
Google TAG Manger
Step1
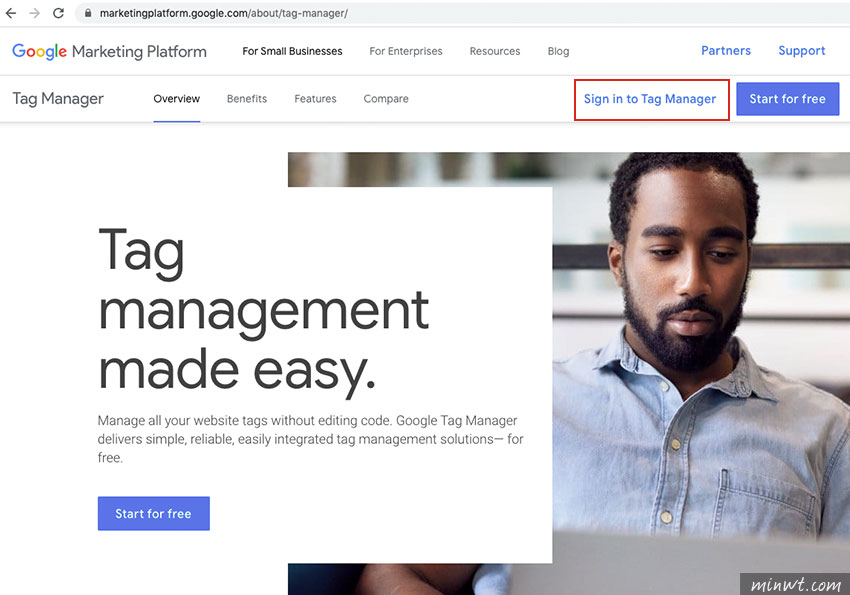
在進入GTM的網站後,點「Sign in to Tag Manger」鈕。

