但載入一大包的圖示檔,卻只用了三、四個圖示,有些浪費使用者的頻寬,且Font Awesome 除了可放置在HTML中外,也可透過偽元素,將它加到元素中,這樣當使用某些標籤時,就會自動出現圖示,但這就得先載入Font Awesome字型檔才能套用,因此今天梅干要來分享個小技巧,透過Font Awesome的官網,各別的下載所需的SVG檔後,再透過CSS偽元素,將svg檔直接引用到網頁的CSS中,除了可改變圖示的大小,甚至還可改變顏色,至於要怎麼來做設定,現在就一塊來看看吧!
Step1
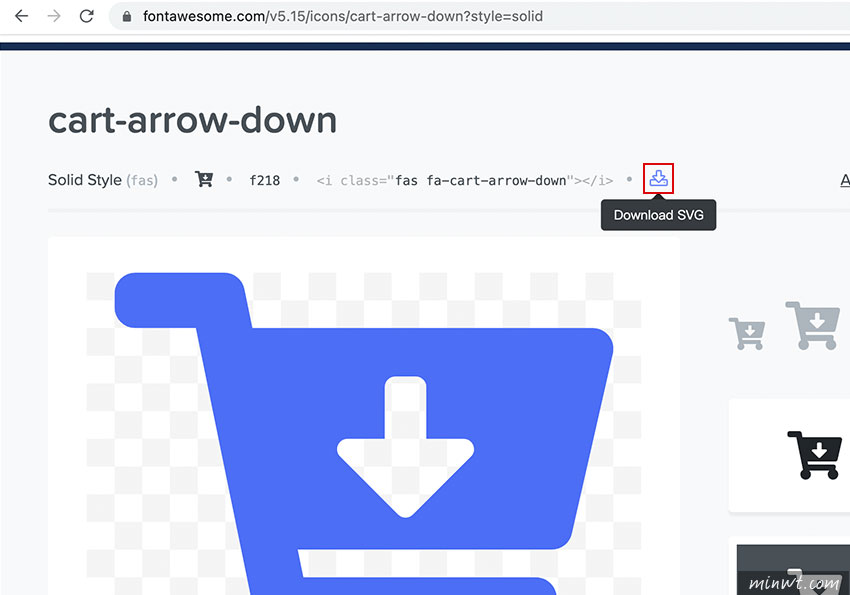
首先進入Font Awesome的網站,並搜尋到所需的圖示,再點上方的下載圖示。

