
隨著網頁愈來愈多元化,現在製作網頁已從前相比,難度高了許多,以前只要table就可搞定一切,現在得透過CSS、jQuery,才能讓網頁變得更靈活,因此無論是程式設計師,還是網頁視覺設計師,都需具備十八般武藝,程式設計師已不再單純的寫後端,就連前端的程式,與CSS也需一手包辦,而視覺設計師也不再只單純的寫CSS,有時一些簡單的jQuery互動,就得自已動手來,但這真是一件二難的事,要程式設計師來配色排版,要視覺設計師寫程式,那可真是要命的,因此往往會發生,程式要等視覺頁面出來才能做,而視覺要的效果,總是與當初想有所落差,因此這時候,不妨可試試Bootstrap,讓程式設計師也能配出有品味的配色,視覺設計師也能作出理想的互動效果,而這個Bootstrap套件相當的方便好用,只要將它的元件載入,立即就可套用它的CSS樣式,或jQuery的互動效果,讓程式與視覺能同步進行,加速專案的製作。
Bootstrap:
Bootstrap-下載與載入:
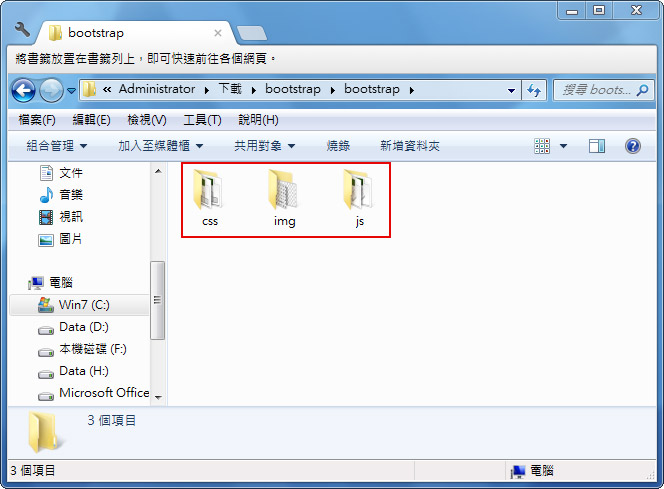
Step1
將Bootstrap下載與解壓縮後,分別會看到css、img、js三個資料夾。

Step2
由於Bootstrap中所使用的互動效果,需要用到jQuery,所以得自行到jQuery官網下載jQuery元件,再放到js資料夾中。

Step3
元件都下載完畢後,開啟網頁在<head>~</head>之間,將css與js載入。

Bootstrap-套用CSS樣式:
Step4
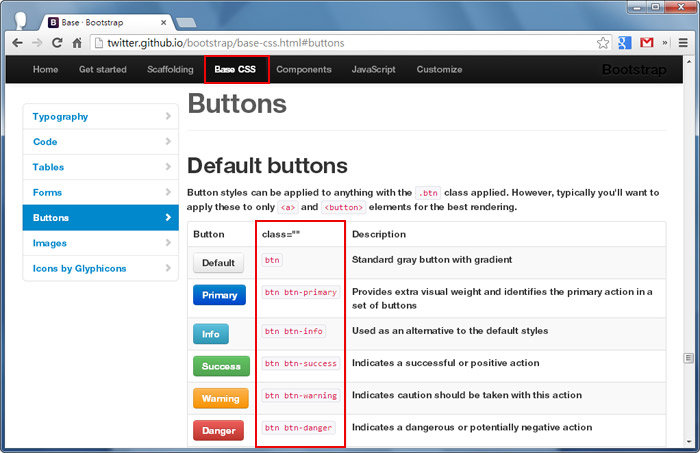
載入完畢後,到Bootstrap網頁站,點上方的選單,進到CSS後,左邊會有類別可選擇,右邊是該類別可套用的樣式。

Step5
將要套用的css類別名稱,加到網頁的標籤語法中。

Step6
鏘~鏘~立馬就將一個平凡的按鈕,變得有特色。

Bootstrap-套用JS互動效果:
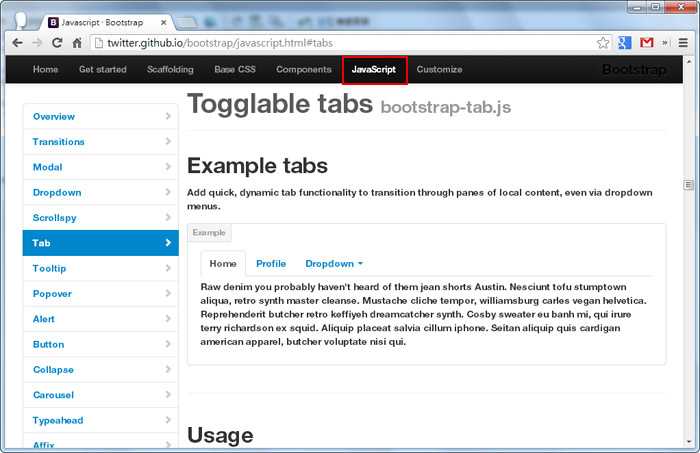
Step7
接著要介紹的是JS部分,往往當視覺設計師,要自已弄個下拉選單、頁籤,總是用的一把眼淚一把鼻涕的,現在只要選擇想要的效果。

Step8
將下方的HTML碼複製下來。

Step9
貼到網頁中,再把要啟用的js碼貼到<head>~</head>就大功告成啦!

Step10
哈~這樣就完成啦!夠簡單吧!

這個套件的概念相當很好,所以CSS的部分就可由視覺設計師來自定,而js互動就可由程式設計師先設計,之後在執行專案時,不但不會跟別人撞到,同時還可加速專案的製作。

