
許多從事網頁設計的朋友,應該常會遇到客戶反應說,這個字型不好看,可以換其它字型嗎?由於一般的電腦預設都有細明體,所以網頁就抓取電腦預設的字型為主,雖然可透過font-family來指定字型,但使用者電腦若未安裝這字型時,就會無法顯示,除此之外也可將字型直接嵌入網頁中,但隨便一個中文字型都5、6MB,且嵌入過程相當的麻煩,所以一般都會建議客戶使用預設的就好了,而最近網路出現一個超棒的字型服務,可將網頁的字型,任意的改成自已喜愛的字型,讓你的網頁就不會再只有新細明體,同時這個線上的字型服務,支援的字型相當多,因此下回當有客戶想改字型時,再也不是夢想啦!至於怎麼用,現在就一塊來看看吧!
justfont雲端字型:
justfont雲端字型-註冊:
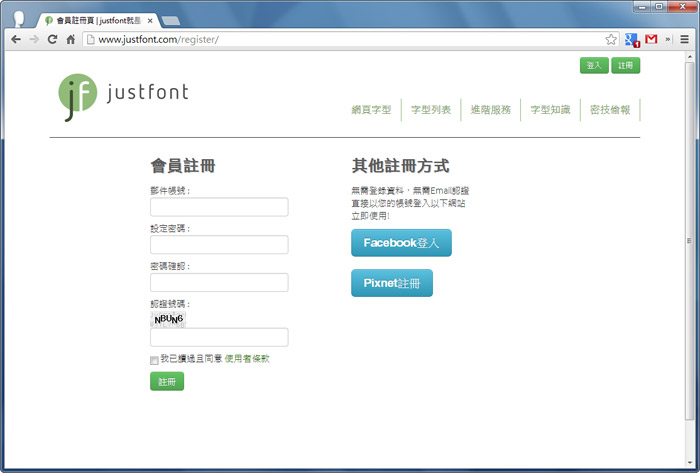
Step1
進入網站後,點右上角的註冊鈕,並輸入基本資料,或是用Facebook、Pixnet來登入與註冊。

