
除了Dropbox以外,其實Google Drive也是可以的,同時不用透過第三方工具,直接內建就可將影片,嵌入到網頁中,且方法相當的簡單,因此當下回你也有影片要放到網頁時,又不想放到Youtube的朋友,不妨可試試這個方法囉!
Step1
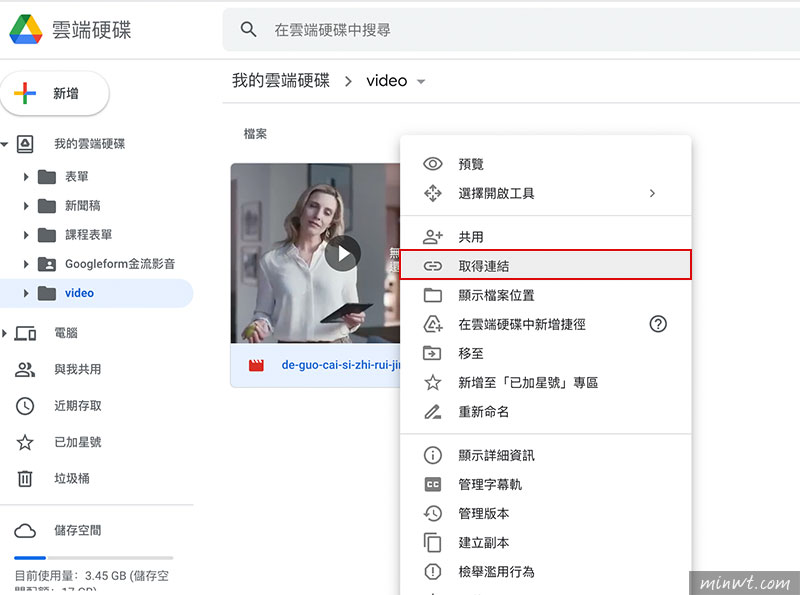
首先,先將影片放到Google雲端硬碟中,再按滑鼠右鍵,選擇「取得連結」。

Step2
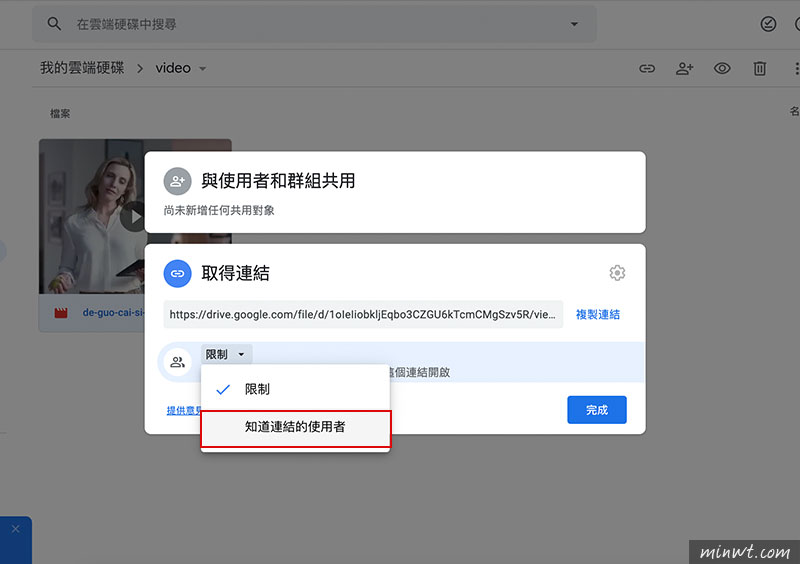
接著將權限設為第二選項。

Step3
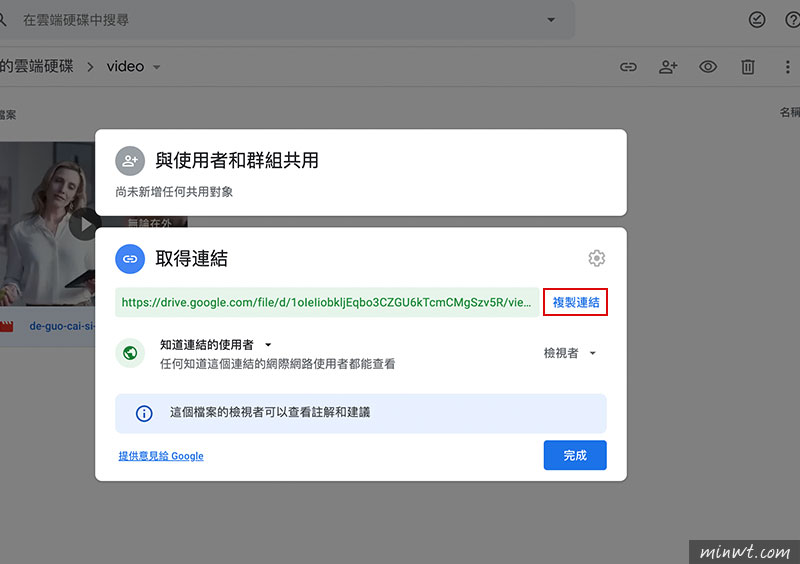
這時等於此網址是公開,再按後方的 複製連結。

Step4
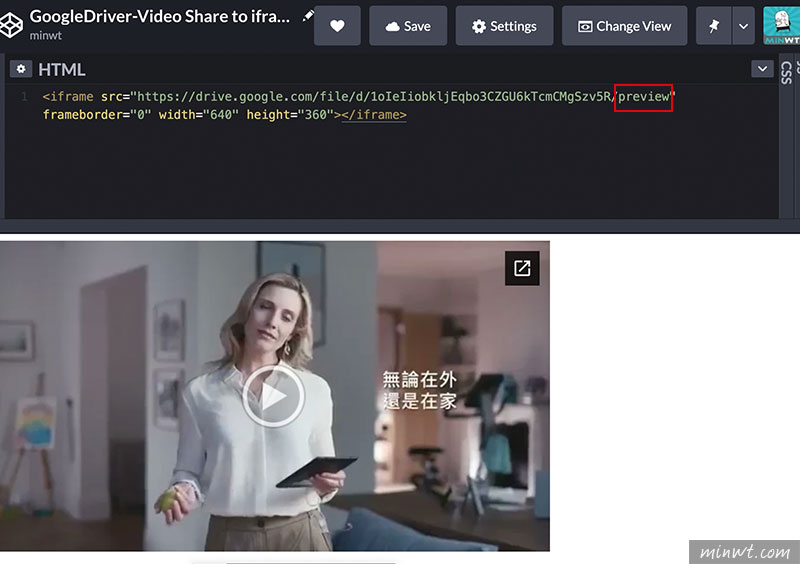
再把原來網址後方的 view?usp=sharing 改成 preview後,再用iframe將網址給嵌入到頁面中,這樣就可成功的將影片給載入啦!是不是超簡單的,且又不用透過第三方工具。

#範例預覽