Step2
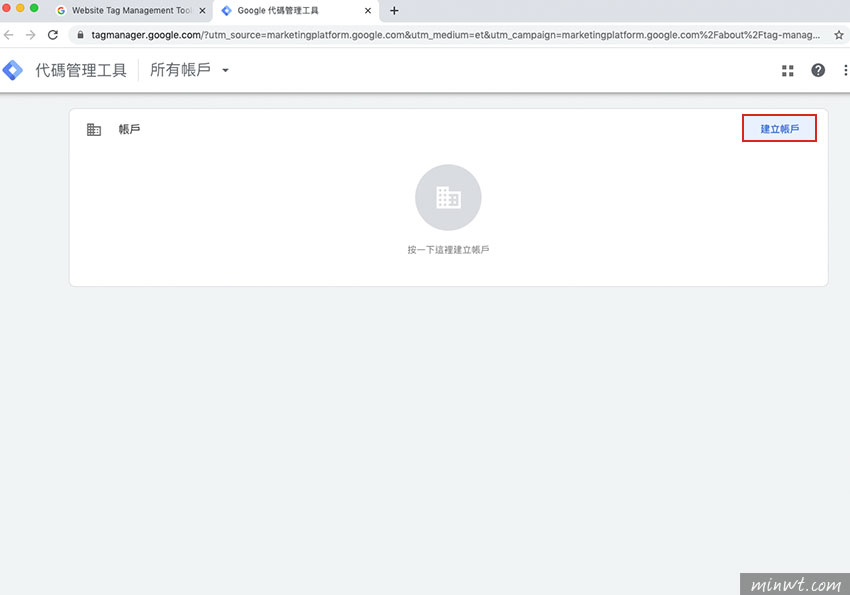
進入後,再點右上的「建立」。

Step3
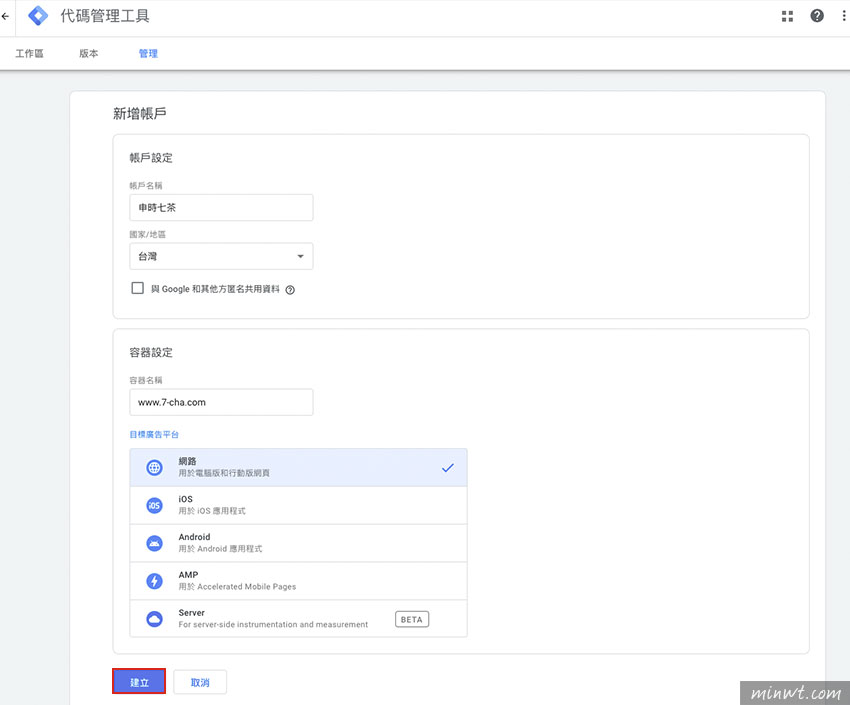
接著輸入GTM帳戶、容器名稱和使用平台。

