
許多從事網頁設計的朋友,應該相當習慣使用Dreamweaver,但隨著現在網頁技術更新的速度相當快,使得Dreamweaver實在難以同步跟進,同時隨著Dreamweaver不斷的更新,也變的愈來愈胖,再加上有些內建的特效元件,所以產生的編碼,實在難以再作修改,以及一旦出現問題後,也難以除錯,所以有不少朋友,寧可用記事本或NotePad++,甚至sublime_text編輯器,雖然這些工具都有原始碼高亮效果,以及提示詞功能,但就是沒有調色盤功能,所以當遇到配色問題時,就得開啟影像工具來能取得色碼。
但現在不用這麼麻煩啦!Adobe CC的新版中竟然提供了Edge CodeCC,而它是什麼東東呢?簡單的來說,它就像Dreamweaver的簡化版,只有文字模式,不但軟體小且執行速度快,同時有智能提示,以及調色盤功能,讓編輯網頁更方便,因此喜歡純手工打造的朋友們,這個工具覺不容錯過喔!且該工具不但跨平台,同時還是免費的喔!
Edge CodeCC文字版網頁編輯器:
Edge CodeCC工作面板:
工作面板相當的簡單,左邊是檔案目錄清單,中間是原始碼,右邊是預覽以及webfont…等功能。

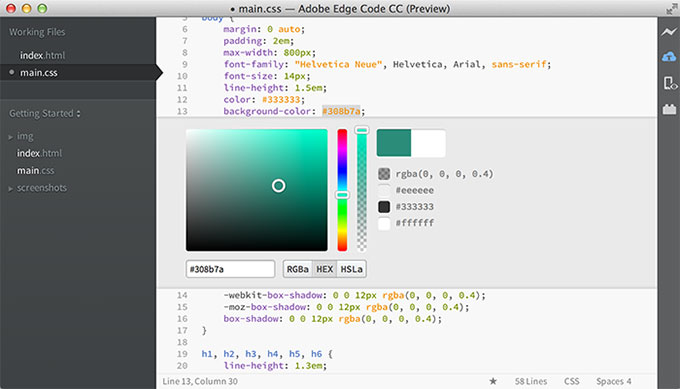
Edge CodeCC調色盤:
將色碼選取起來,再按Ctrl+E鍵,就會開啟色盤,接著就可選擇顏色啦!

隨點上方的色碼會立即更改,當要關閉調色盤時,再按一次Ctrl+E鍵,就可將它關閉。

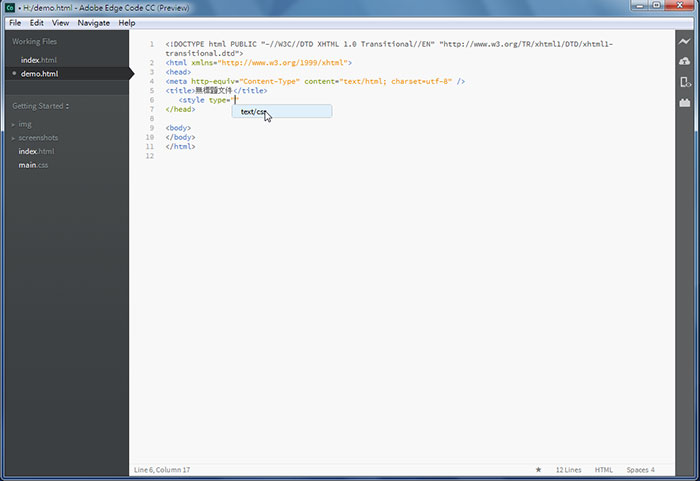
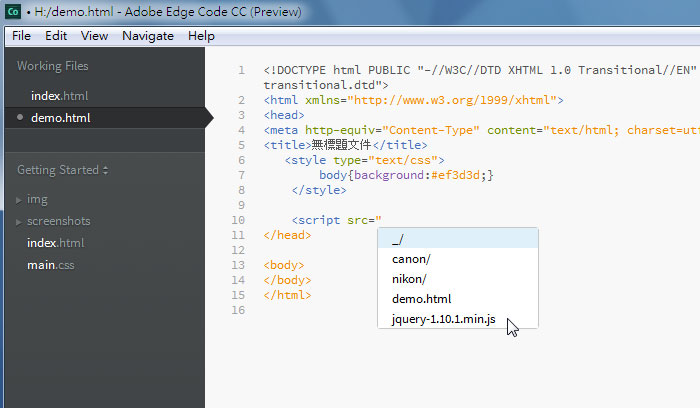
Edge CodeCC自動搜尋網頁相對應檔案:
當打src時,Edge CodeCC會自動帶出,該網頁該目錄下的,相關檔案或資料夾。

Edge CodeCC智能提示:
像在寫jQuery時,只要打.跟字母時,就會帶出相關可用的語法,就不用硬背啦!

Edge CodeCC預視:
一切都寫完畢後,只要點右上角的閃電,立即就會預覽剛所編輯的成果啦!

這樣就可看到成果啦!