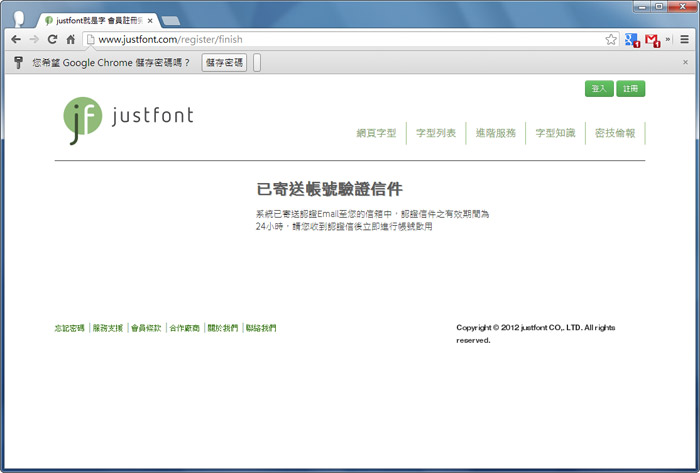
Step2
註冊完畢後,接著到剛所輸入的信箱中收取啟用信。

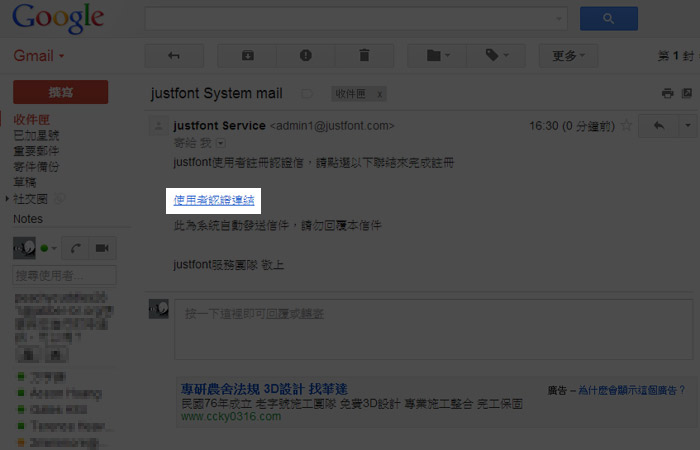
Step3
點一下信中的連結,來啟用帳號。

justfont雲端字型-新增專案字型:
Step4
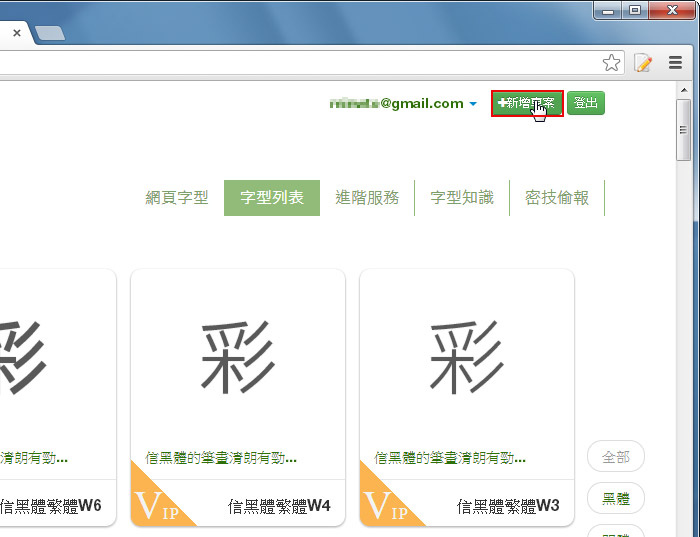
啟用完畢後,再點右上角的新增專案鈕。