Step4
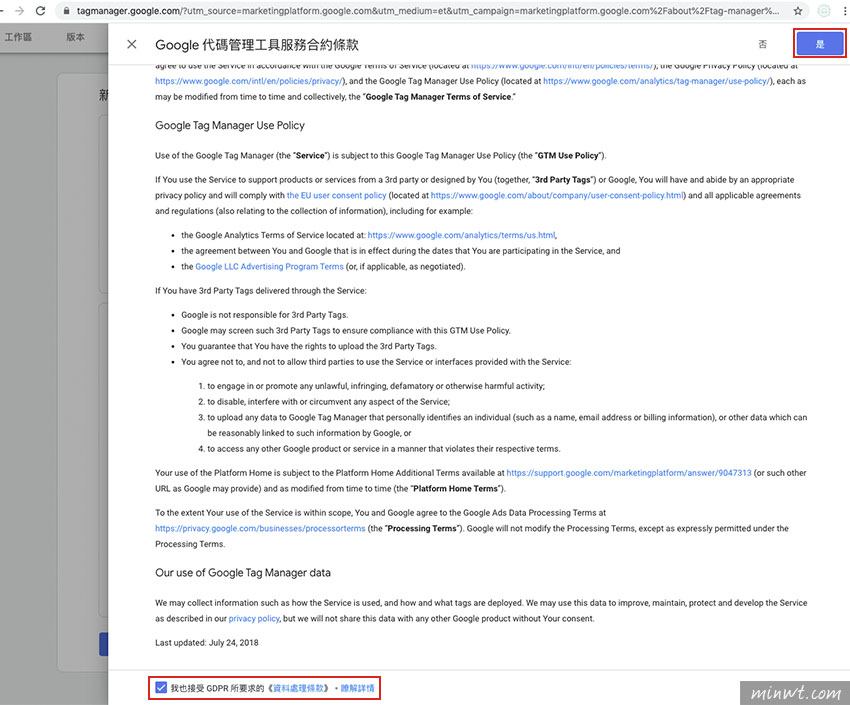
接著將下方勾選再按「是」。

Step5
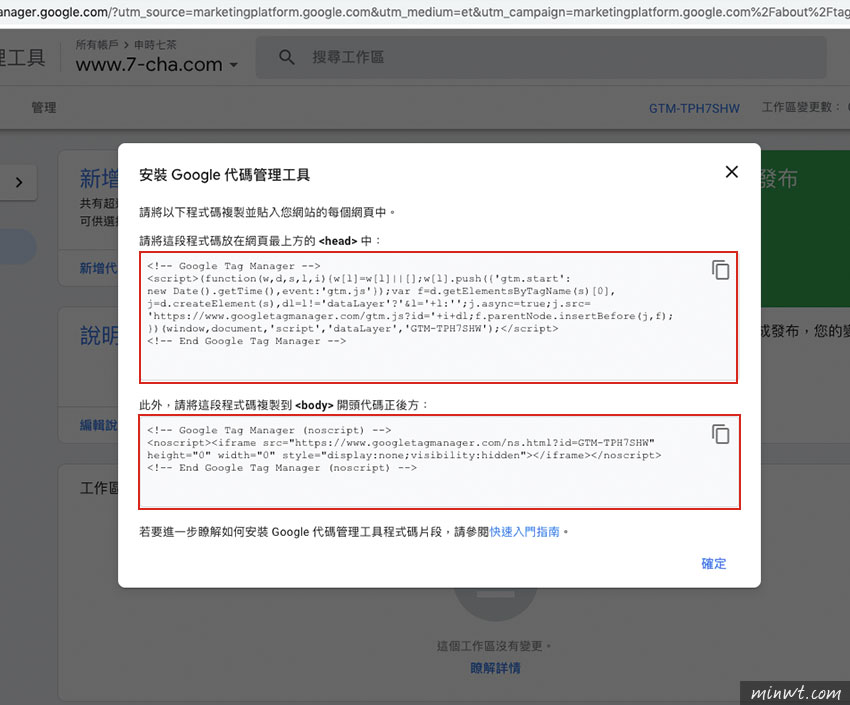
這時再把GTM的追蹤碼,貼到網頁指定的區塊中。

