
Meta Tag Generator
網站名稱:Meta Tag Generator
網站連結:https://lewdev.github.io/apps/meta-tag-gen/
網站連結:https://lewdev.github.io/apps/meta-tag-gen/
Step1
首先再進入Meta Tag Generator這平台後,分別依序上方的標籤,輸入像是網站名稱、描述說明、連結、縮圖…等。

Step2
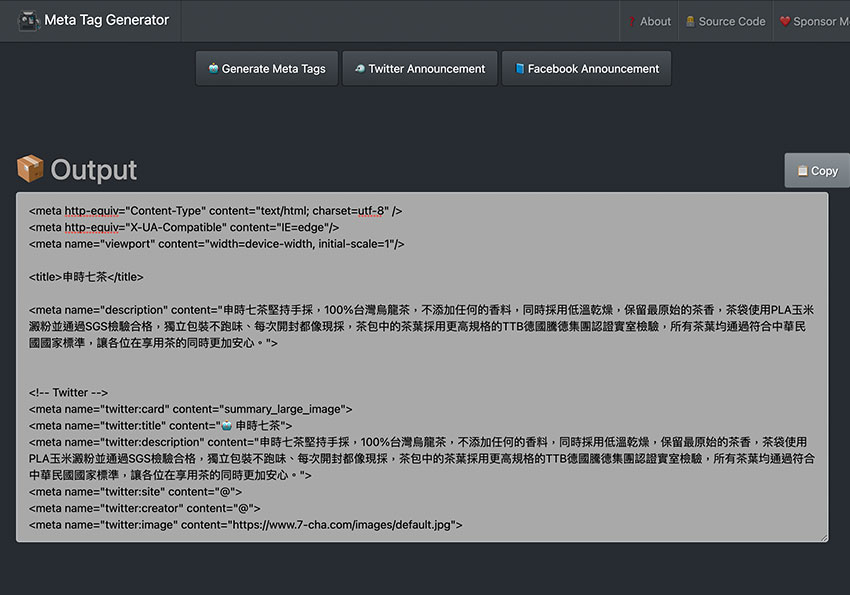
輸入完畢後,將頁面向下拉,再按「Generate Meta Tags」鈕,下方就會產生,網站資訊的基本標籤外,甚至還會有社群的標籤語法,像是Facebook、Twitter,至於LINE則是抓取與Facebook同樣的標籤,接著按右上的Copy,將原始碼複製起來。

Step3
再貼到網頁中的<head>~</head>就可以了,因此無論你是不是使用WordPress都可透過這平台快速的建立網站資訊的標籤語法,至於使用WordPress的朋友,也可檢查一下自己網站的原始碼,看看佈景中的標籤語法是否完整。


