
但最近Google與Font Bureau 合作推出了一款,可變形的雲端字型,讓使用者可以自行的設定文字的粗細、字寬、傾斜,且立即設定立即就可套用,完全無需下載,雖然它裡面一共有十一個微調選項,可自行來作調整,但經梅干實測的結果,當要套用到雲端字型,目前只有粗細、字寬、傾斜有反應,因此若各位其它的設定值,調整後也有反應外,再請告知一下梅干一下,那現在就先來看看,如何來自設定可變形雲端字型 Google Roboto Flex 吧!
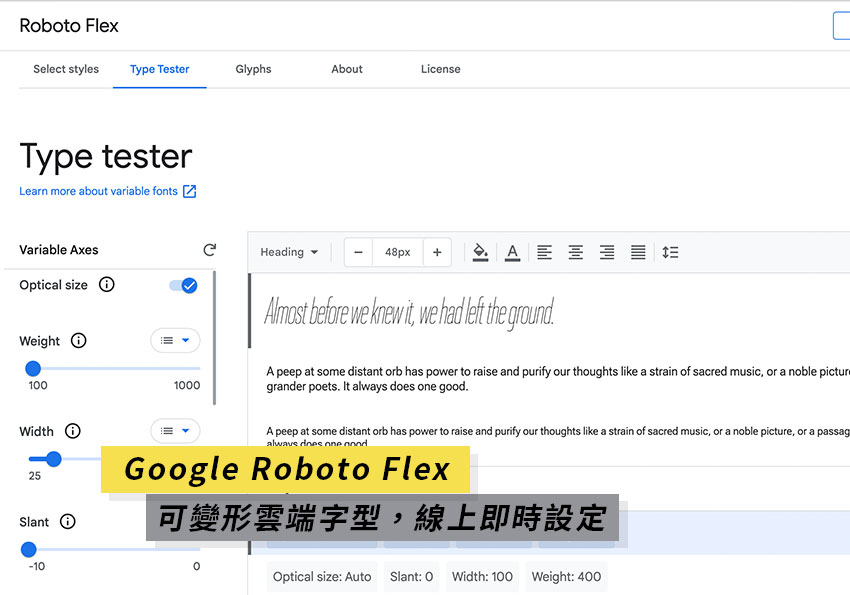
Google Roboto Flex
連結網址:fonts.google.com
Step1
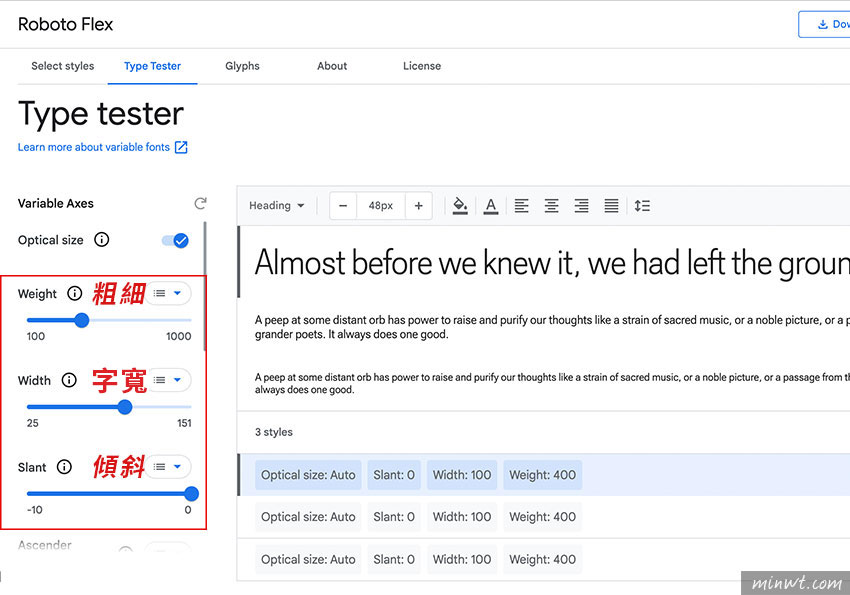
首先在進入Roboto Flex後,左手邊有許多調整鈕,可自行的拖拉改變數值。

