
有在觀注樂兔米的朋友,應該會發現到,此次的改版中,除了加入了許多CSS3的動態特效外,還加入滾動特效,就是當滾到固定的區塊中,裡面的元素才會一一的顯示,與延遲載入有點雷同,其實這個效果只是利用了jQuery中的一個套件Waypoints滾動事件,該套件會自動的偵測,目前畫面所在的區塊位置,並依序的顯示所設定的特效,且這隻Waypoints套件用法也相當容易,只要指定好區塊後,立即就會依所需的顯示效果啦!至於要怎麼用,現在就一塊來看看吧!
jQuery Waypoints套件:
引用Jquery+jQuery Waypoints:
放在</body>上:
<script type=“text/javascript” src=“https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script type=“text/javascript” src=“https://cdnjs.cloudflare.com/ajax/libs/waypoints/2.0.3/waypoints.min.js"></script>
使用Waypoints:
在waypoints下,加入以下語法。
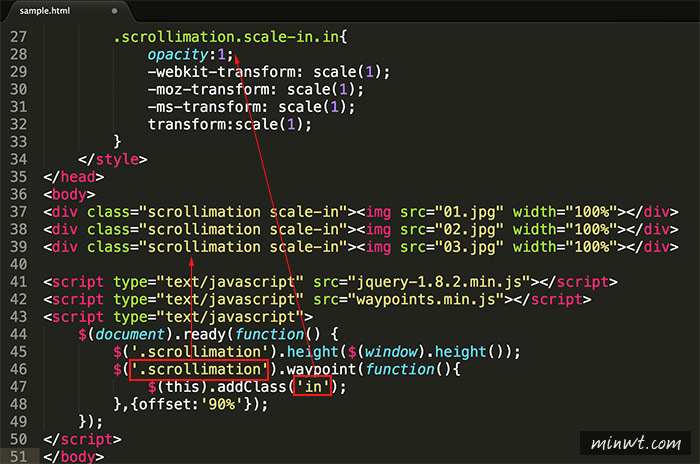
<script type="text/javascript">
$(document).ready(function() {
$(‘物件的class或id名稱‘).waypoint(function(){
加入特效的效果;
},{位移量});
});
</script>
$(document).ready(function() {
$(‘物件的class或id名稱‘).waypoint(function(){
加入特效的效果;
},{位移量});
});
</script>

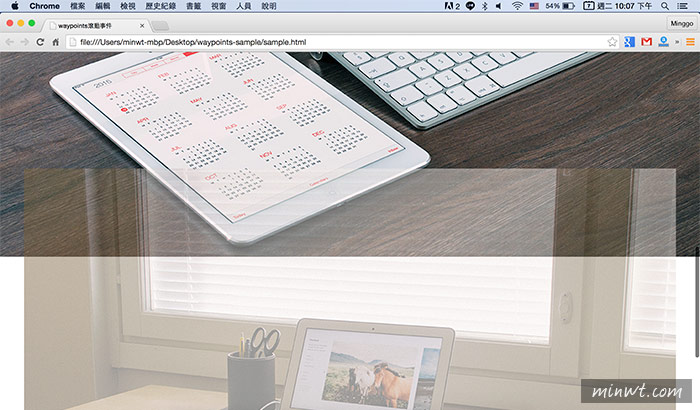
這時當畫面滑到顯示的範圍時,就會自動啟用所設定的效果啦!

[範例預覽] [範例下載]

