
而這是一個相當正確的作法,但這得花上一些時間,安裝一些套件與專案的設定後,才能開始運作,而其中最有名的JS壓縮器,就是UglifyJS不但能有效的針對JS進行壓縮,甚至還會進行混淆,讓Javascript雖然是明碼,也能有效的受到保護,而這麼強大的JS壓縮器,現在也有推出線上版工具啦!只需將JS原始碼貼上,立即就會將JS壓縮並混淆,相當的簡單又方便喔!因此身為網設的你,也趕快來試試UglifyJS 線上JS壓縮平台吧!
UglifyJS
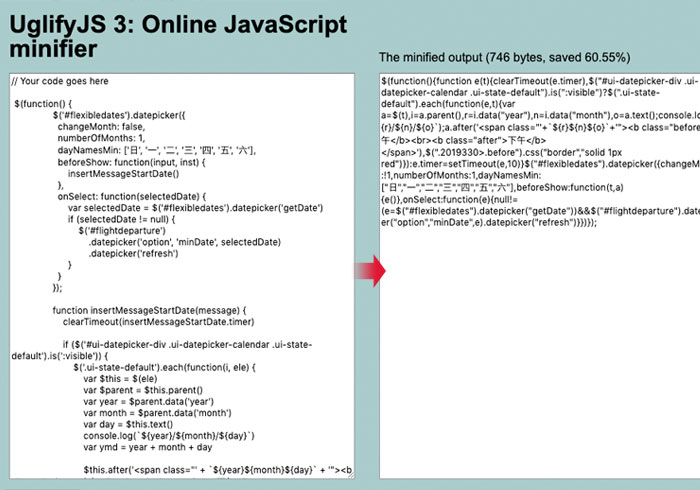
網站名稱:UglifyJS 3: Online JavaScript minifier
網站連結:https://skalman.github.io/UglifyJS-online/
網站連結:https://skalman.github.io/UglifyJS-online/
Step1
當進入到UglifyJS 3的線上壓縮平台後,將JS原始碼,貼到左邊的輸入框中。

Step2
接著右邊立即就會進行壓縮,同時可看到,壓縮了59%左右,接著再把右邊壓縮好的js碼,複製起來。

Step3
再貼回網頁中。

Step4
貼完並儲存後,記得再測試一下,看是否能正常運作囉!有了這個JS壓縮平台,就更方便啦!


