
之前分享過,將Google Chrome瀏覽器,變成網頁編輯器,雖然說支援的程式語法相當多,但只能用來暫存原始碼,無法預覽結果畫面,得放到實際的環境上才能知道結果,而梅干最近發現一個很棒的線上版網頁編輯器,不但支援html、css,甚至還支援javascript與嵌入jquery元件,同時還可即時預覽結果畫面,因此有時候在網路上找到一些範例檔,就可透過這個線上版網頁編輯器,直接進行測試與修改,完全不用再開啟記事本、Dreamweaver或網頁編輯軟體進行測試,目前這個線上版的網頁編輯器,只支援前端的程式,但對於一般的網頁設計來說,已相當足夠了。
線上網頁編輯器:
進入網站後,上方的HTML、Output頁籤,呈現反藍狀態,表示為開啟,這時下方的畫面會一分為二,左為html原始碼,右為結果畫面。

若要設定CSS,只要將上方的CSS頁籤點一下,開啟後把樣式直接放到CSS的欄位中,最右邊的畫面,就會顯示套用的結果畫面。

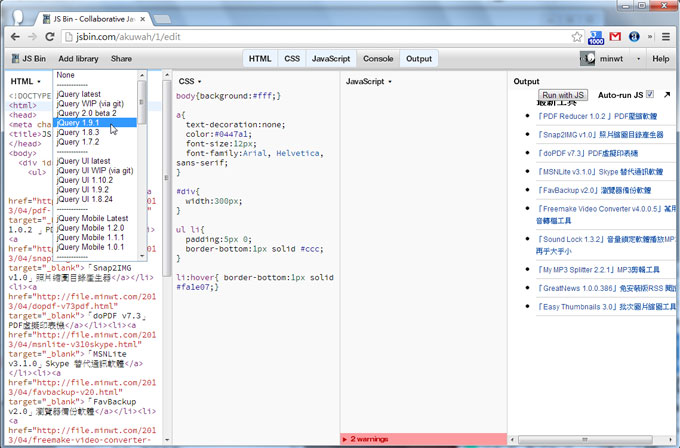
當要寫jQuery外,除了將Javascript頁籤開啟外,還得點一下Add library將jQuery的元件給加進來,才能使用喔!

寫完後,透過右邊的畫面,就會即時顯示結果啦!是不是超方便的呀!


