
而今天要來分享的是Safari內建的網頁檢測器,不但功能更加完整,甚至還可開啟尺規表,以及將網頁中的各區塊一一的框取出來,如此一來就更加容易辨視出網頁的區塊,因此身為前端的網頁設計師,現在也一塊來看看囉!
Step1
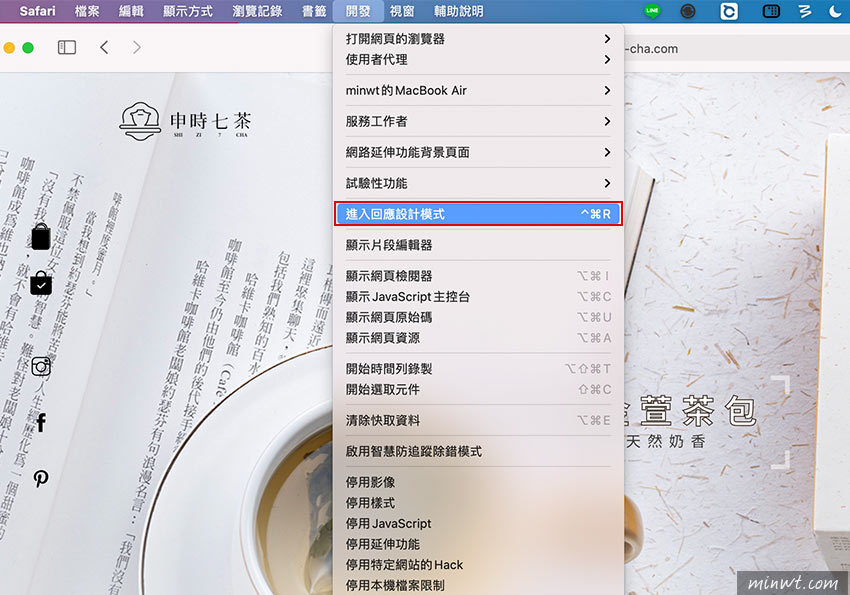
首先在開啟網頁後,選擇功能列中的 開發 / 進入回應設計模式 選項。

Step2
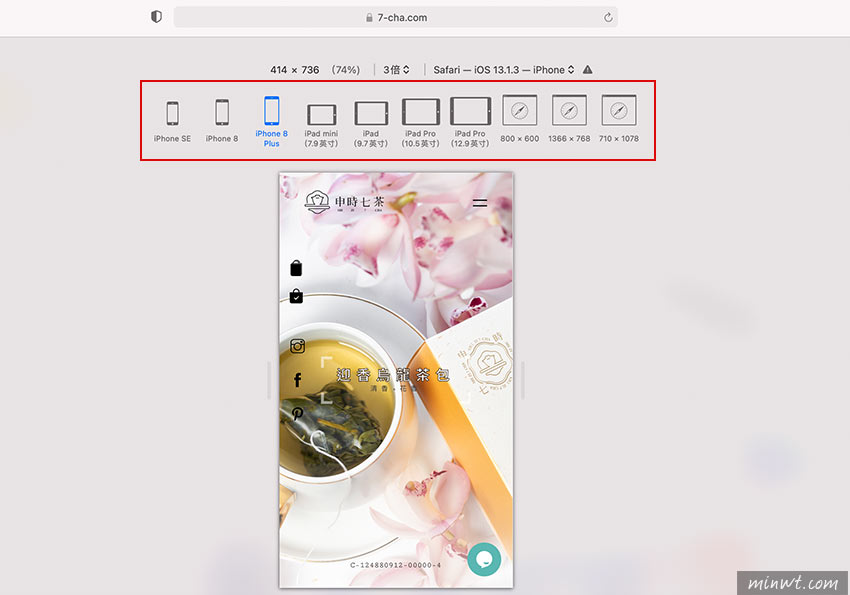
這時在上方就會看到一列系的行動裝置。

Step3
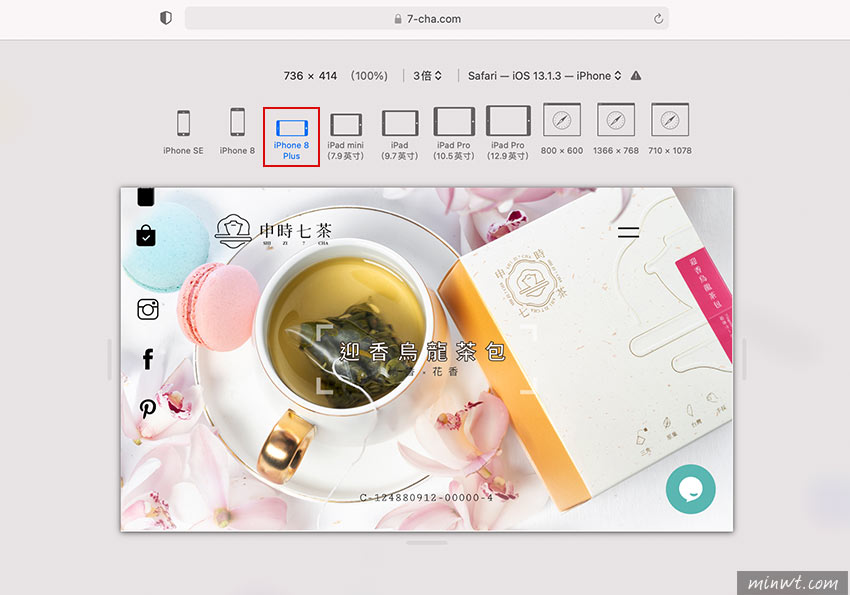
最讓梅干感到方便的是,單點手機時會轉向,甚至點iPad時,還可模擬iPad中的各式分割畫面。

