
其實大家在按分享鈕時,下方有個API參考資料,相信許多人應該沒注意到,而這是什麼東西,其實這就是官方所提供的API串接功能,裡面提供更多的參數,可作設定包含自動播放、播放時靜音、重覆播放….,以及行動裝置自動播放,這些功能就得透過YouTube 官方所提供的IFrame Player API,讓你就可輕鬆作設定,且完全無需註冊,只需將API的script載入後,立即就可使用,因此要想要更進一步YouTube嵌入功能的朋友,現在就一塊來看看吧!
YouTube Player API
Step1
首先,先將YouTube iFrame API引用到網頁中。
<script async src="//www.youtube.com/iframe_api"></script>
Step2
接著再加入<div id="YouTubeVideoPlayerAPI"></div>的標籤到網頁中。
Step3
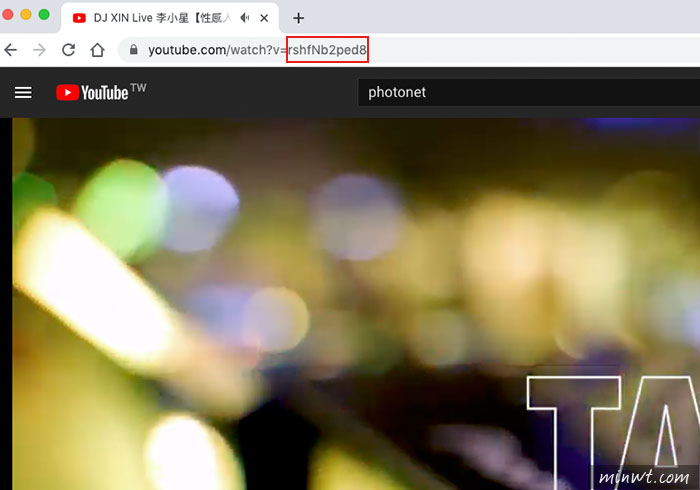
開啟YouTube頁面,找到要嵌入的影片後,將影片網址後方的YouTube ID給複製下來。

Step4
接著再把下面的碼,貼到</body>前,而這邊大至上只需將YouTube ID,更改成你剛剛所複製的ID即可。
function onYouTubeIframeAPIReady() {
var player;
player = new YT.Player('YouTubeVideoPlayerAPI', {
videoId: 'YouTube ID', // YouTube 影片ID
width: '1080', // 播放器寬度 (px)
height: '720', // 播放器高度 (px)
playerVars: {
autoplay: 1, // 自動播放影片
controls: 0, // 顯示播放器
showinfo: 0, // 隱藏影片標題
modestbranding: 0, // 隱藏YouTube Logo
loop: 1, // 重覆播放
playlist:'YouTube ID', // 當使用影片要重覆播放時,需再輸入YouTube 影片ID
fs: 0, // 隱藏全螢幕按鈕
cc_load_policty: 0, // 隱藏字幕
iv_load_policy: 3, // 隱藏影片註解
autohide: 0 // 影片播放時,隱藏影片控制列
},
events: {
onReady: function(e) {
e.target.mute(); //播放時靜音
e.target.playVideo(); //強制播放(手機才會自動播放,但僅限於Android)
}
}
});
}
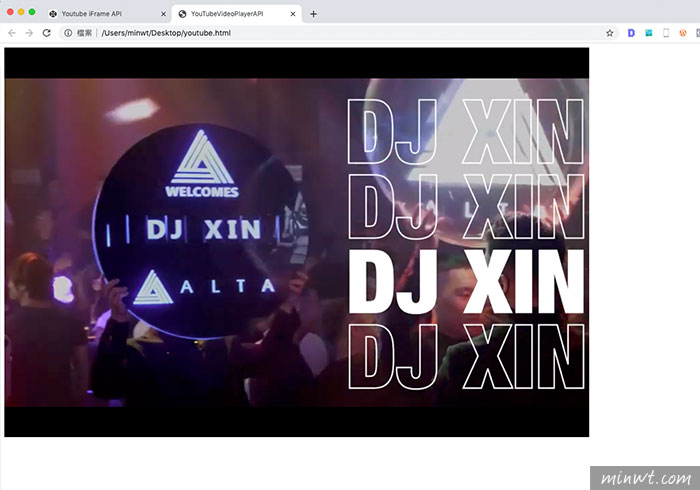
Step5
當開啟網頁,就會自動播放,同時還是靜音,並且是乾淨的播放畫面。

Step6
甚至就連手機也可自動播放,但這邊僅限於Android手機,而iOS是限制在瀏覽器,自動播放影片,主要是怕造成使用者,上網費用增加。

Step4
由於透過YouTube iFrame API中所指定的影片長寬是固定的,因此這時可在style加入iframe的長寬,讓它依視窗大小作縮放,如此一來就不會造成畫面超出的問題啦!
<style>iframe{width: 100vw; height: 100vh;}</style>

#範例預覽

