
而這麼好用的網頁編輯器,現在竟然也整合到GitHub中,讓你完全無需安裝VS Code,線上就可透過Github來開啟雲端的VS Code,甚至編輯好的檔案,還可以直接同步回Github中,至於要怎麼開啟與同步檔案,現在就一塊來看看吧!
Step1
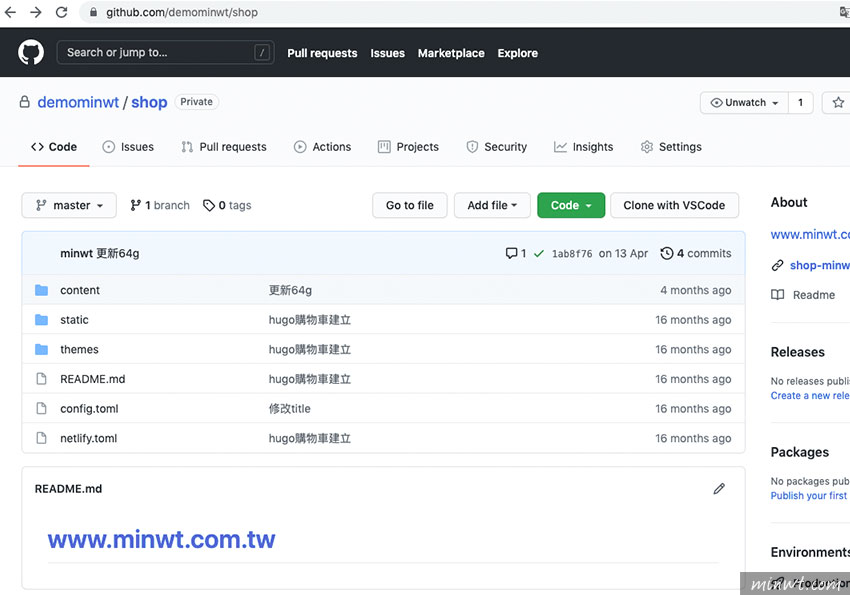
首先,先進到入Github再開啟專案目錄。

