
這還不包含其它的媒體,像是Twitter、Pinterset、Linkedin…等,光是把縮圖,調整並符合各平台時,就讓許多設計不開心,因此為了解決這個問題,梅干要來分享個好平台,線上社群圖片產生器,且只需將照片上傳,立即就會裁切並縮放,符合各個社群平台使用,如此一來就可省去這煩人的工作,而Image Resizer 共支援 Facebook、Instagram、Twitter、YouTube、Pinterest、LinkedIn、Snapchat…等主流平台。
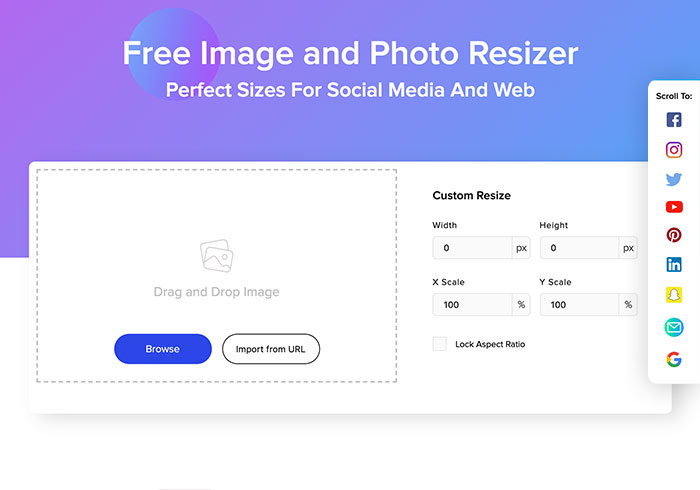
Promo Image Resizer
網站名稱:Promo Image Resizer
網站連結:https://promo.com/tools/image-resizer/
網站連結:https://promo.com/tools/image-resizer/
Step1
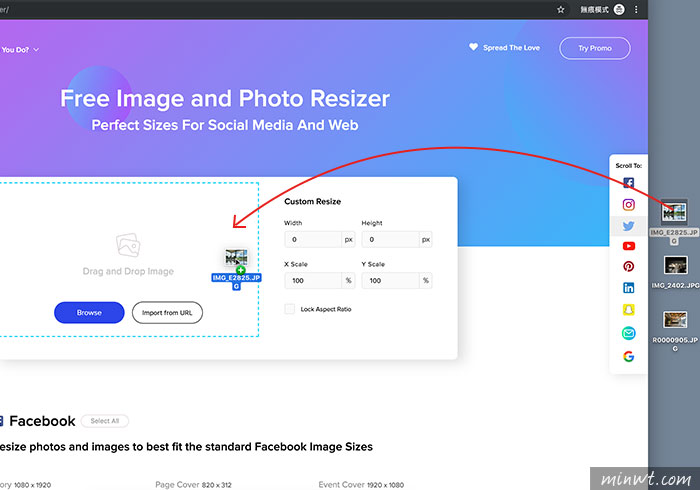
當進入Image Resizer平台後,將要分享到社群的圖片,直接拖曳到虛線框中。

Step2
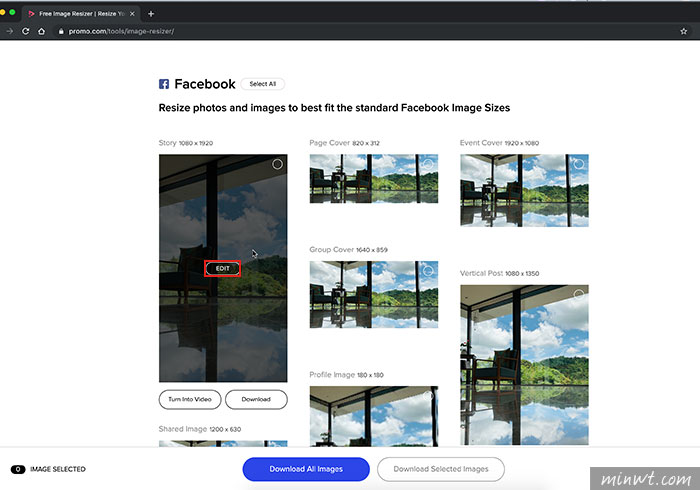
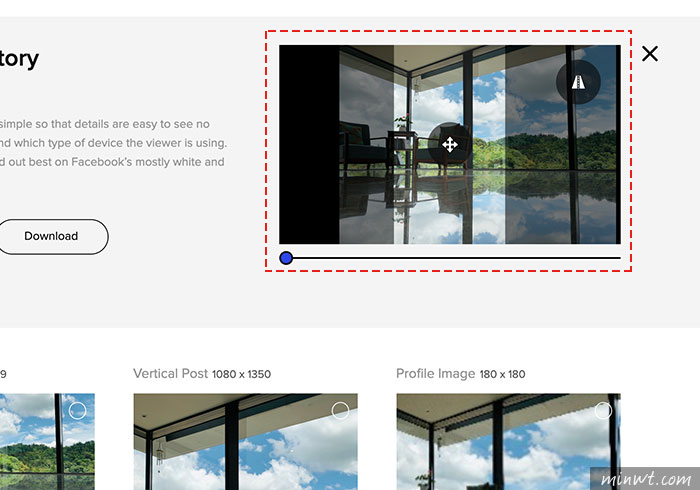
接著Image Resizer這什台,就會依照各社群所需的縮圖進行裁切與縮放,當不滿意或是裁到不必要的地方時,就可將滑鼠移到縮圖上方,點選「Edit」鈕。

