
現在的裝置愈來愈多樣化,光是手機從3吋一直到7吋間不等,更別說是平板或電腦,因此當在設計RWD自適應網頁時,當有區塊跑位或沒套用到,這時就得靠各位設計師的眼力,去辨視出目前裝置的視窗尺寸,或是上網去查詢各裝置的尺寸,但各位是否有發現到,當網路上查到的是裝置的顯示尺寸,而非真實的網頁的呈現像素,有時還得自己除2或除1.5、1.6後,才能得到實際的顯示尺寸。
想必這這應該是不少的痛,當在電腦上時,還有偵測工具可查看,若是手機或平板,就不像電腦版的瀏覽器,因此沒有當前的顯示尺寸,就比較難以修正,其實要取得各裝置的顯示尺寸並不困難,只需透過簡單的jQuery,立即就可將各裝置的顯示尺寸給秀出來啦!因此身為網設的朋友,也趕快來看看啦!
首先在body中間,加一個div,並將id並命名為show,接著引用jQuery套件後,再加入下方的語法。
<script src=“https://cdnjs.cloudflare.com/ajax/libs/jquery/2.0.0/jquery.js"></script> <script> $(function(){ var w = $(window).width(); var h = $(window).height(); $(“#show”).html(w+”:“+h); }); </script>
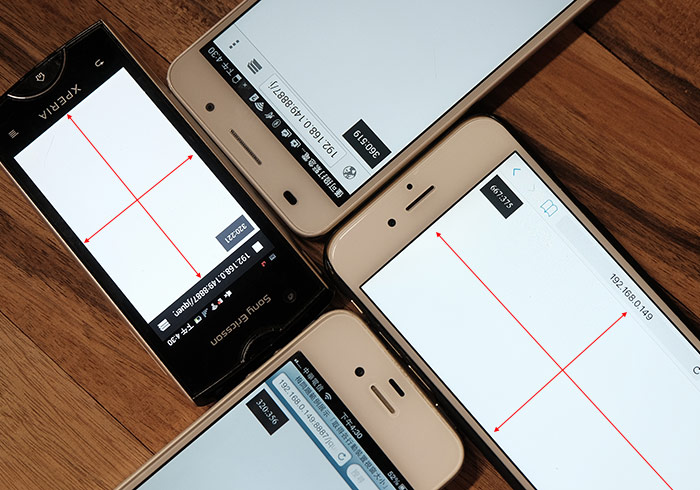
完成後,立即就可看到,各裝置的顯示尺寸啦!雖然iPhone6大家對它的印象應該是760,但實際的顯示尺寸是375像素,就連梅干手邊最小的Sony手機,也有320。

當轉成橫向後,絕對不是剛的數值顛倒過來而已,如此一來當下回跑版時,就更方便找出是那個顯示的尺寸沒設定到啦!

[範例預覽]