Step6
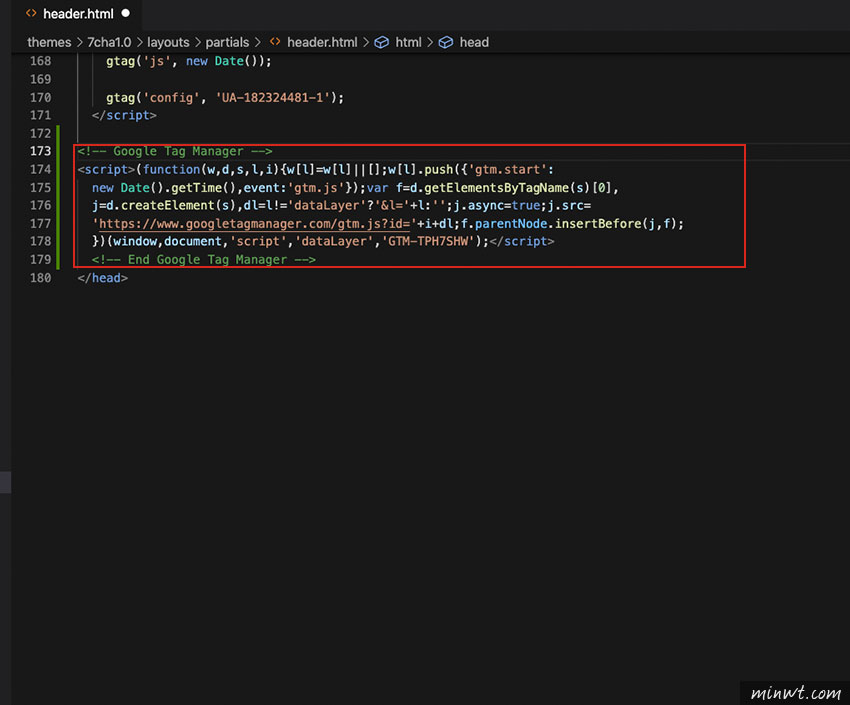
接著將剛剛的GTM碼,放置到</head>前,至於另一段則是當瀏覽器不支援javascript則會讀取那一段,但就目前來說,九成九的瀏覽器都支援,所以那一段可加可不加。