Step2
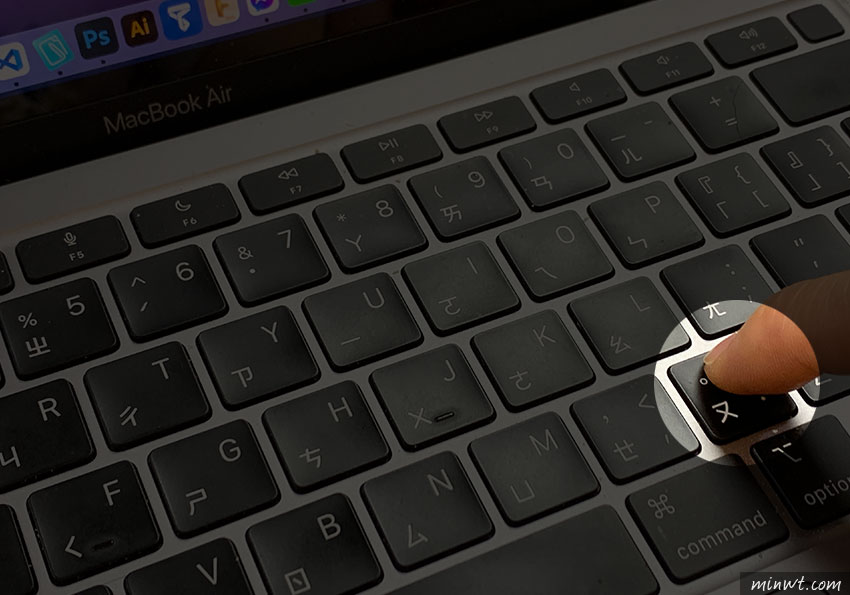
接著按下鍵盤中的點。

Step3
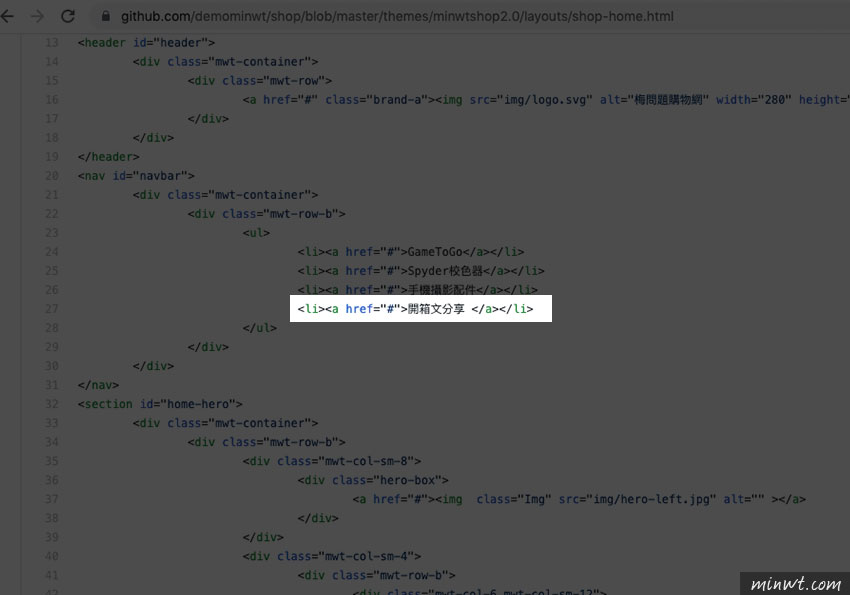
隨即就會進入網頁的編輯模式。

Step4
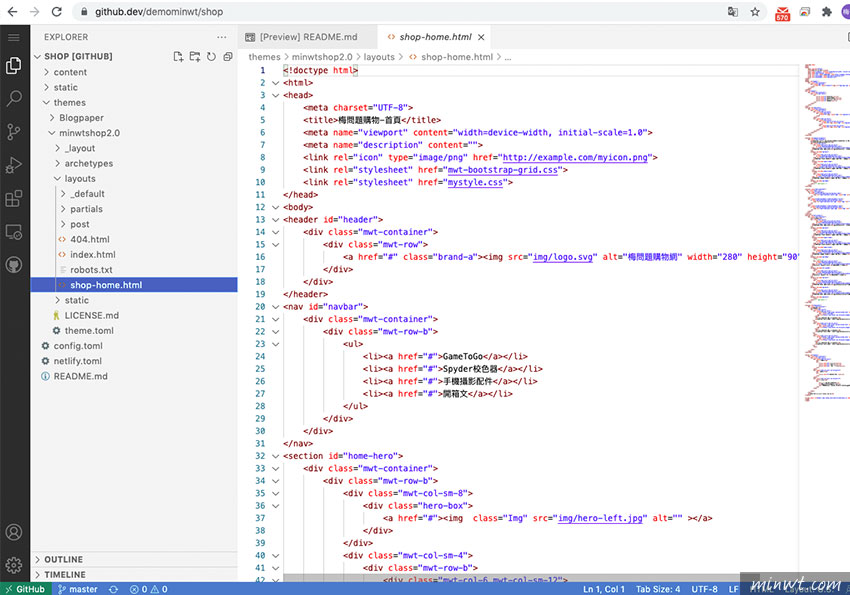
在進入後,有沒有感到很熟悉,而這就是雲端版的VS Code啦!

Step5
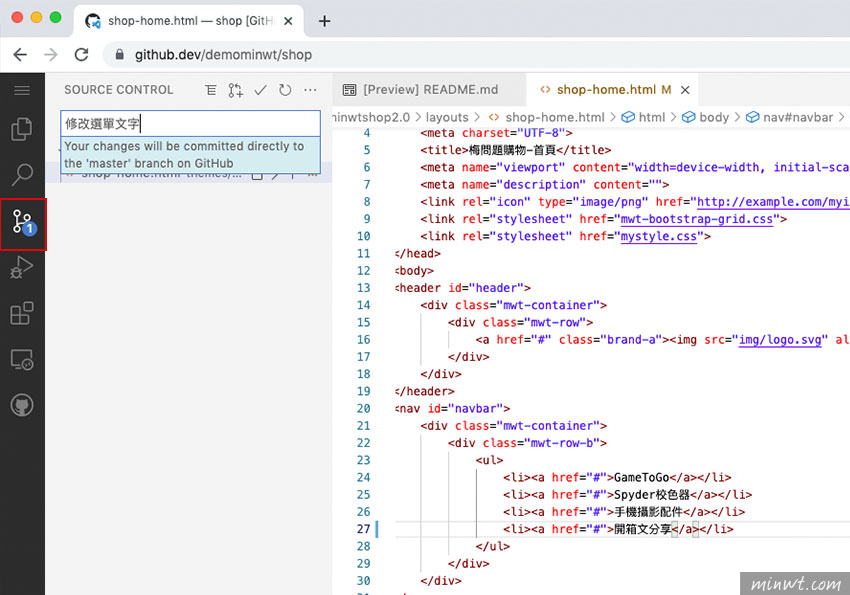
在修改完網頁後,就可點選左邊的git圖示,並輸入版本說明後,再按Command + Enter,就可將檔案同步回Github中。

Step6
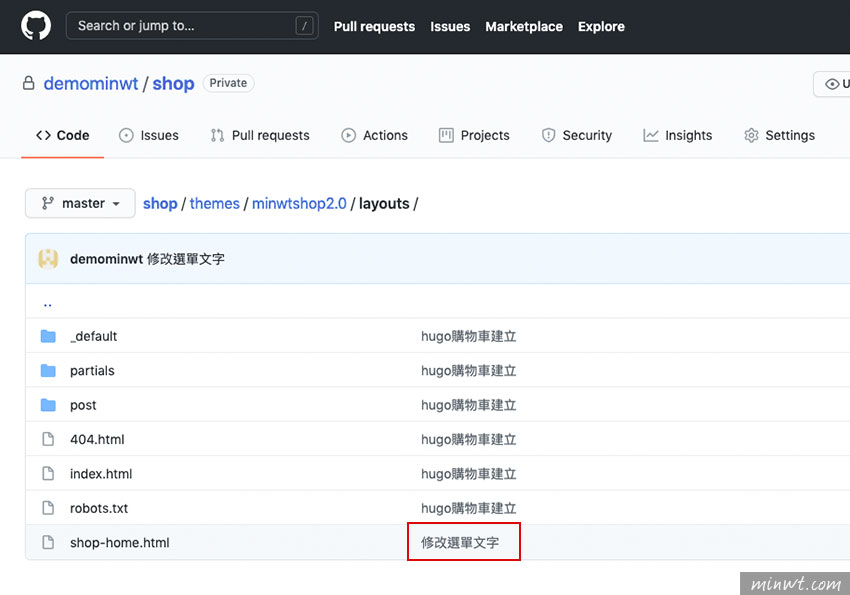
同步好後,再到Github來檢查看看。

Step7
哈~找到網所修改的文件後,也已修改為剛所輸入的,因此現在透過Github與鍵盤中的點,立即就可進入編輯模式,讓平常外出,要臨時修改網頁時,就可透過此方法進入編輯模式囉!