
而Color review在決定好色系後,畫面中也會有相關的配色區域,同時會有三條曲線,給你配色的方向,且當配色完畢後,立即也會為你所配的顏色進行打分,以及將你所選取的顏色立即進行搭配,讓你可即時的知道,目前所選取的顏色,運用在標題與內文的狀況會是如何,因此這除了解決了對配色苦手外,也可讓配色好手了解,目前自己所搭配出來的顏色,是否讓人閱讀起來是舒服輕鬆的。
Color.review
Step1
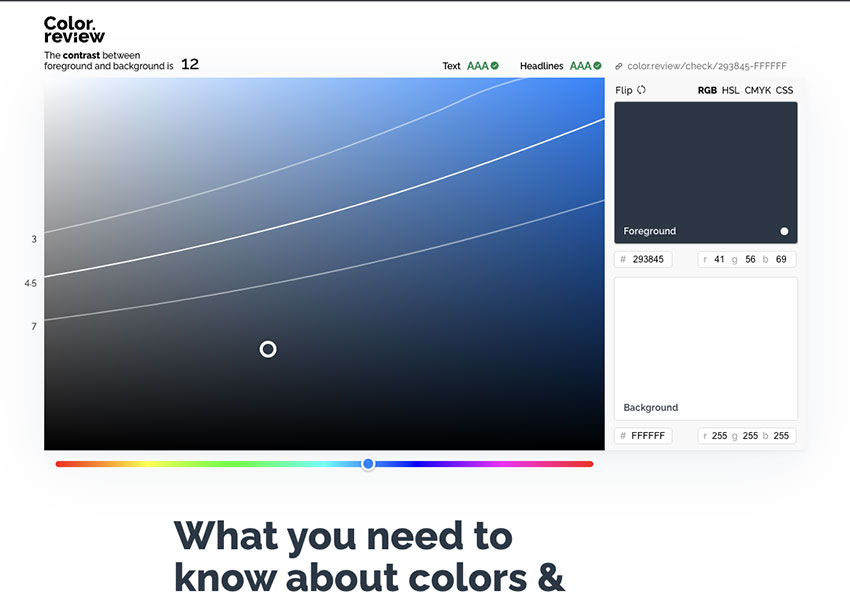
首先在進入Color review這平台後,可由右邊設定前景與背景色,若要改變色相,則由下方的色桿進行切換。

Step2
當在配色的同時,會看到左邊分別有3、4.5、7三條曲線,這表示在這三條曲線中的顏色都可自行的搭配,當在選色的同時,也可看到上方的分數以及是否符合WCAG的規範。

Step3
以上方為例,即便剛剛的配色,對比較低,但在標題運用是沒問題,可看到左邊依然出現二個AA,但內文的部分就出現刪除線,表示該不配色不適合於內文使用。

Step4
當然在配色的部分,分數愈高愈高,同時評分AAA也是較好的,因此下回當不知如何配色時,不妨可試試這平台看看囉!


