
當要透過線上表單,不是使用Google表單,就是得自行要寫程式,但現在還有個更簡單的方法,只需透過MailtoUI 的外掛,立即就可將mailto,變成一個開啟選單,讓使用者可自行選擇要用什麼方式開啟,像是Outlook或是透過瀏覽器,以及將Email複製到剪貼簿,而這麼實用的外掛,在設定上相當的簡單,甚至還可自訂連結按鈕的文字,因此身為網長的你,也趕快來看看這個實用的信箱開啟外掛吧!
MailtoUI
Step1
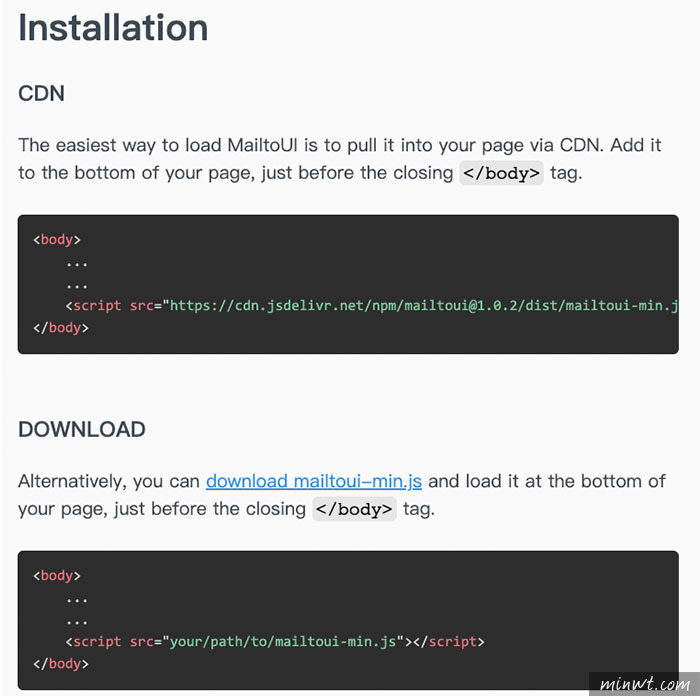
當進到MailtoUI的網站後,從下方的教學文件中,可看到需將javascript引用到網頁中,除了可將外掛下載放置網頁目錄外,也可使用CDN的方式載入。

Step2
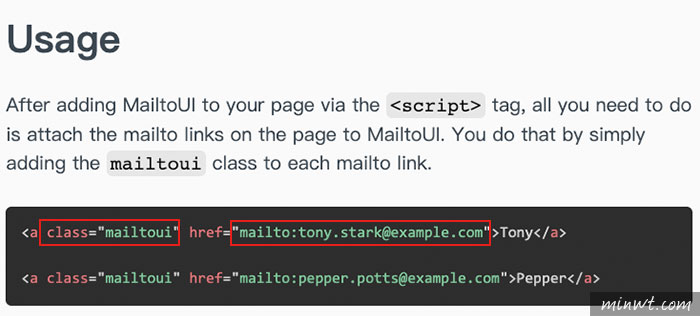
當要使用時,只需在mailto的標籤中,加入class="mailtoui",這樣就可以了,是不是超簡單的呀!

Step3
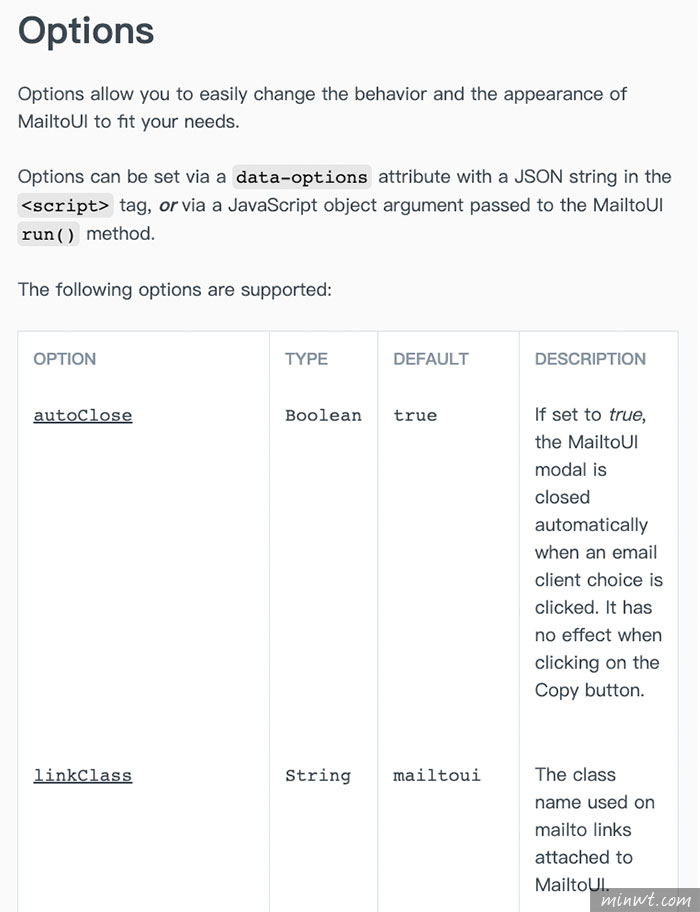
接著再到Options就是所謂的自訂選項的功能,在MailtoUI中,共提供了15個自訂項,同時只需在剛所載入的script標籤中加入data-options,就可完成自訂選項的設。

