
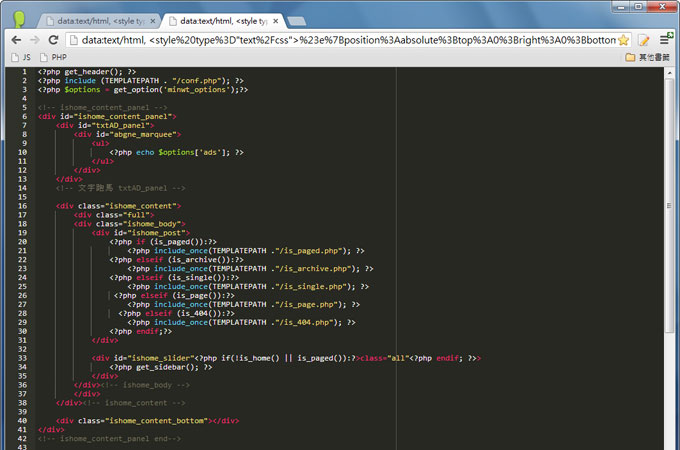
先前曾介紹過,將Google Chrome瀏覽器變成臨時的記事本,而除了變成記事本外,Google Chrome瀏覽器還可變成網頁編輯器,無論是html、css、javascript、php…都可使用,同時還會依照不同的程式碼變換顏色,對於梅干來說相當的方便,有時梅干會將一些還沒用到的原始碼,暫時先貼到記事本中,等要用到時,再一一的貼過來,雖然可用之前的文字模式,但看到一黑鴨鴨的程式碼,還真難辨視,現在只要修改一下之前的設定碼,立即就可將Chrome瀏覽器,變成網頁編輯器啦!真的很方便,至於要怎麼用,現在就一塊來看看吧!
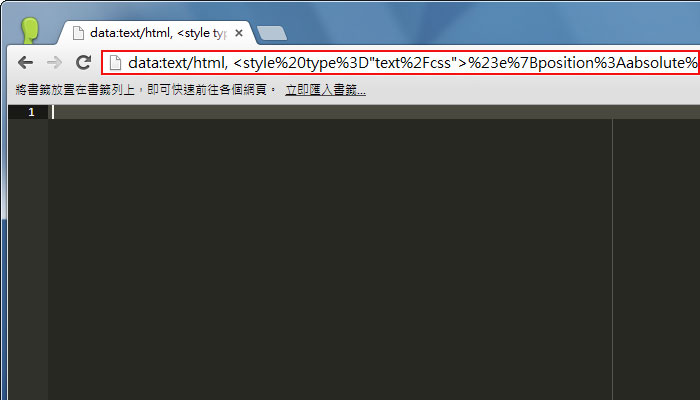
若要將Chrome變成Javascript編輯器的話,只要在網址列輸入以下的參數。
data:text/html, <style type=”text/css”>#e{position:absolute;top:0;right:0;bottom:0;left:0;}</style><div id=”e”></div><script src=”http://d1n0x3qji82z53.cloudfront.net/src-min-noconflict/ace.js” type=”text/javascript” charset=”utf-8″></script><script>var e=ace.edit(“e”);e.setTheme(“ace/theme/monokai”);e.getSession().setMode(“ace/mode/ruby”);</script>

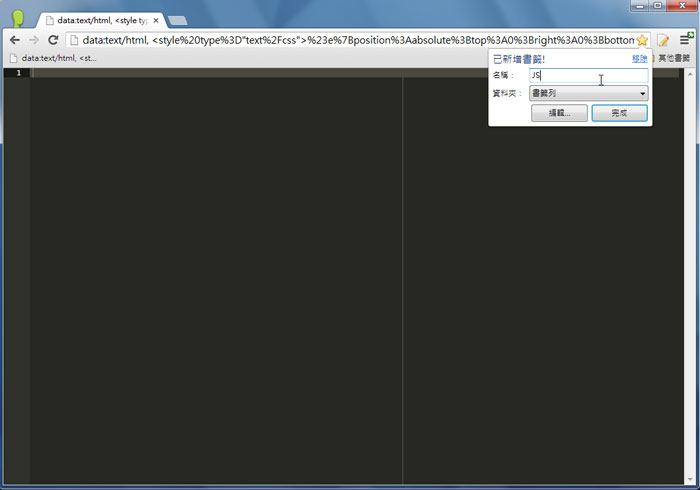
接著將這參數,加入書籤中,以便於日後使用。

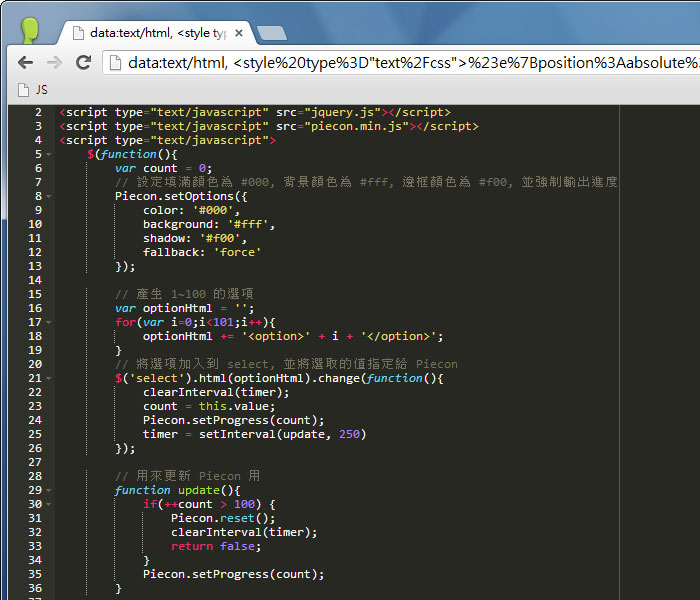
馬上來測試看看,隨便貼個javascript的原始碼試看看,哈~不但原始碼會變色,且左邊還有原始碼行數。

其實剛的參數中只要將setMode(“ace/mode/monokai”)修改成,所需的的語言就可以了,例如:
Markdown : ‘ace/mode/markdown’
Python: ‘ace/mode/python’
C/C++ : ‘ace/mode/c_cpp’
Javscript: ‘ace/mode/javascript’
Java: ‘ace/mode/java’
Scala: ‘ace/mode/scala’
CoffeeScript: ‘ace/mode/coffee’
css, html, php, latex, tex, sh, sql, lua, clojure, dart, typescript, go, groovy, json, jsp, less, lisp, lucene, perl, powershell, scss, textile, xml, yaml, xquery, liquid, diff and many more.
Python: ‘ace/mode/python’
C/C++ : ‘ace/mode/c_cpp’
Javscript: ‘ace/mode/javascript’
Java: ‘ace/mode/java’
Scala: ‘ace/mode/scala’
CoffeeScript: ‘ace/mode/coffee’
css, html, php, latex, tex, sh, sql, lua, clojure, dart, typescript, go, groovy, json, jsp, less, lisp, lucene, perl, powershell, scss, textile, xml, yaml, xquery, liquid, diff and many more.
若懶的改,也可點下方的連結,直接複製語法,蠻怪的是只要直接輸入下方的連結,就會造成Wordpress貼文失敗,所以就麻煩各位,從下方的網頁中直接複製囉!
>>Google Chrome 網頁編輯器