Step2
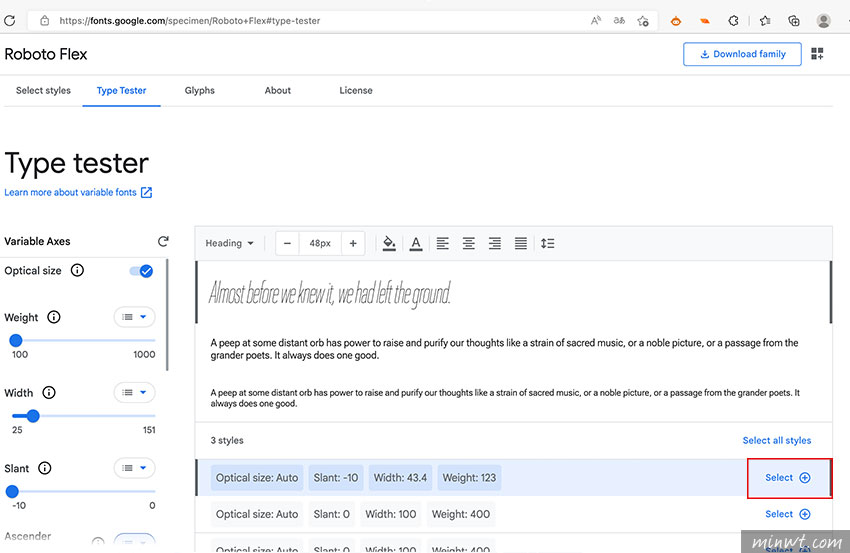
當拖拉調整數值後,右邊立即會顯示已調整後的字體樣式,在調整完畢後,按右下的Select選擇鈕。

Step3
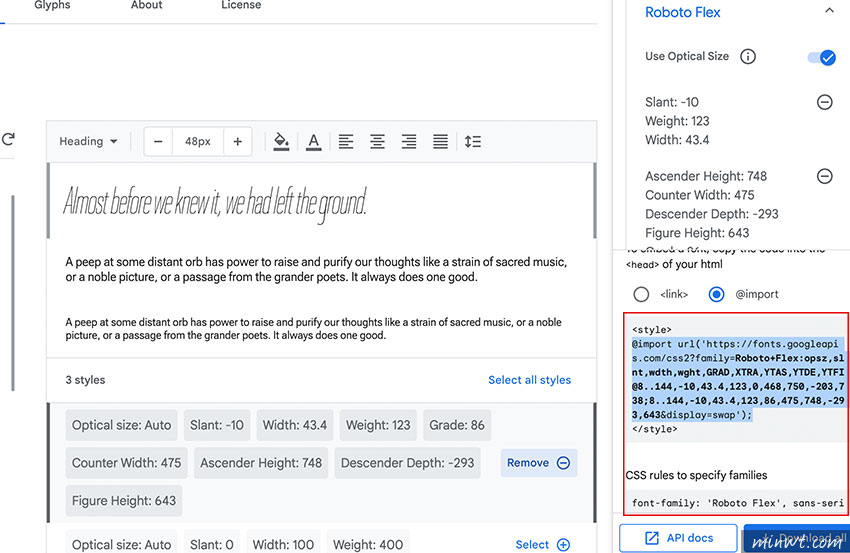
選擇完畢後,右側欄就會出現該字型的CSS相關設定,再把上面的設定複製起來。

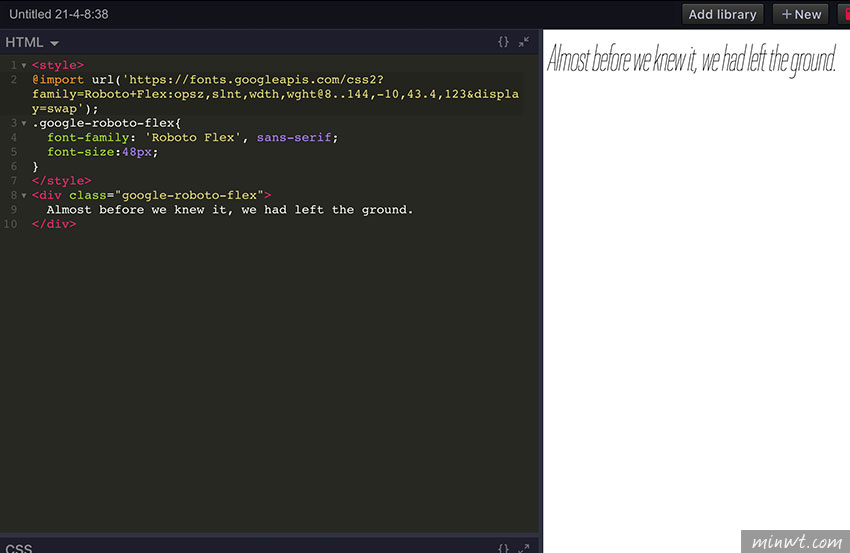
Step4
在貼到網頁中,立即就可顯示剛所設定的文字樣式,是不是很神奇呀!真期待日後若中文字也可以這樣子,就太完美了,因此想要來點不一樣的英文雲端字型,不妨可試試看囉!