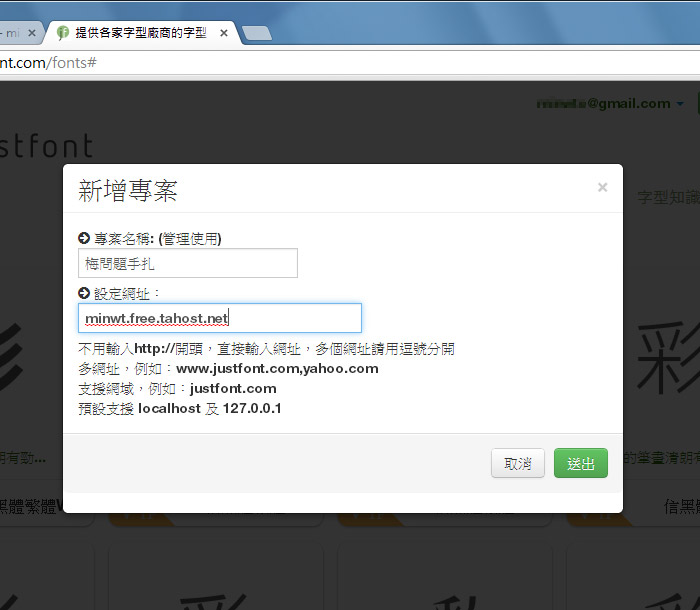
Step5
由於它是綁定網域,所以輸入要套用的網域名稱。

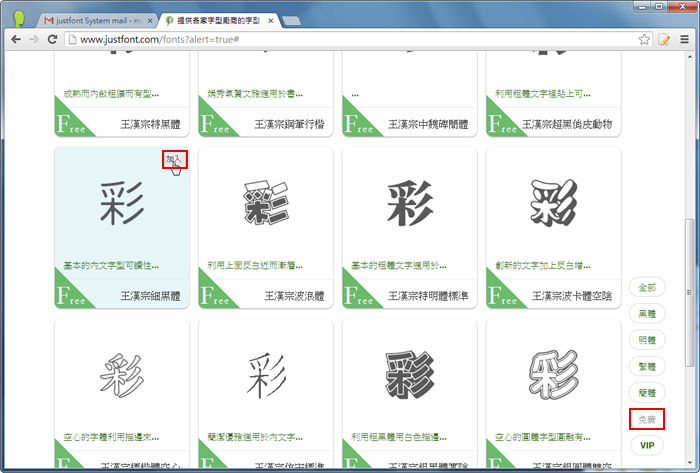
Step6
接著點畫面右下方的免費字型,接著找到喜歡的字型後,再按一下加入。

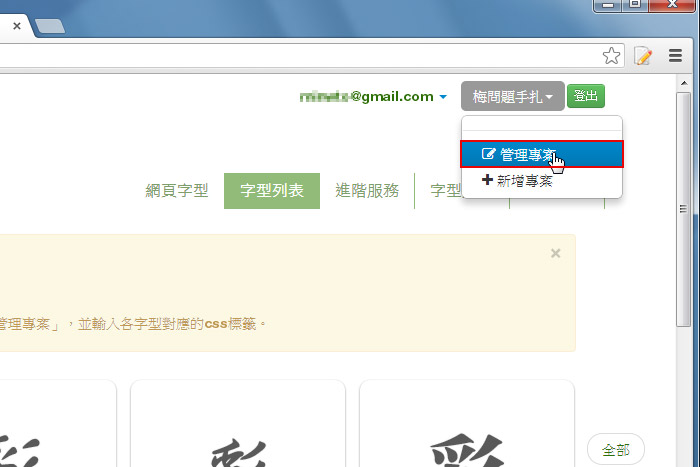
Step7
加入好後,再點右上角剛所建立的專案名稱的,管理專案選項。

justfont雲端字型-嵌入網頁中:
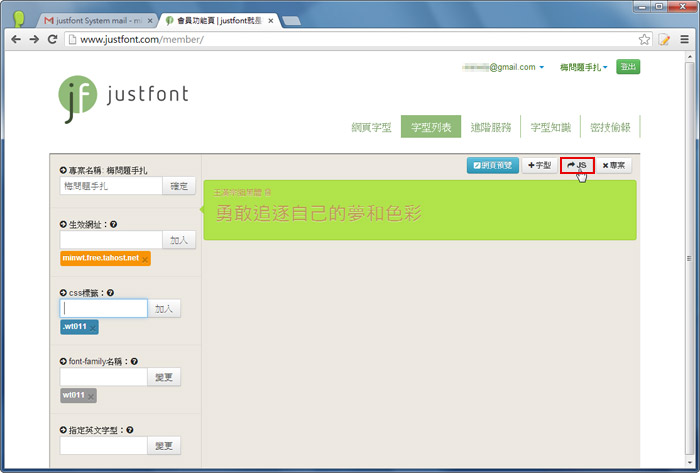
Step8
再點一下JS鈕。