Step7
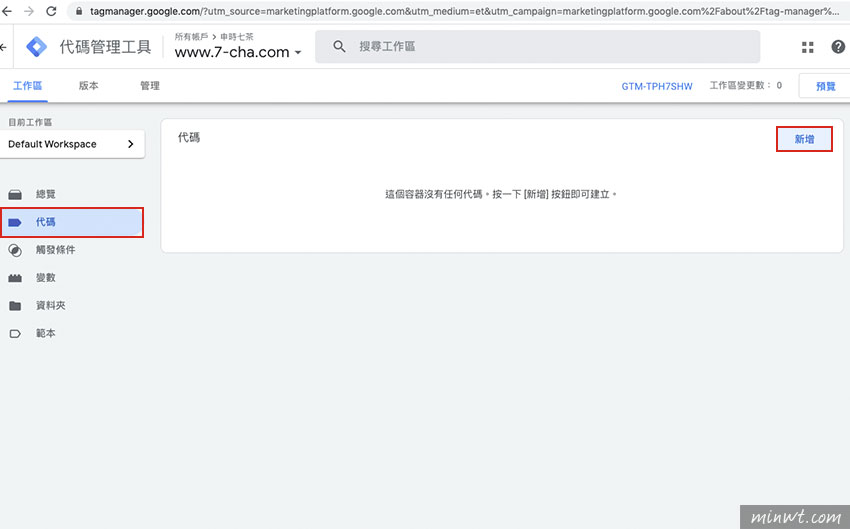
接著回到GTM後,點左邊的「代碼」頁籤後,再點右上的「新增」。

Step8
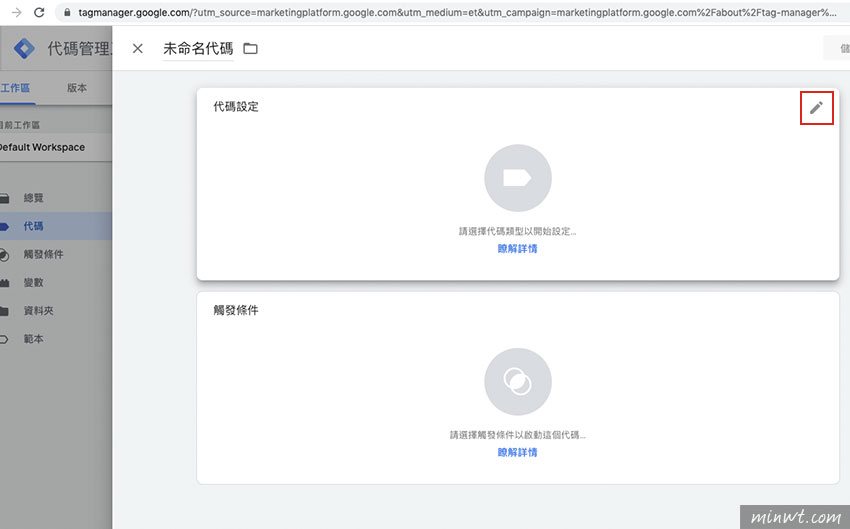
進入代碼設定後,再點右上的筆。

Step9
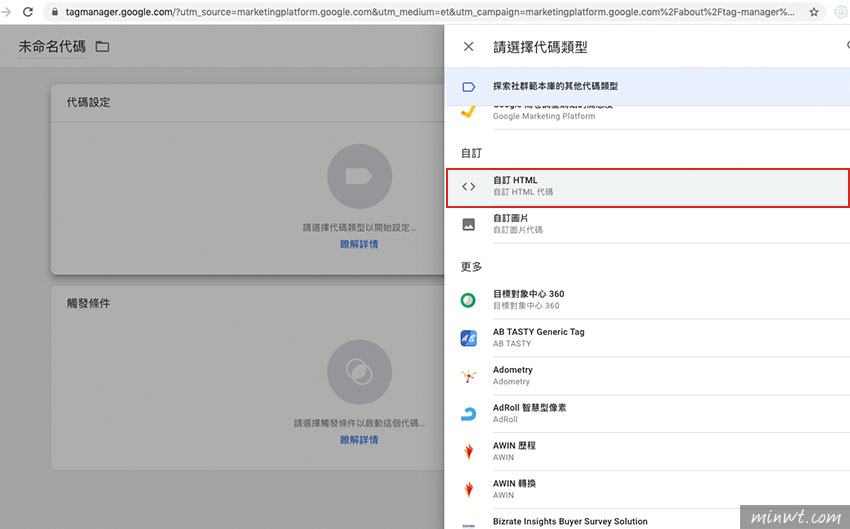
接著選取 自訂 「自訂HTML」。

Step10
