若是使用Google的資源庫,內建就有VS Code的按鈕,只需點一下,立即就會將資源庫與VS Code聯動,並將資料同步回本機中,相當的方便,而那天在無意間在Chrome線上應用程式商店中,找到一款外掛,讓GitHub頁面中,新增一顆與VS Code的聯動鈕,只需要點一下,就可將GitHub與VS Code聯動在一起,因此有使用VS Code與GitHub的朋友,這隻外掛絕不容錯過喔!
Clone with VSCode
外掛連結:chrome 線上應用程式商店
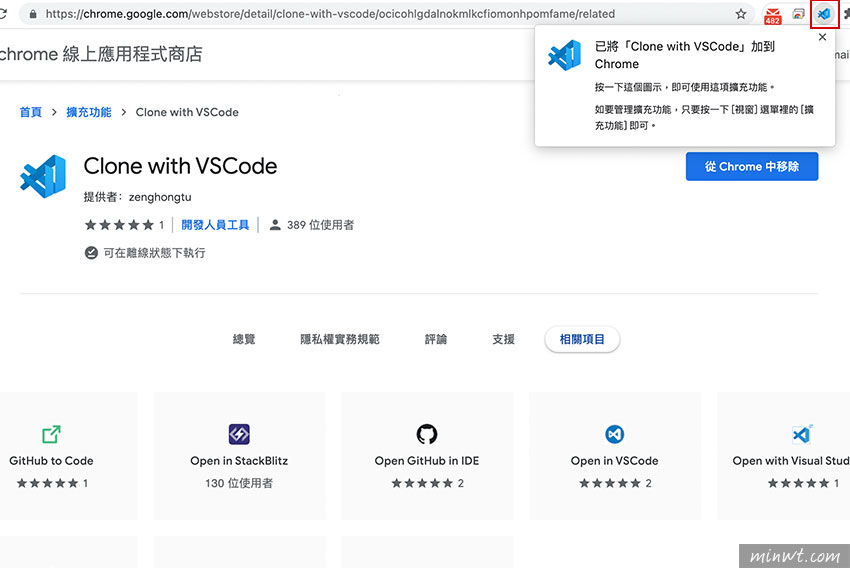
Step1
首先進到Clone width VSCode的外掛頁面後,點右上將外掛安裝完畢後,在網址列後方會看到VS Code的小圖。

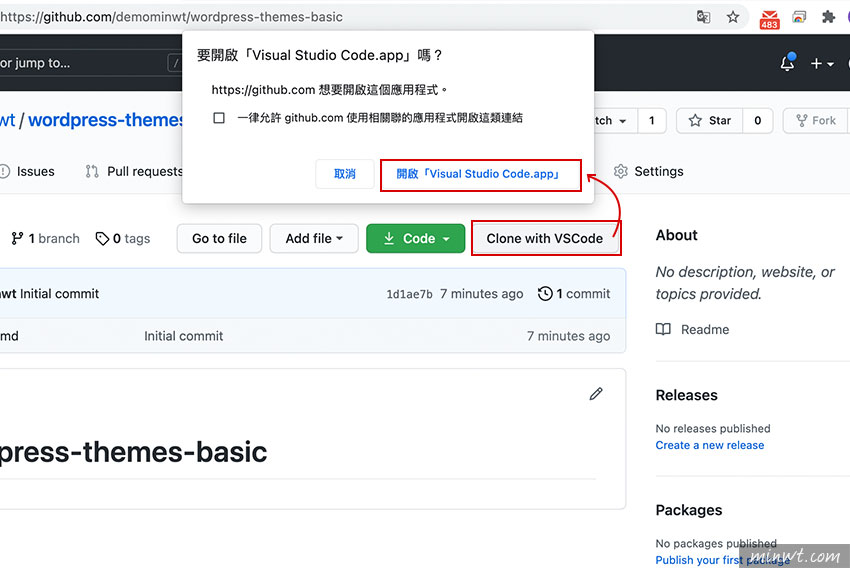
Step2
再到GitHub的專案頁面下,在Code鈕後方,就會看到Clone width VSCode鈕,點一下就會聯動VS Code並將它開啟。

