
所以今天就來試試看,透過ChatGPT來幫我們整理出flexslider的圖像輪播的原始碼,以及flexslider可用設定的參數,且ChatGPT還貼心的將參數翻譯成中文,因此下回需要網頁特效時,不妨先跟chatGPT聊聊吧!
Step1
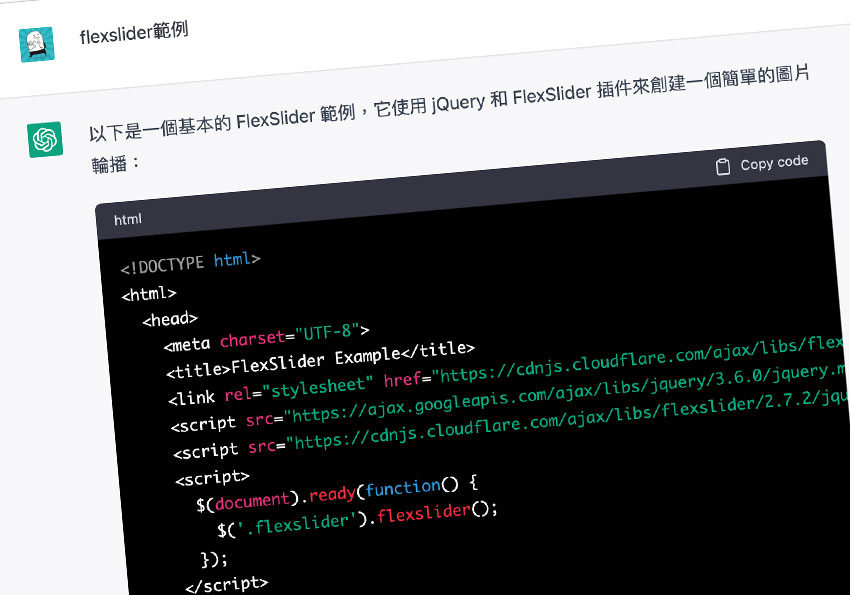
首先進到ChatGPT後,輸入flexslider相關的字詞,這時可看到下方就會貼心的整理出flexslider所會用到的js與css資源,以及html的架構,接著將它所提供的原始碼複製起來。

Step2
再貼到CodePen來測試一下,哈~可正常顯示沒問題。

Step3
接著再詢問,可用的參數,這時除了顯示可用的參數以外,還將它翻譯成中文,真的是太貼心了。

Step4
這時就可依照它所提供的參數試試看囉!真心覺得透過ChatGPT來輔助整理資料還挺方便的。


