
用CSS排版已是目前的一種趨勢,再加上網頁標準化的提倡下,使得以前能用的,現在通通不可以,要拿去作雞精,這真是一件煩人的事,因此以前使用table時,很容易就作到二欄對齊,但改成Div排版後,常遇到長短腳的問題,為了解決此問題,往往就是利用底圖來解決,雖然這方法可解決,但不容易有太大的變化,因此今天請教了好友男丁格爾,有無好的解決辦法,總於想出了一個好方法,直接用jQuery來解決,雖然有點麻煩,至少比用底圖來的好運用許多,若各位朋友有更好的方法,也歡迎你的提供。
boxalign.html
<head> <script type=“text/javascript” src=“http://code.jquery.com/jquery-latest.pack.js"></script> <style type=“text/css”> .outbox{ width:500px; margin:0 auto; font-size:12px; } .leftbox{ float:left; border:solid 2px #ccc; width:200px; padding:15px 20px; } .rightbox{ float:right; border:solid 2px #ccc; width:200px; padding:15px 20px; }</style> </head>
<body> <div class=“outbox”> <div class=“leftbox”> 到底這一個底圖要叫什麼呢?老實說梅干也不是很清楚,看起來有點像日式風格,又有點不像,但管它是什麼風格,當梅干第一眼看到這個底圖時,令梅干眼睛為之一亮,覺得這底圖看起來很特別,也蠻有味道的,便迫不急待的想知道這是如何製作出來的,結果!阿咧~怎字跟鬼畫符一樣,好在梅干會阿一ㄨㄟ喔(狗屁!梅干那會日文,見鬼了)!馬上就心動把它給買回家了,就在那一堆歪七八的文字中,把這圖給作出來了,且令梅千感到神奇的事,竟然全部都是用Photoshop內建的素材,且那些素材還是平常你看都不想看它一眼的,竟然也可以作這樣的圖滕出來,真是太有趣了,其這作法與先前的愛心作法相同,接下來就來分享該圖的作法,為了方便有興趣的朋友閱讀,那梅干就用正一點文字來書寫,便於各位閱讀。 </div>
<div class="rightbox"> 還在用Windows內建的磁碟重組工具嗎?今天為各位來介紹一款,免費又好用同時還可,自動排程重整的好工具,SmartDefrag這套工具,還可一次重整所有的磁區,這就比系統內建的重組好太多了,雖然大家都知道重組的好處,但往往只要工作一忙,就會忘了重組,以至於電腦就愈來愈慢,所以有了這工具後,各位就可以設定每天在中午12點開始重組,這時候你就可以用愉悅的心情去享用你的午餐,回來的時候它就會自動全部的磁碟重整並還作了優化處理,相當的便利與好用。 </div></div> <!–放在</body>之前–> <script type=“text/javascript”> $(function(){ $(“.rightbox, .leftbox”).css(“height”, Math.max($(“.leftbox”).height(), $(“.rightbox”).height())); }); </script> </body>
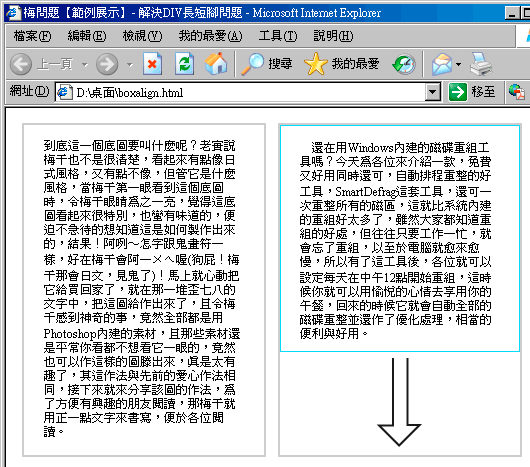
[範例預覽]

