
但每次都得一個一個慢慢選取,實在有些麻煩,因此最近梅干發現一個超酷的網站,只需輸入網址名稱,立即就會開始進行檢測,將網頁中的HTML或CSS、Javascript有用到的色碼整理起來,並一一的條列出來,因此透過這個平台,讓你可以快速的了解,每個站所用的色系與色碼為何,因此你也是像梅干也有這症逃的朋友,也一塊來看看囉!
Alwane
連結網址:https://alwane.io/
Step1
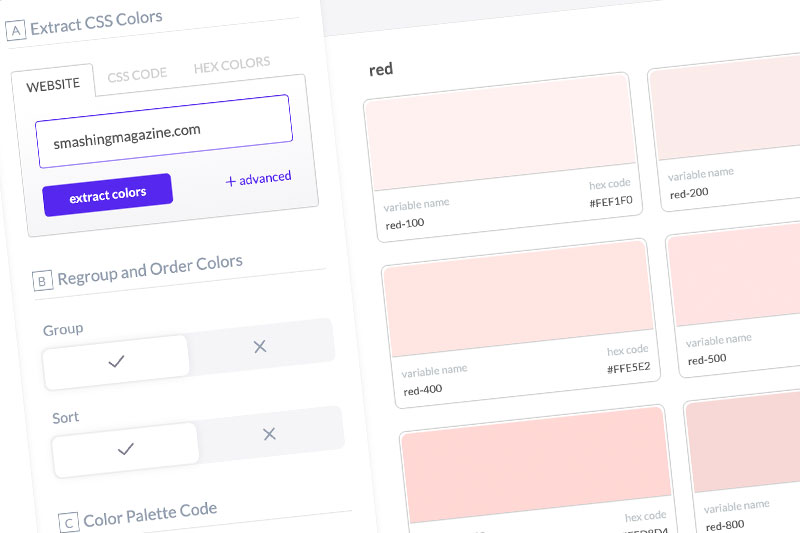
首先在進入Alwane這平台後,將要查尋的網址,輸入到左邊的輸入框中,輸入完畢後,再按extract colors。

Step2
接著它就會將網頁中,所用到的色系全部一一的條列出來,接著再按上方的Code。

Step3
這樣就可取得所有的色碼,如此一下來就更方便自行收集為素材啦!因此下回當看到喜歡網站的配色時,不妨可試試這平台囉!