Step4
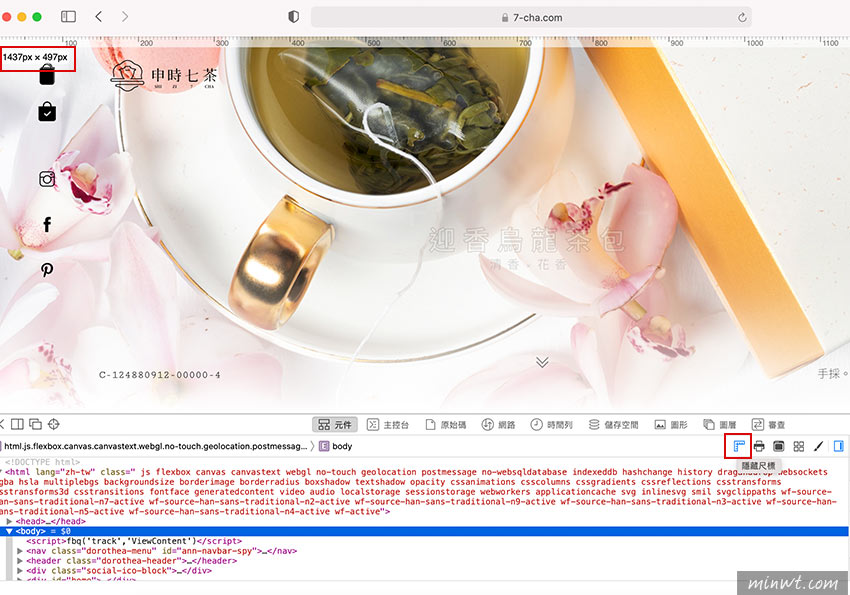
當開啟網頁開發人員工具時,點下方的尺規表,在頁面的左與上,就會看到尺規表,甚至在左上也會顯示目前的視窗尺寸。

Step5
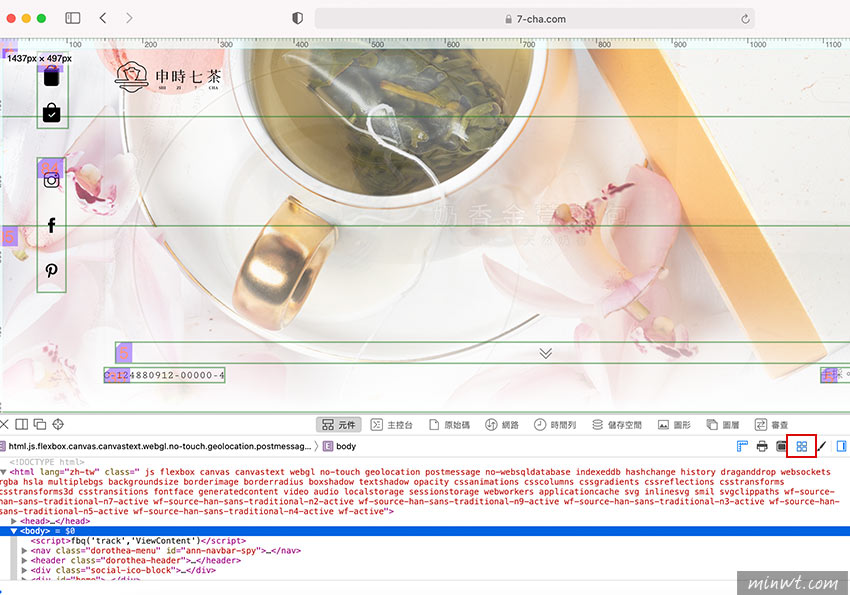
甚至點下方的四個方塊圖示時,就會將頁面中的各區塊範圍一一的框取出來,因此就更易了解各區塊的範圍,在設計網頁就更加方便啦!因此身為前端的視覺網頁設計師的你,Safari瀏覽器內建的網頁檢測工具,也千萬別錯過了。

Step6
說明