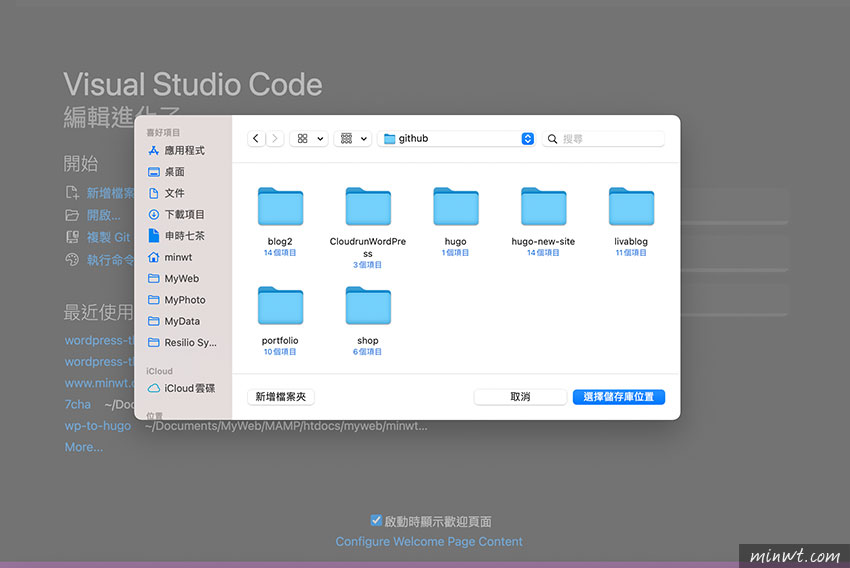
Step3
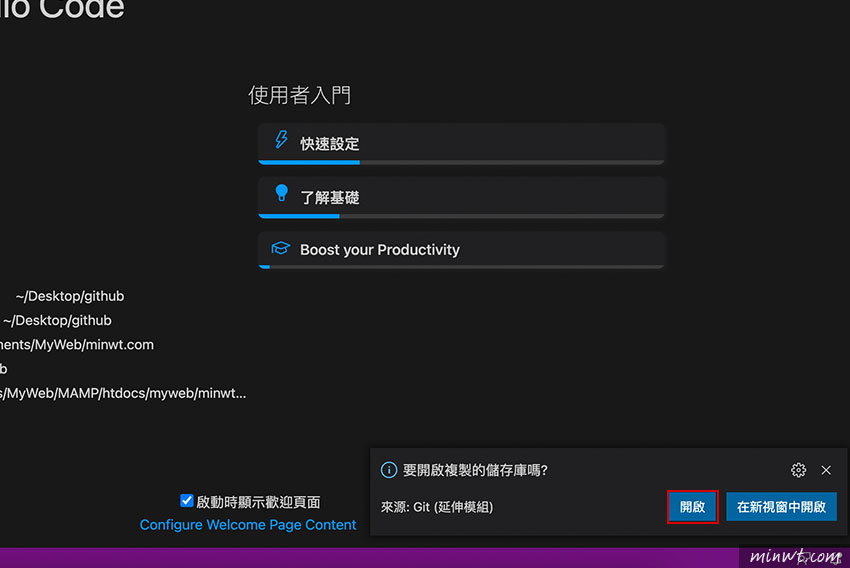
開啟VS Code後,選擇專案要儲放的位置。

Step4
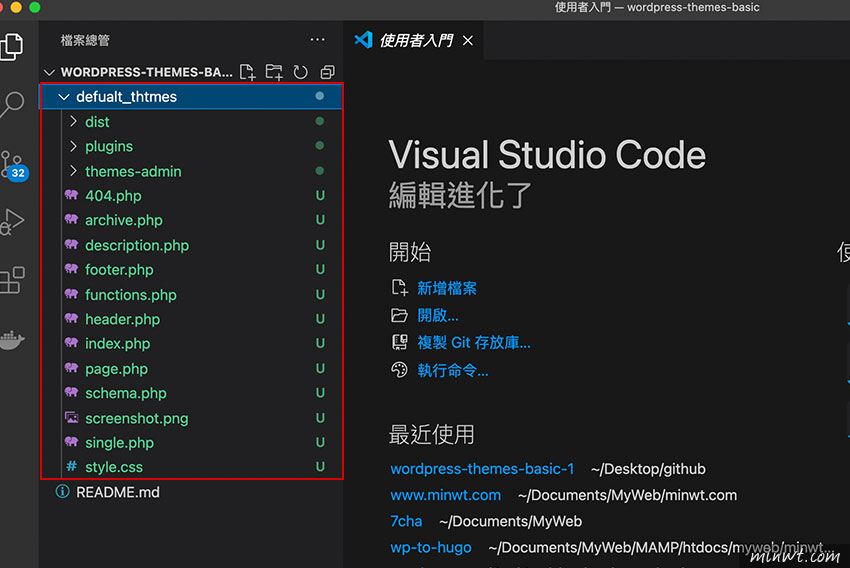
在選擇完畢後,隨即就會將GitHub中的資料,同步回剛所指定的目錄中。

Step5
接著就可將要上傳的資料,放入剛剛的目錄底下。

Step6
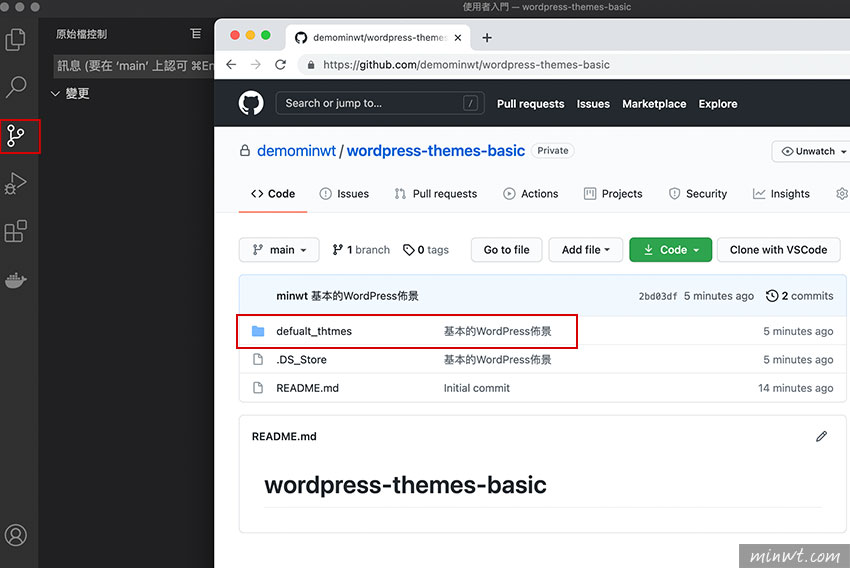
再到左邊的原始檔控制按鈕,就可將剛的資料,送到GitHub中啦!因此有了外掛,讓GitHub與VS Code更簡易的聯動在一起,而此外掛除了支援GitHub外,還支援Gitee、GitLab,因此有在使用VS Code與GitHub 的朋友,這隻外掛絕對不行錯過。