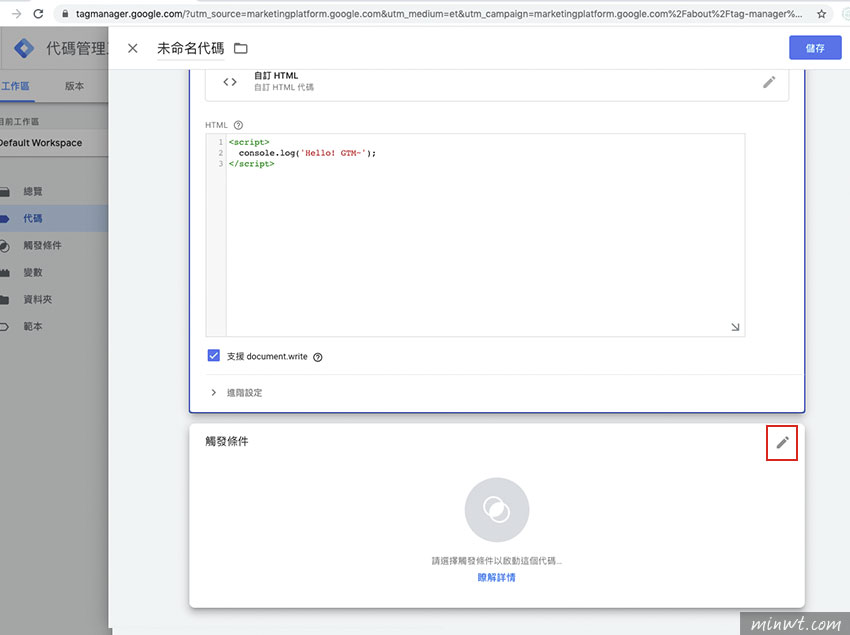
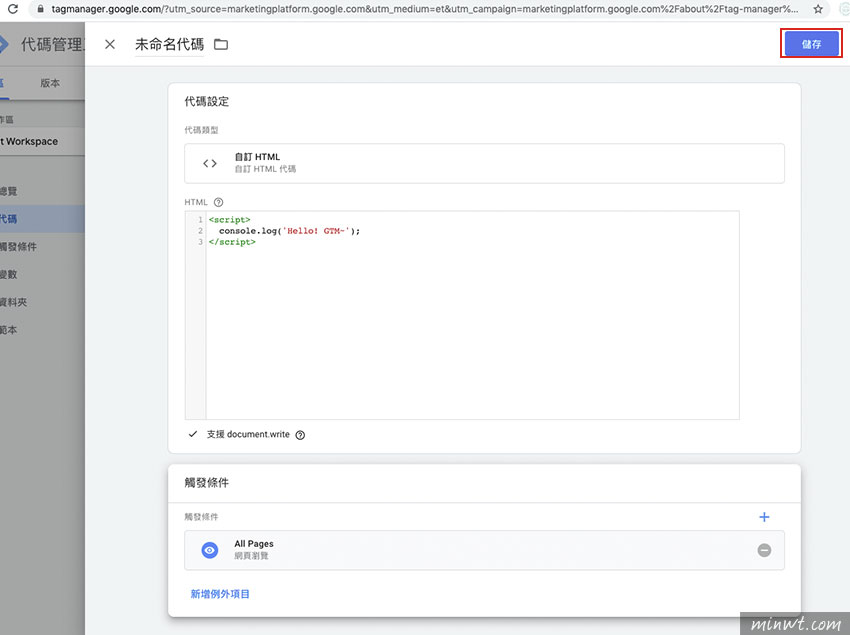
接著要輸入javascript時,需要使用script標籤將它包覆起來,而GTM無需再載入jQuery元件,就可直接使用,但要選取物件時,原來的$要改用jQuery才行喔!而這邊梅干先簡單加入一段javascript,當把HTML加入後,再點下方觸發條件的筆。