Step2
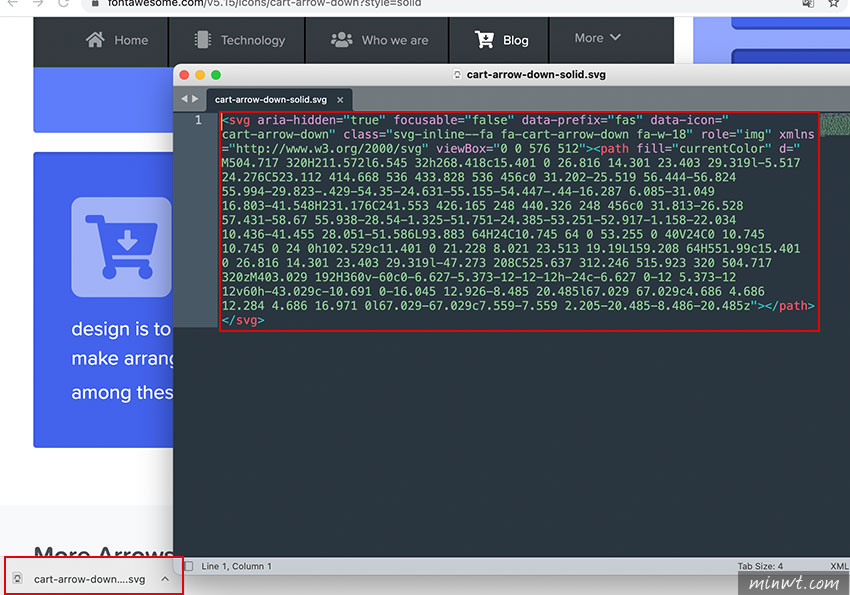
下載完畢後,並用文字編輯器將它開啟,再把裡面的碼全部複製起來。

Step3
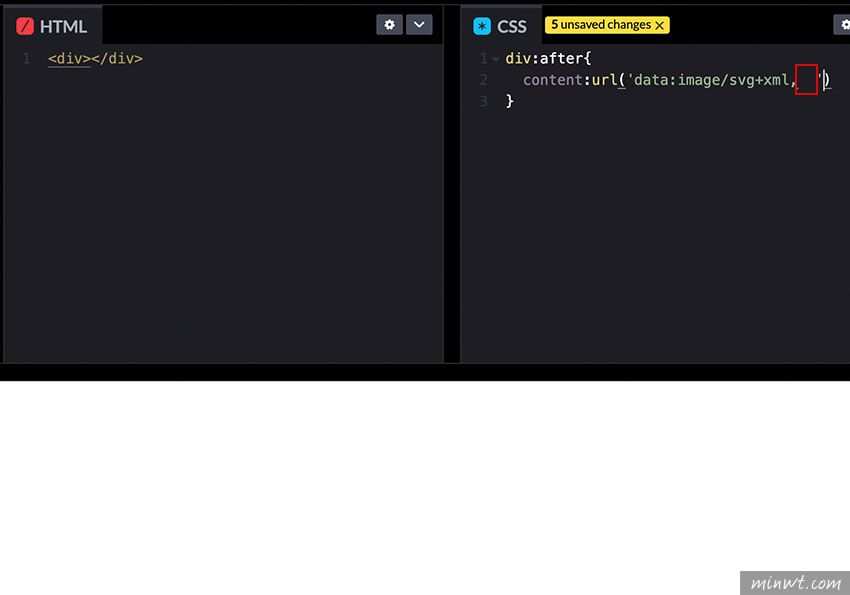
接著使用CSS的偽元素,在div之後加入一個元素,並在content中使用url('data:image/svg+xml,SVG') 。

Step4
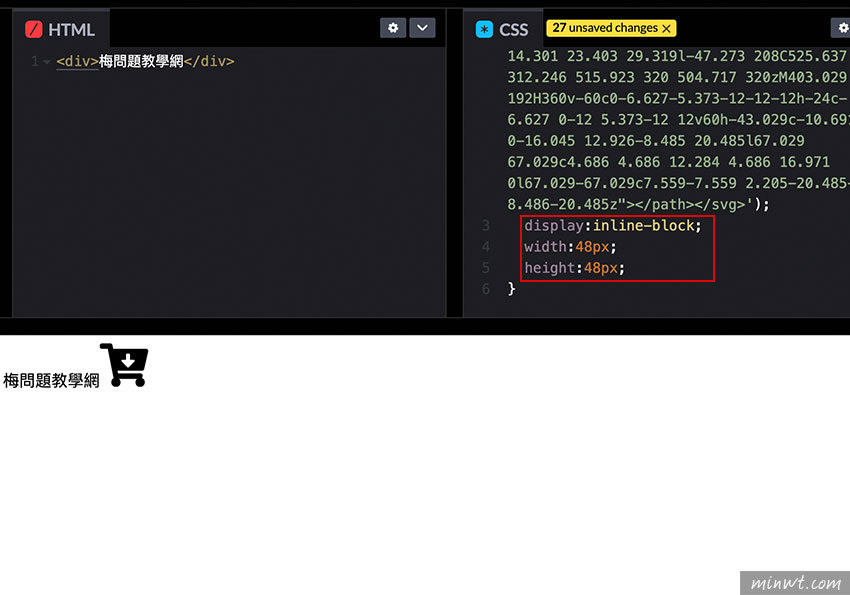
把剛剛的SVG碼都貼上後,接著在後面,設定此元素的顯示方式,以及顯示的尺寸,而這顯示尺寸就可控製圖示的大小。

Step5
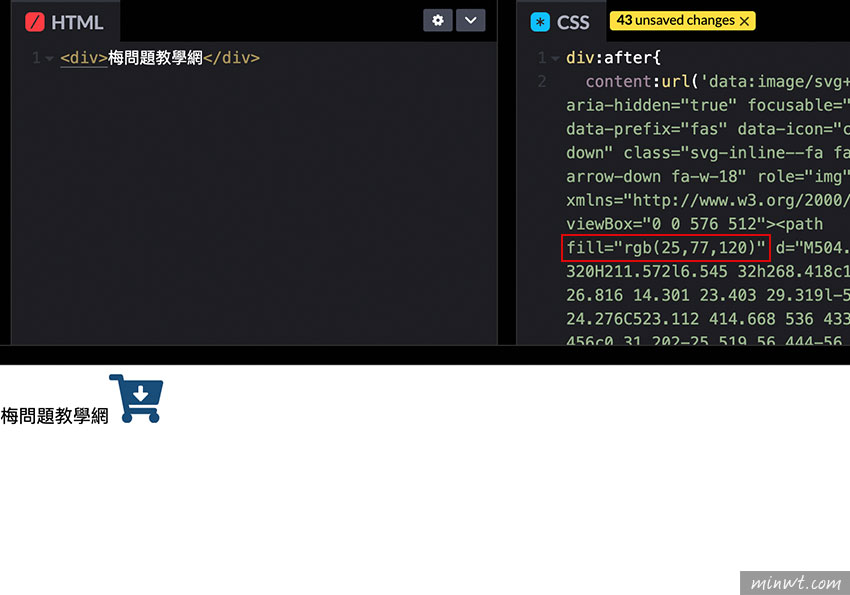
當要改變顏色時,找到svg裡面fill屬性,並透過rgb就可設定圖示的顏色啦!因此除了不用載入一大包以外,甚至在使用偽元素時,也不用再去尋找相對的文字名稱啦!