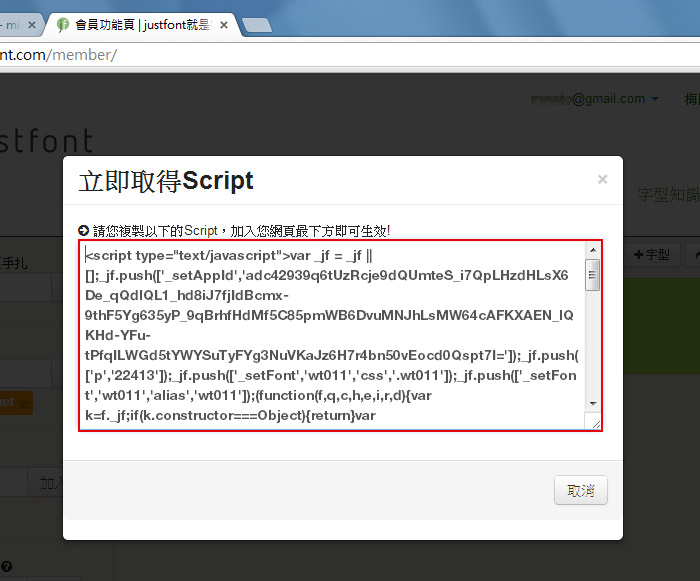
Step9
接著複製輸入框中的程式碼。

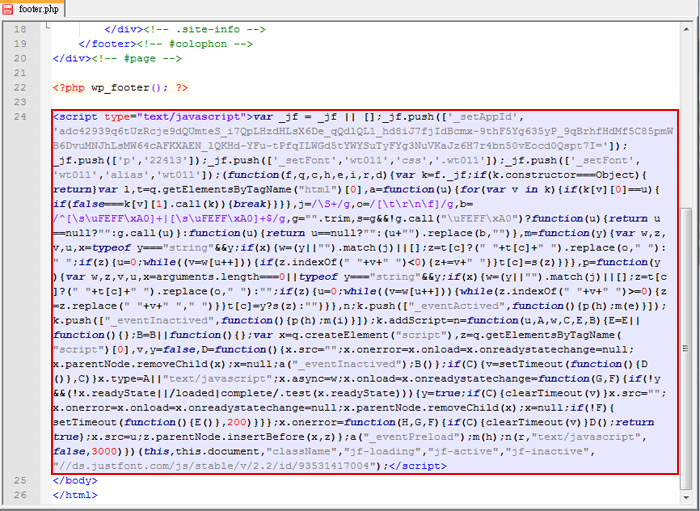
Step10
將剛的程式碼,貼到</body>之前。

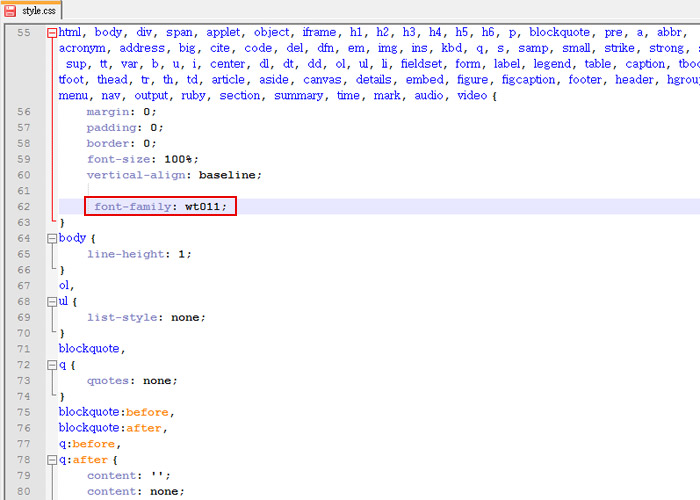
Step11
接著CSS的部分,將要套用此字型的區塊,加入font-family:wt011。

Step12
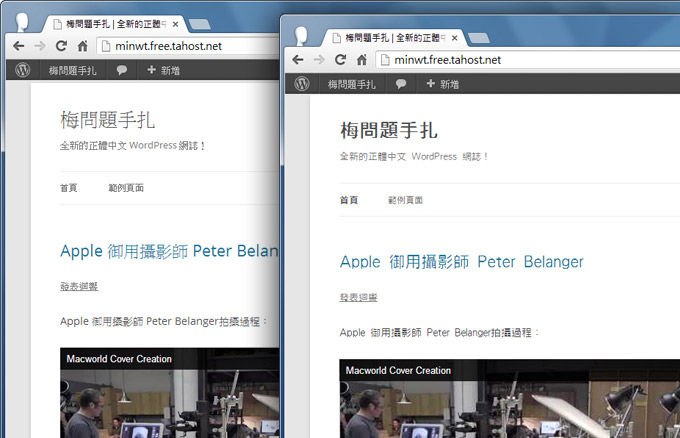
馬上來預覽看看,哈~網站中的字型全部變成剛所設定的字型啦!

參考網址:http://minwt.free.tahost.net