Step11
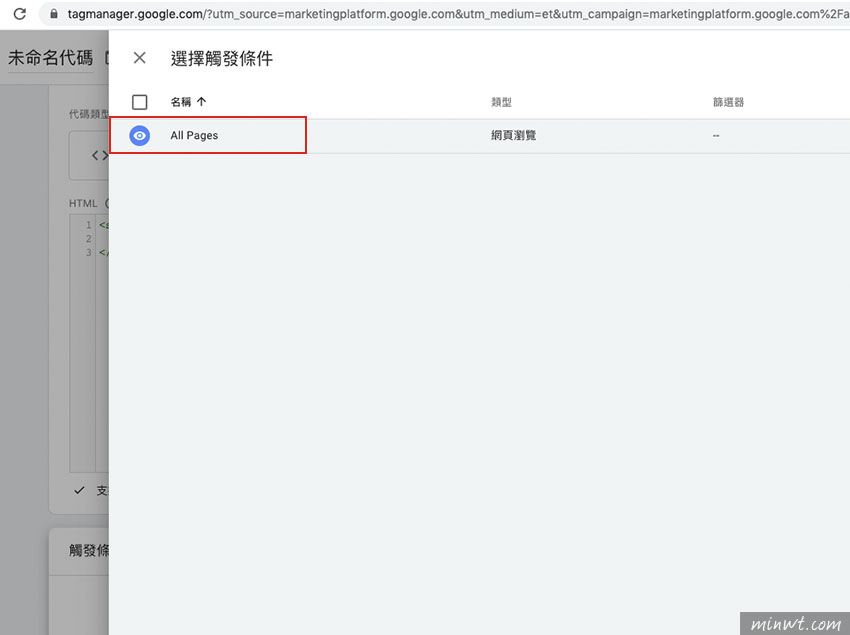
由於希望每個載入頁面都執行,因此選擇「All Pages」。

Step12
都設定好後,再按右上的「儲存」。

Step13
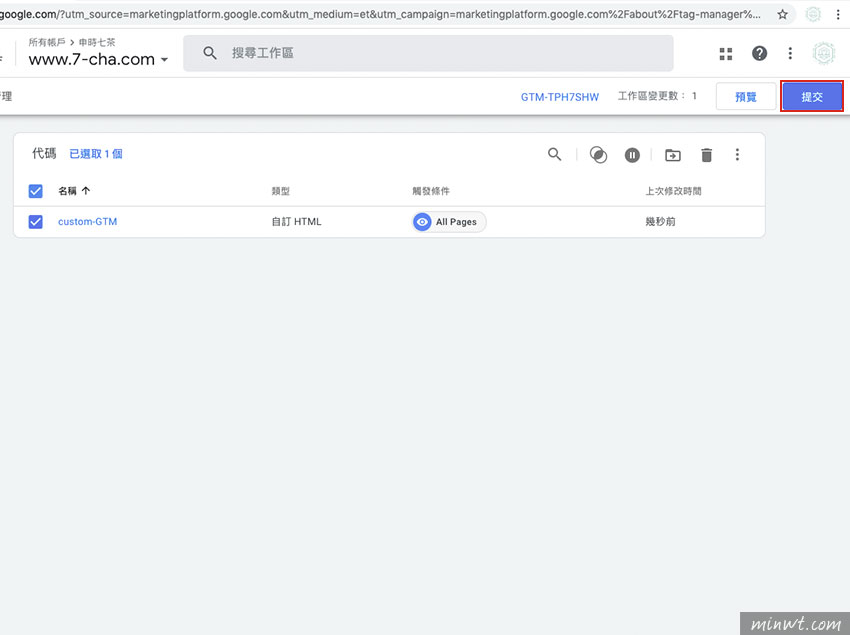
儲存完畢後,再將它勾選,並按右上的「提交」。

Step14
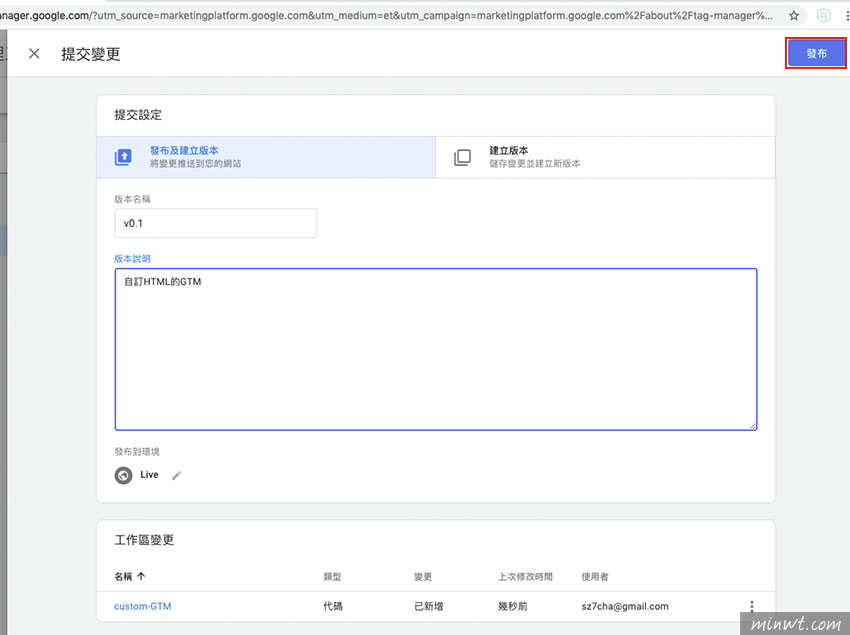
設定好版號與說明後,再按「發布」,這樣才能將GTM的權限變為公開。