Step3
接著就可手動的調整所需的區塊。

Step4
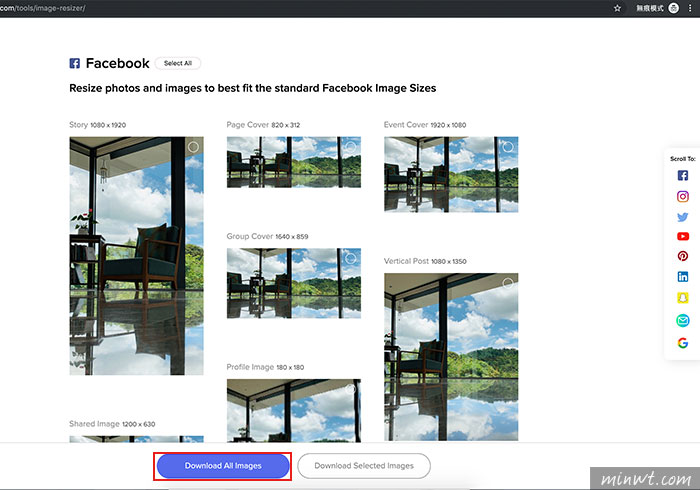
都調整完畢後,再按下方的下載鈕。

Step5
哈!一次解決了所有社群平台所需的縮圖尺寸。

Step6
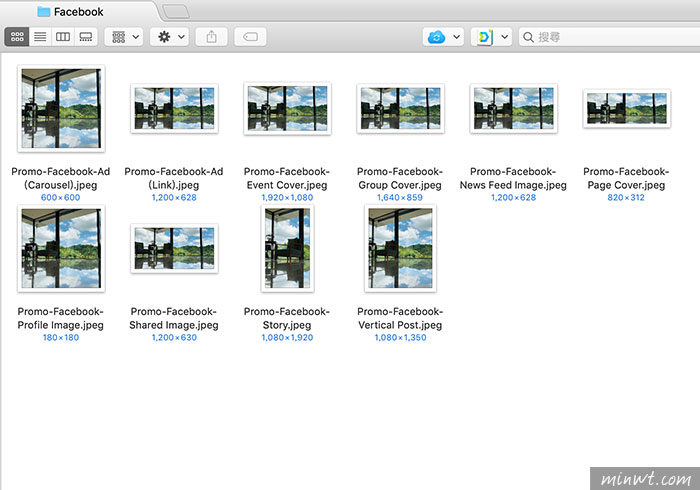
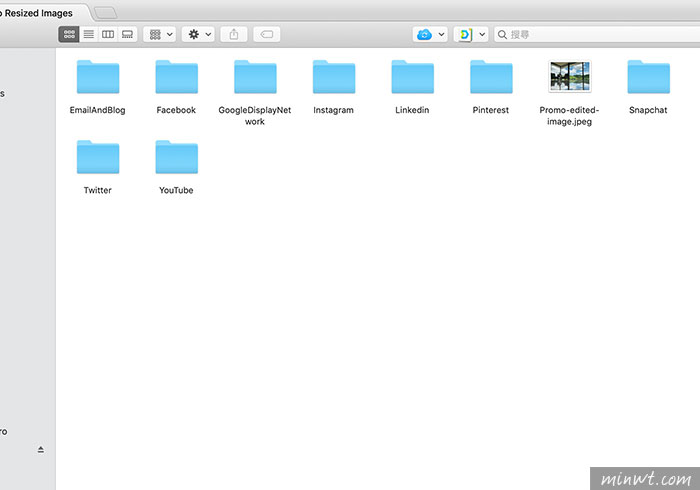
進入資料夾看一下,還真的夠嚇人的,光FB就有10種不同的圖像尺寸啦!且從檔名中,就可知道各照片縮圖的使用區塊,有了這平台就不用縮圖,縮到厭世感啦!