
自從Apple推出Retina的高解析螢幕後,讓手機與筆電,在瀏覽照片時,讓影像變得更細膩,因此也讓許多品牌紛紛的跟進,而這看似美意,但也苦了網頁設計師,由於螢幕的密度提高,這也讓圖片原本的圖片在Retina高解析的螢幕下,會出現鋸齒, 雖然說目前新的網頁格式SVG可解決,但這也只限於向量圖示。
因此當網頁中的圖片,也要顯示高解析的影像時,就得準備二倍大影像尺寸,才能讓影像在Retina的高解析螢幕顯示清析的影像,由於目前影像尺寸是二倍大,但在顯示時需除以2,才能讓圖像1:1顯示,因此這時可用Retina.js這外掛來完成,透過Retina.js來偵測並自動切換高解析的影像,讓網頁圖片全面支援Retina的螢幕。
從下圖可看到,在Retina高解析的螢幕下,顯示影的尺寸為100像素,但在每一個像素中,則會再作分割,讓影像看起來更加的細緻。

Retina.js
網站名稱:Retina graphics for your website
連結網址:http://imulus.github.io/retinajs/
連結網址:http://imulus.github.io/retinajs/
進入Retina.js網站後,點一下Download鈕。

下載解壓縮後,分別會看到以下的檔案,這時只需將retina.min.js放到專案中即可。

這時圖片需準備二張,一張為原始尺寸大小,另一張要是二倍大的尺寸大小。

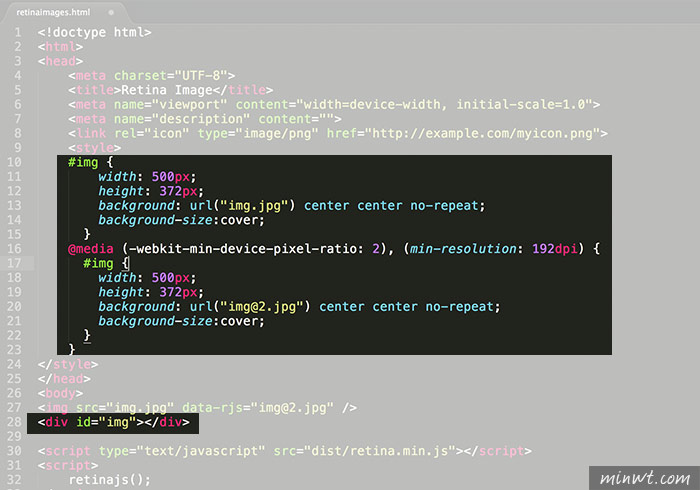
接著先把retina.min.js引用到網頁中,接著再啟用它,當要使用時,只要在img標籤中,當要使用高解析的影像時,再data-rjs的自訂屬性中,加入二倍大的尺寸檔案。

當螢幕為Retina就會自動切換成二倍大的影像尺寸。

一般的螢幕,就會顯示原來1倍的影像,但無論一倍還是二倍,在顯示的大小是一樣大的。

除了透過img標籤外,也可用CSS來作控制,但這時就得透過背景的形式來顯示。

分別可看到,無論是透過img標籤,還是透過CSS皆可正常顯示,只不過透過CSS的方式,需指定區塊的大小,而Apple官網就是採用CSS的方式來進行控制的。

[範例預覽] [範例下載]