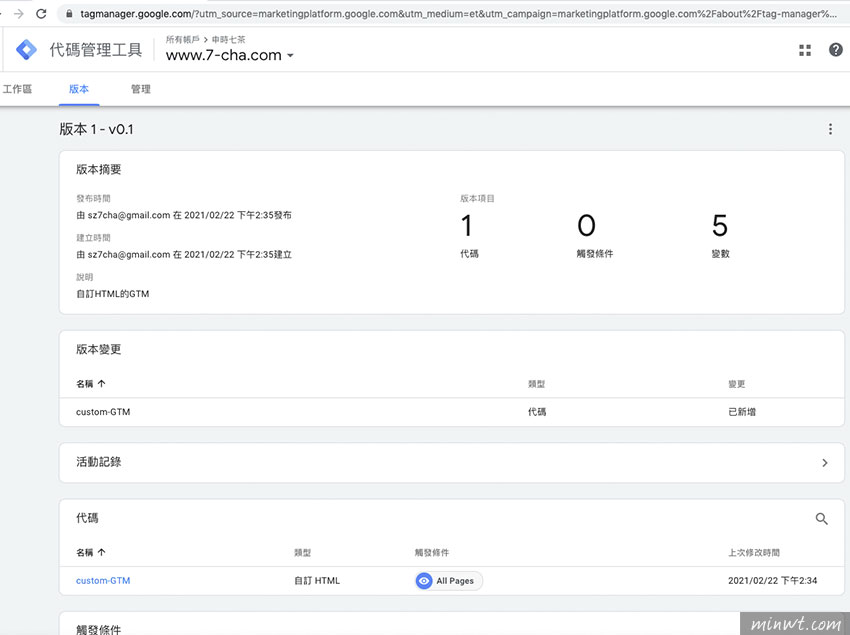
Step15
當發布完成時,就會看到以下資訊。

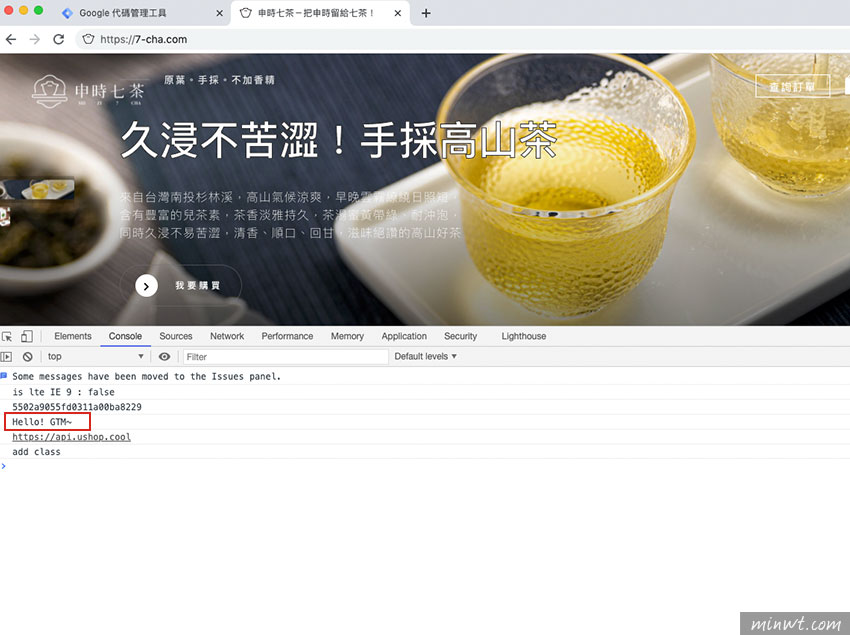
Step16
這時回到網頁,重整看看,當網頁載入時,就會去讀取GTM中的碼,這時在Console就會出現,剛所設定好的資訊。

Step17
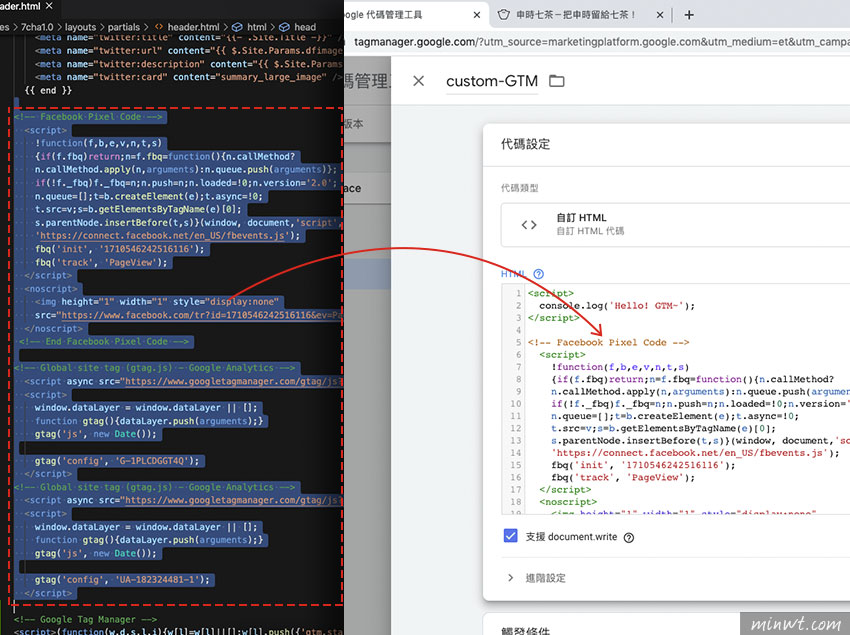
甚至也可將GA或臉書像素的追蹤碼,直接貼到GTM集中管理,簡單又方便喔!