
最近在幫好友,設計手機版網頁時,卻發現一個小問題,當選單滑出,再展開子選單,這時捲軸則會出現,在開始滾動選單,當選單滾到底部分時,就會自動跳開,換成底層的區塊進行滾動,本來想說這會是個案嗎?就上網看了幾個網站,發現也有一樣的狀況,除了使用jQuery Mobile或iScroll則沒有出現此問題,但iScroll功能相當的強大,因此只是單純的滾動區塊,所以就沒考慮使用iScroll,而另外找到一套既簡易又好套用的外掛Scroll-Scope,不但手機可用,桌機版也適用,因此身為網設的你,也趕快來看看囉!
Scroll-Scope
Step1
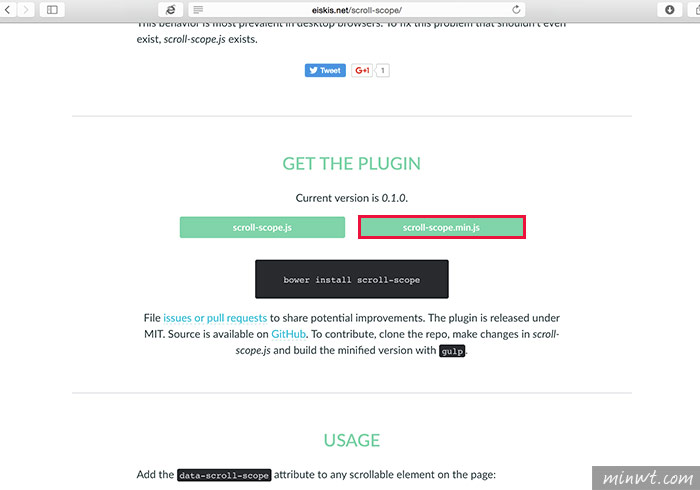
進到外掛網站後,先將先外掛給下載回來,並放到專案的目錄下。

Step2
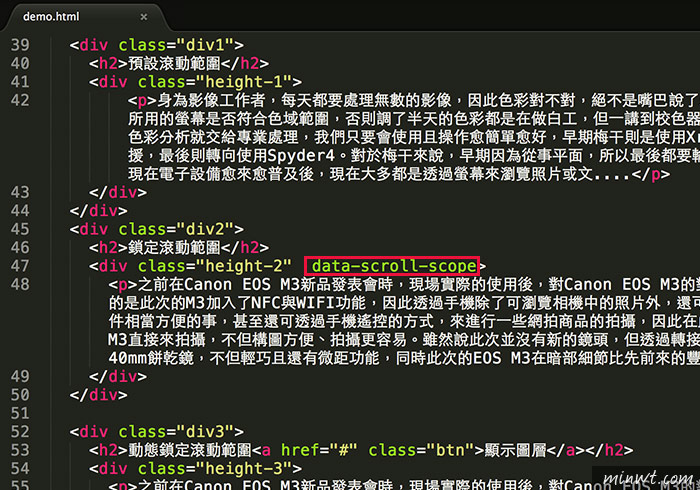
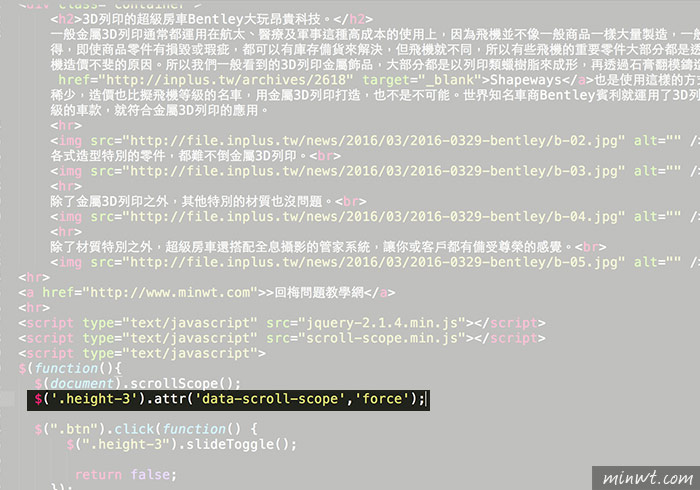
當要鎖定時,只要在此區塊的DIV標籤內加入data-scroll-scope。

