
但透過Chrome的網頁開發者人員工具,一次只能切換一種裝置,因此就得一直不斷的來回選取,才能檢測多種裝置,因此今天梅干要來分享個好物,那就是BLISK瀏覽器,一次就可讓網頁在多種裝置下預覽結果畫面,甚至還可拖曳畫面,與一般的快照式的預覽有很大不同,甚至BLISK還可旋轉畫面,看看網頁在裝置橫向時,是否也能正常顯示,因此身為網頁設計的你,這工具絕對不能錯過啦!
BLISK
軟體名稱:BLISK
軟體下載:https://blisk.io/
軟體下載:https://blisk.io/
Step1
下載並安裝完畢後,雙響在開啟BLISK瀏覽器,並輸入要檢測的網址。

Step2
在輸入完畢後,再點左上的六角圖示。

Step3
接著選擇要測試的裝置,分別有手機、平板、桌機…等各式裝置。

Step4
選取好後,再點右下角的Launch devices。

Step5
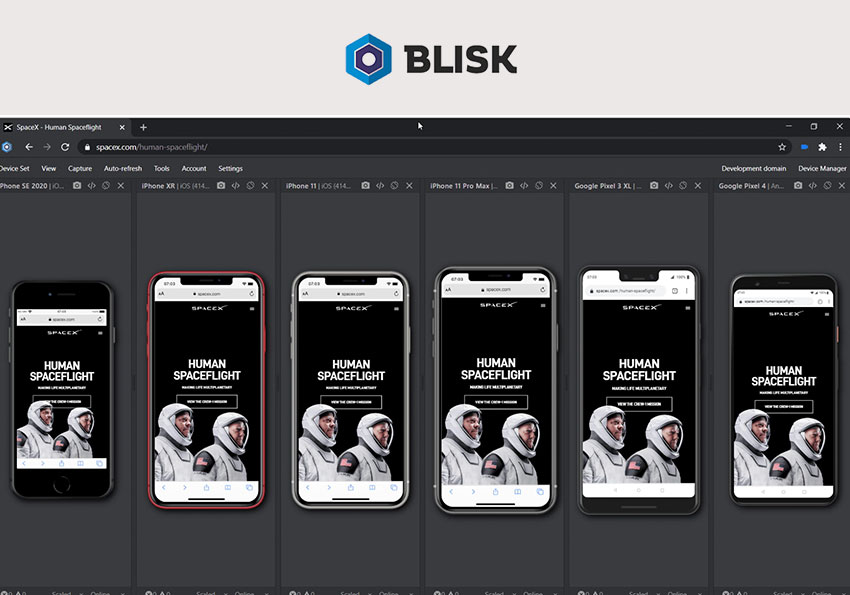
過一回,就會看到網頁在各裝置中的顯示畫面,這時只需要對著其中一個裝置滾動畫面,其它的裝置也會一起跟著滾動,這對於檢測來說真的是很方便。

Step6
甚至也可以旋轉裝置的方向,因此身為網頁設計的你,也趕快手刀來下載囉!


