
其實像這是一類的符號,倒不用使用圖示文字,而是直接使用HTML符號,立即就可產生各式圖示,同時也無需載入任何的圖示,而梅干找了好久,發現國外HTML Symbols這個HTML符號資源最為豐富,同時還將符號分門別類,讓在尋找時更加方便,因此若你也有需要特殊符號的朋友,HTML Symbols這平台可千萬別錯過了。
HTML Symbol
Step1
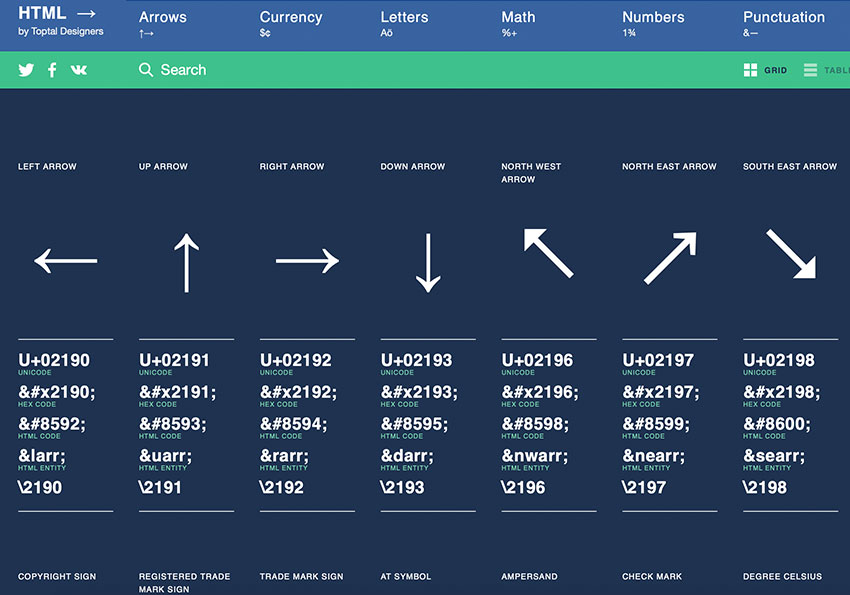
當進入HTML符號平台後,可由上方的選項中,選擇所需的符號類別。

Step2
當找到所需的圖示時,當網頁要使用時,只需將下方的HTML CODE給複製起來。

Step3
再貼到HTML的原始碼中,立即就會顯示該圖示啦!是不是超方便又好用呀!

Step4
除了箭頭以外,幣別也是很常使用的符號。

Step5
甚至分數也是,因此下回當需要一些符號時,不妨可到HTML這個符號平台來找找看囉!