Step4
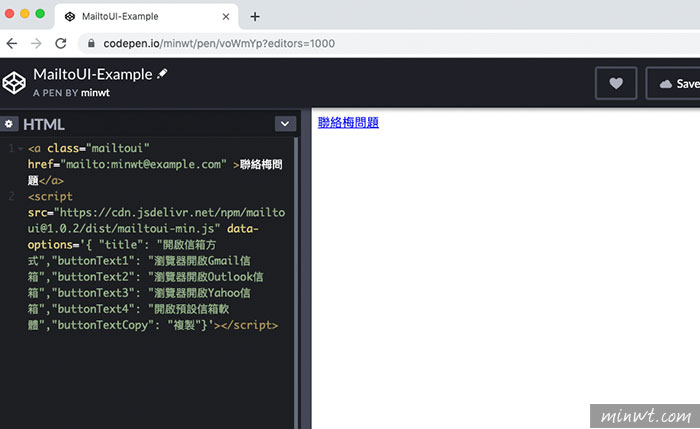
而這邊梅干就分別自訂了每個按鈕的文字,以及開啟對話框的標題名稱。

Step5
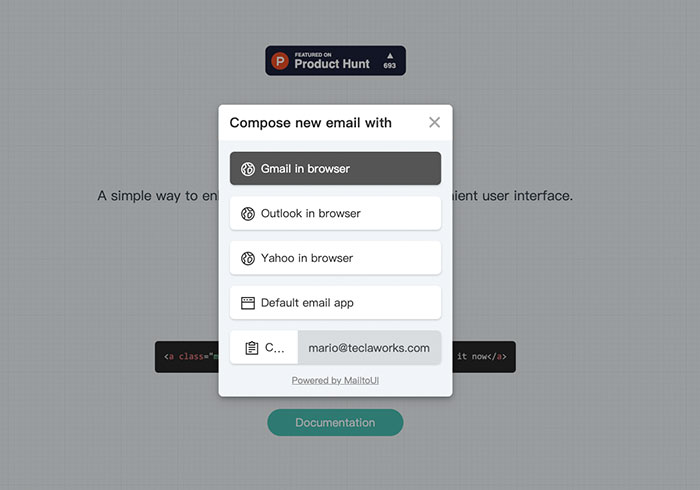
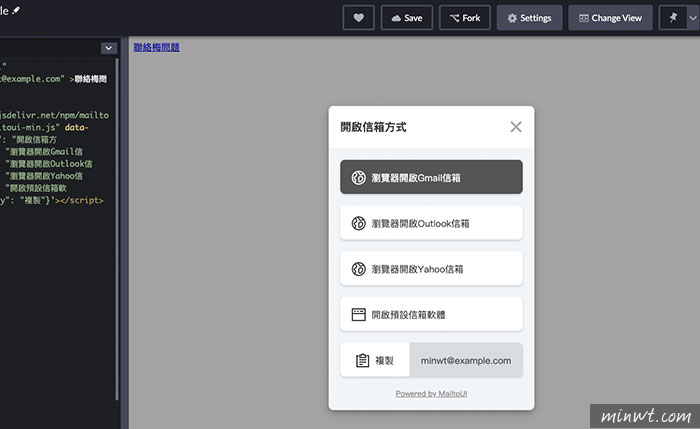
當點下信箱連結後,就會跳出這樣子的對話框,使用者就可依自己的習慣,開啟所需的信箱管理介面,來進行信件的發送。

Step6
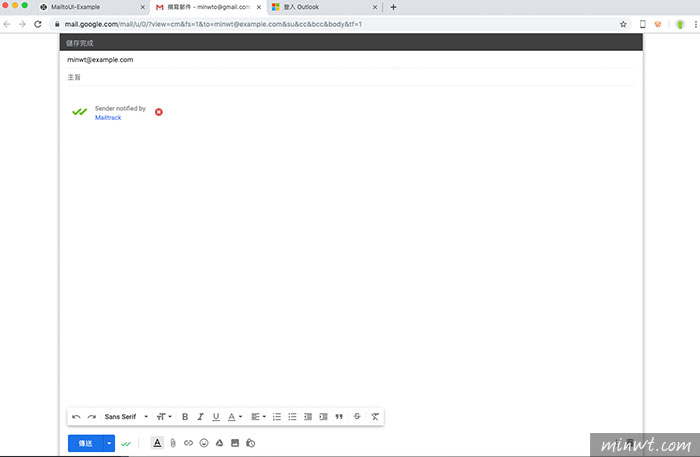
當點下連結按鈕後,就會開啟所需的信箱管理工具,無論是透過瀏覽器還是本機的郵件軟體,因此有了這隻信箱的開啟外掛,讓使用者有更多的選擇。