Step3
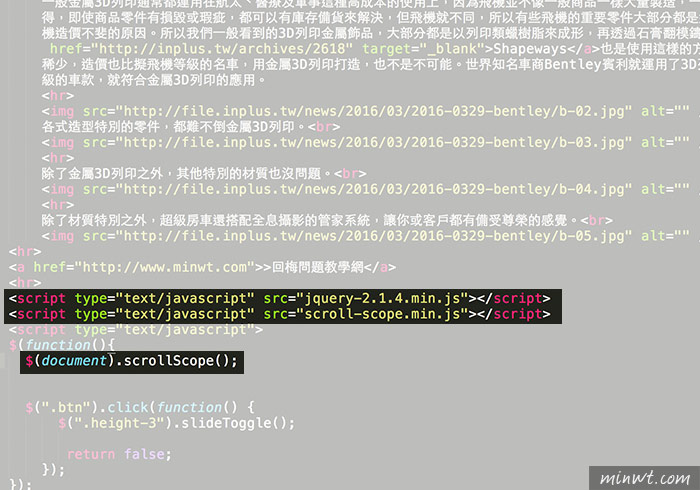
接著在</body>前,分別將jQuery與scroll-scop的js載入到網頁中,再加入$(document).scrollScope();這時只要網頁中有出現
data-scroll-scope就會自動套用此功能。

Step4
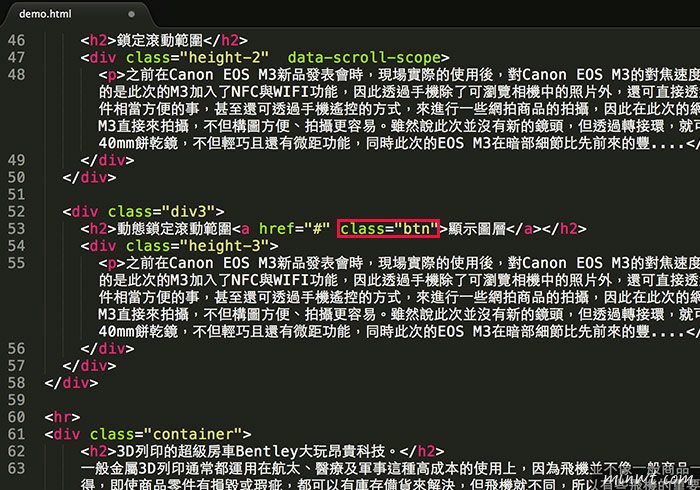
除此之外,若是動態產生的區塊。

Step5
這時比較特別的是,需手動的方式,將scroll-scope加入,因為這是動態產生的,所以它有提供一個參數force, 這樣就可使用了。

Step6
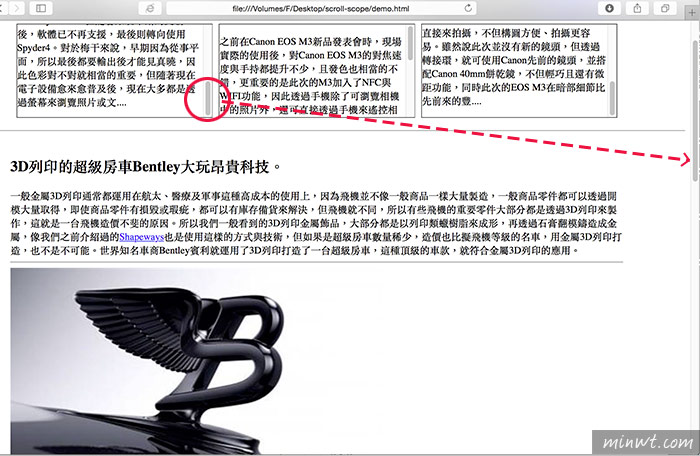
立即來預覽看看,左上第一個是沒套用,可看到當滾動區塊時,滾到底時,就會跳開,變成外面的區塊捲軸,進行滾動。

Step7
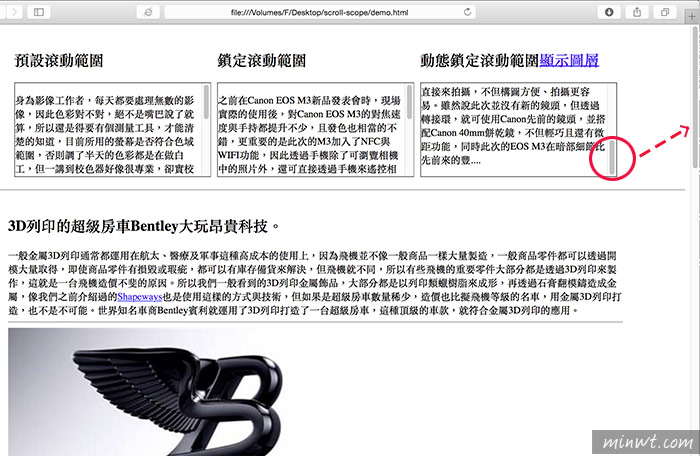
當二、三是已套用了scroll-scope,因此當滾動區塊捲軸時,當滾動到時,會自動停住,不會跳開而去滾動外層的捲軸。

[範例預覽] [範例下載]

