
Google的服務可真是愈來愈元化了,從早期的Gmail一直到Analytics、文件、相薄…等,可說是應有盡有,現在也還推出了Google Page Speed,從字面上應該不難理解,此服務對於從事網站設計人員,可說是一個相當重要的工具,透過Google Page Speed就可快速的糾出拖慢網站的原兇,除了找出原兇外,Google Padge Spedd還會提供相關改進的方法,來優化網站,並提昇網站的速度,現在就一塊來看看這個好用的服務吧~
Google Page Speed
Step1
進入網站後,在中間的輸入框輸入要檢測的網址,輸完後再按右邊的ANALYZE鈕。

Step2
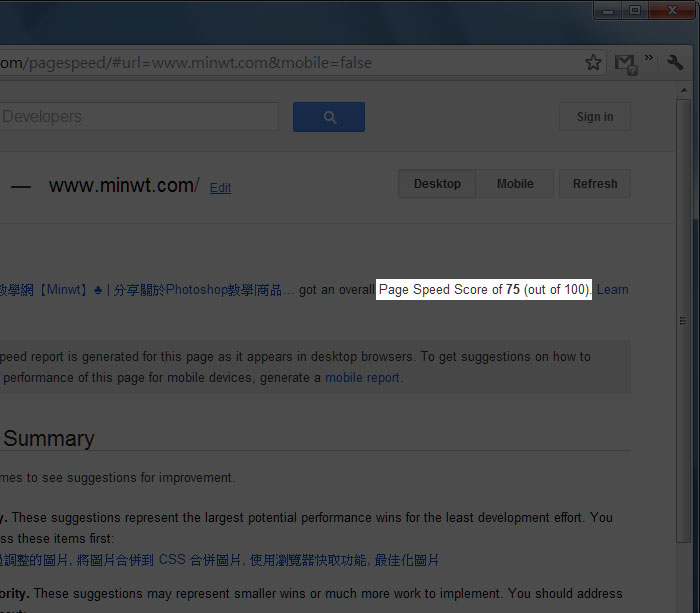
過一回後,就會出現檢測後的狀況,而在上面有一個數字,愈接近100分表示網站優化愈好,梅干只有75分XD~。

Step3
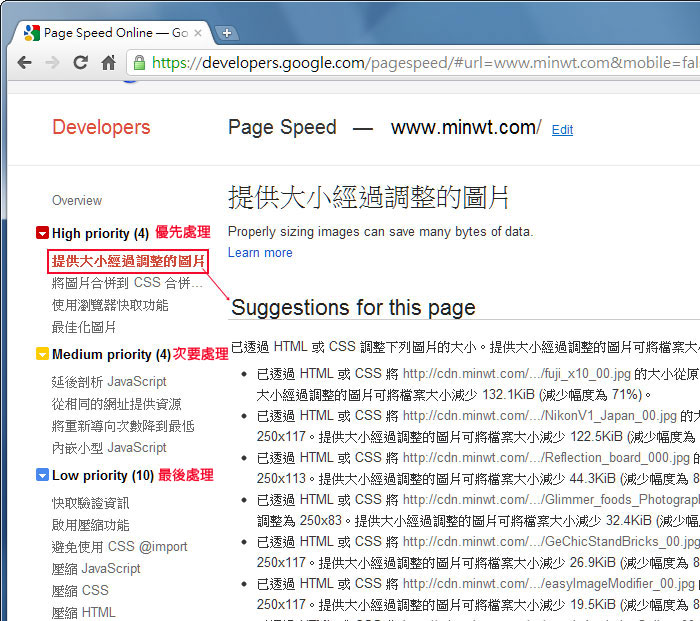
接著左邊就會有改善的清單,點一下左邊的選項後,右側就會出現相關要改善的清單,哇賽~要改的真不少~只好等到下回改版時,再一塊來俢正了。

透過這一個簡單的服務,就可快速的幫網站作健檢,檢測完畢後,還會有相關改善的清單,並依照這些清單一一的改進,就可讓網站更加速度囉!現在也趕快幫你的網站檢測看看囉!

