
因此這時我們可以利用Chrome的一隻擴充工具「Detailed SEO Extension」,來快速的幫網站檢測出,網站的SEO架構是否正確,就不用再檢視原始碼看半天啦!且透過此外掛,還貼心的將SEO架構以區塊作顯示,讓你立即就可知道網站的SEO架構是否完整,或是那邊有漏掉,這時再將漏掉的部分給補齊,如此一來才能有效的幫網站的SEO進行優化,而這外掛要如何用,現在就一塊來看看吧!
Detailed SEO Extension
外掛名稱:Detailed SEO Extension
外掛下載:Chrome商店
外掛下載:Chrome商店
Step1
首先,進到「Detailed SEO Extension」的外掛頁面後,點一下「加到Chrome」鈕,再點「新增擴充功能」鈕。

Step2
當安裝完畢後,在網址列後方,就會出現一個D字圖示。

Step3
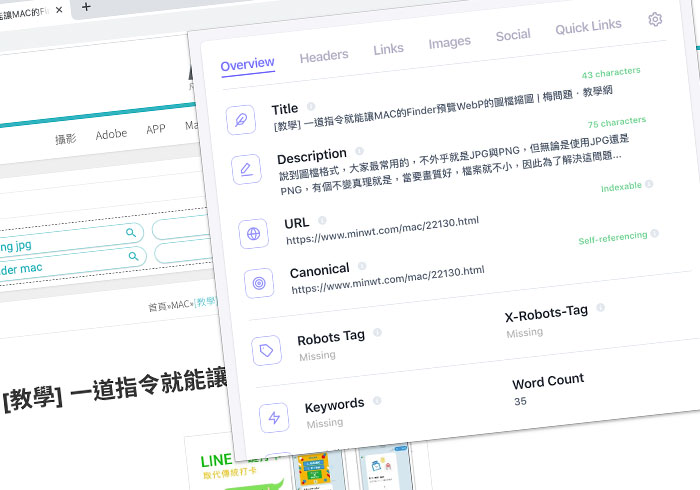
接著開啟要檢測的網頁,再點下那D字圖示,就會看到檢測後的結果,比方標題的字數、網站的描述、網址…,是否都符合搜尋引擎的索引條件。

Step4
接著再切到Headers頁籤,就可看到目前網站的h1~h6的標題層級狀態,而各位別小看這h1~h6,這可是能清楚的交待,網頁的文章架構。

Step5
再切到Links頁籤中,還能統計出,站內與站外的連結數量。

Step6
再切到Images頁籤時,能看到網頁中的圖片是否有正確的填寫alt與title標籤,當有填寫時,在搜尋圖片時,就較容易被搜尋出來。

Step7
再切到Social頁籤,則是查看網頁中的社群標籤是否都有填寫,當有正確的填寫這些標籤時,再將文章分享到臉書、Twitter時,才能正確的被抓取到文章的標題、內文與圖片,因此透過這隻外掛,立即可幫網站的SEO標籤進行檢測,不用再翻原始碼,一行一行看到要脫窗啦!


