
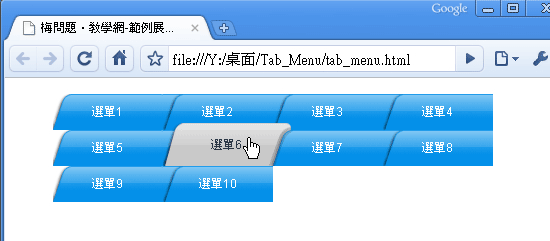
這個頁籤選單要特別感謝二位好友,分別是男丁格爾以及內湖孫夫人, 有男丁的相助下,幫梅干修正了不少的bug,在一切都快完成時,才發現這頁籤只可在IE8上運作,最後梅干只好個別針對IE6、IE7作調整,好在有內湖孫夫人讓梅干終於會算排列數,現在總算可在各瀏覽器正常的運作,頁籤選單到不是什麼新玩意 ,但像這種二面斜的頁籤選單,梅干到是頭一遭,看似簡單但卻殺了梅干不少的腦細胞,這個頁籤選單最好玩的地方就在於,當改變視窗大小時,頁籤就會自動排列, 真的挺好玩的,且圖片不用再切的西八爛,只要四張按鈕底圖就可搞定。
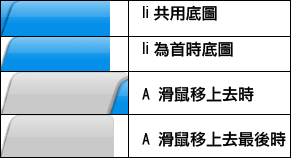
btn.png
這邊得先準備四張按鈕底圖,上面二張是頁籤的底圖,會準備二張的原因就在於,當頁籤為第一個時,那斜角前就變透明,而下方則是滑鼠滑上時變換的圖片,當按鈕為最後一筆後,就把後方的藍色區塊刪除。

放在<head>…..</head>之間(javascript):
<script src=“http://jqueryjs.googlecode.com/files/jquery-1.3.2.min.js"></script> <script type=“text/javascript”> $(function(){ var num; var getUly=$(“.tabmenu”).offset().top-7;//取得ul與瀏覽上方的間距 var ver=Math.floor($.browser.version);//取得IE版本
var totalrul; //取得行數 var Item_total; //取得一排有幾個function setting(){ var $li = $(".tabmenu li"); var li_total=$li.length; Item_total=Math.floor($("ul").width()/110); totalrul=Math.floor(li_total/Item_total); $li.removeClass("end str").children("a").removeClass("onend"); $li.eq(0).addClass("str").end().eq(li_total-1).addClass("end"); for(i=1; i<totalrul+1; i++){ $("li").eq(Item_total*i).addClass("str"); $("li").eq(Item_total*i-1).addClass("end"); } $("li.end").children("a.on").addClass("onend"); //設定起始on的y座標,取得自已的索引數 IEhack($(".tabmenu li").index($("a.on").parent())+1); } function IEhack(i){ var getlilist=i/Item_total; var Remainder=Math.floor(i%Item_total);//取餘數 //當取得餘數不為0商+1 num=Math.floor(getlilist); (Remainder!=0)?num+=1:num; var _y=(36*(num-1))+getUly; if(ver == 6 || ver ==7){ $(".on").css("top",_y); } } setting(); //當視窗大小改變時呼叫setting函式 $(window).bind("resize", setting); $(".tabmenu a").hover(function(){ $(".tabmenu a").removeClass("on onend"); $(this).addClass($(this).parent("li").hasClass("end") ? "on onend" : "on"); IEhack($(".tabmenu li").index($(this ).parent())+1); //取得自已的索引數 return false; }).focus(function(){ $(this).blur(); });}); </script>
放在<head>…..</head>之間(css):
a {
font-size:12px;
text-decoration: none;
color:#FFFFFF;
}
ul.tabmenu {
list-style-type: none;
}
ul.tabmenu li{
float:left;
display:block;
width:110px;
height:36px;
line-height:36px;
text-align:center;
position:relative;
*position:auto;
background:url(images/btn.png) no-repeat left top;
_background:url(images/btn.gif) no-repeat left top;
}
ul.tabmenu li.str{
background:url(images/btn.png) no-repeat left -36px;
_background:url(images/btn.gif) no-repeat left -36px;}
ul.tabmenu li a{display:block;}
ul.tabmenu a.on{
position:absolute;
bottom:0;
*bottom:auto;
*top:7px;
z-index:1000;
display:block;
width:128px;
height:43px;
line-height:43px;
background:url(images/btn.png) no-repeat left -72px;
_background:url(images/btn.gif) no-repeat left -72px;
color:#333;
*margin-left:-55px;
}
ul.tabmenu a.onend{
position:absolute;
display:block;
width:115px;
height:43px;
line-height:43px;
background:url(images/btn.png) no-repeat left -115px;
_background:url(images/btn.gif) no-repeat left -115px;
bottom:0;
z-index:1000;
color:#333;
}
放在<body>…..</body>之間:
#html
<ul class=“tabmenu”> <li><a href=“#” class=“on”>選單1</a></li> <li><a href=“#”>選單2</a></li> <li><a href=“#”>選單3</a></li> <li><a href=“#”>選單4</a></li> <li><a href=“#”>選單5</a></li> <li><a href=“#”>選單6</a></li> <li><a href=“#”>選單7</a></li> <li><a href=“#”>選單8</a></li> <li><a href=“#”>選單9</a></li> <li><a href=“#”>選單10</a></li> </ul>
之所以會寫這一個頁籤選單,主要則是好友要用於手機中,但梅干已經沒用SmrtPhone了,所以也不知到底能不能在手機中運作,但管他手機能不能跑,現在能在各瀏覽器上運作,梅干就很開心了,在上方的註解地方,梅干還把計算的方式記錄下來,那是梅干的數學一向很差,就請各位見諒啦!為了算那排序數還真是苦了梅干。
[範例下載]

