當今天把網頁製作好上線時,都會將網頁中的css、js壓縮過,再放到正式的環境中,而以javascript來說,最常使用的壓縮器,就是Yahoo所推出的YUI,除了Yahoo YUI壓縮器外,Google也有一套Javascript的壓縮器Closure Compiler,除了可將Javascript進行壓縮外,還會進行優化與檢測程式中,是否有出錯或問題,並協助改善程式碼,減少bug的發生,而Closure Tools除了有線上版外,也可安裝在自己的主機中,現在就一塊來看看,Google這個Closure Tools的壓縮器。
Closure Compiler Service UI
網站名稱:Closure Compiler Service UI
連結網址:http://closure-compiler.appspot.com/
連結網址:http://closure-compiler.appspot.com/
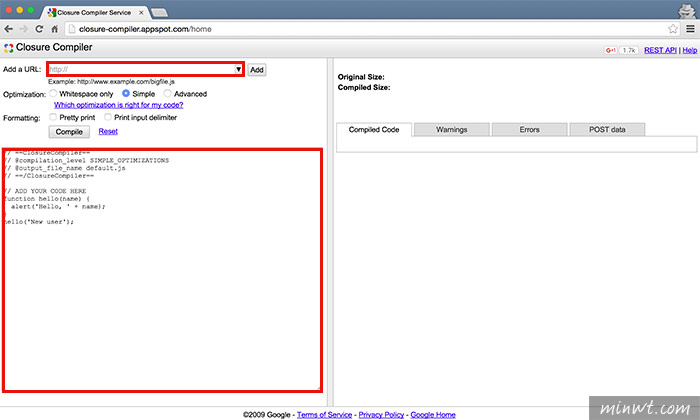
Step1
進入頁面後,有二種方式可將javascript載入,上方是透過線上方式,下方是直接將javascript貼入。

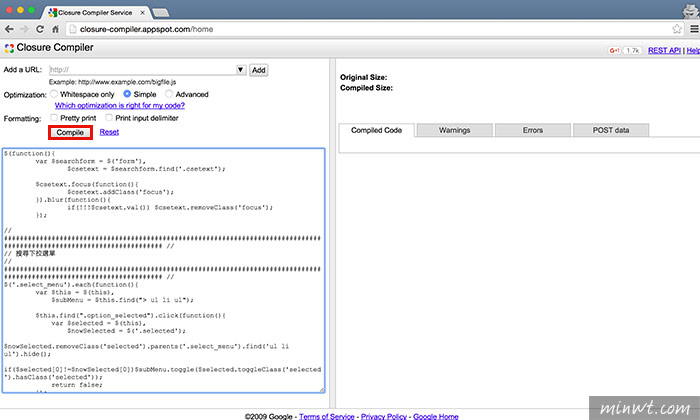
Step2
輸入好後,再按Complier鈕。

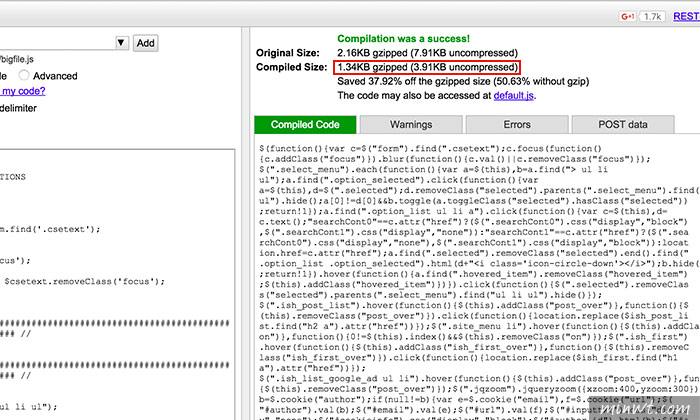
Step3
壓縮後的碼會在右邊,同時在上方可看到,整個少了一半。

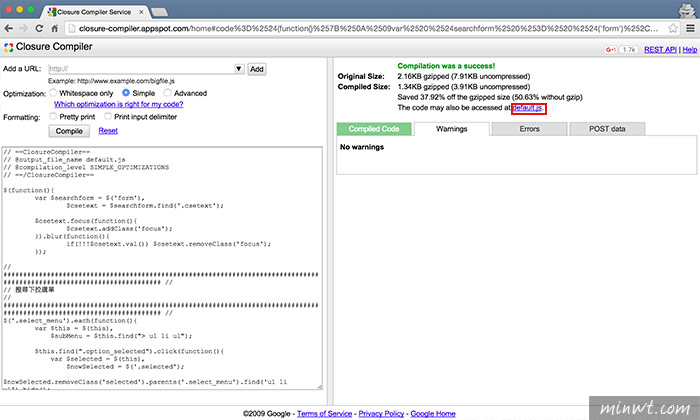
Step4
並且可點上方的頁籤,看是否有錯誤或警告,沒問題的話,就可按上方的default.js,將壓縮好的檔案下載回來。

Step5
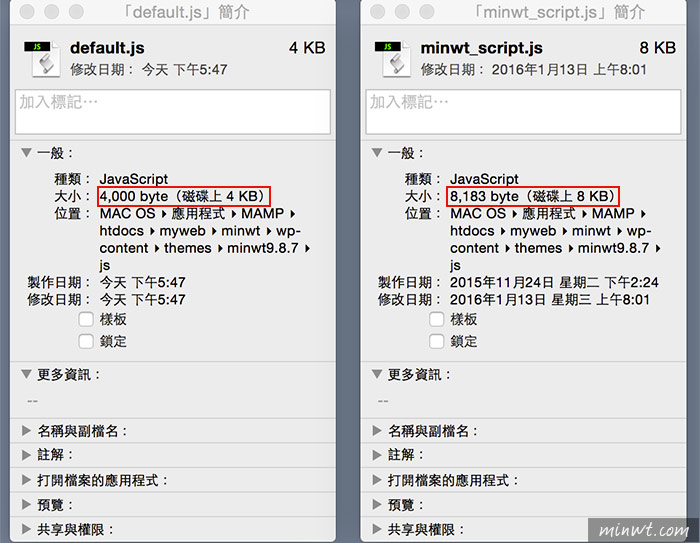
當壓縮後,從本來的8KB立馬變成4KB啦!足足小一倍,同時也能正常的運作。