
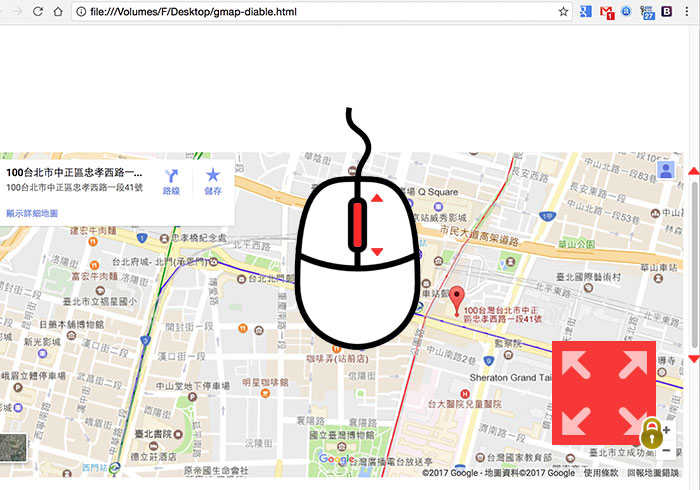
Google地圖的圖資相當的完整,同時還可將地圖嵌入到網站中,因此有不少店家,會將店家的地圖內嵌到自家的網站中,讓消費者方便找到地址,而現在的滑鼠都有第三鍵的功能,因此當滾動第三鍵時,除了可以滾動網頁畫面外,也可快速的縮放地圖,但有店家將地圖放太大,上下沒什麼太多的空白的畫面時,無論是桌機還是手機,就會陷入地圖的縮放深淵中,怎麼也跳脫不出來。
這時候就一點也不怎貼心了,這問題也困擾了梅干許久,於是就上網爬了好多資料後,終於找到了解決此問題的方法,因此有將地圖嵌入到網站的朋友們,現在也趕快來看看,要怎解決這個擾人的問題吧!
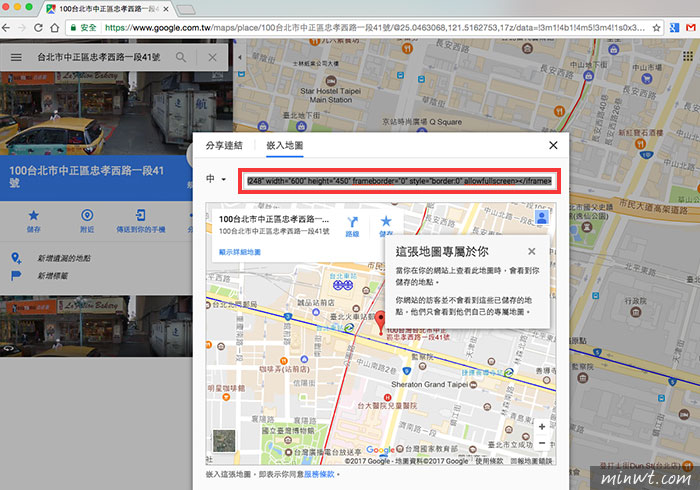
Step1
首先,進到Google Map找到所需的位置後,並選擇嵌入地圖,再把輸入框的原始碼複製起來。

Step2
再將剛所複製的原始碼,貼到gmap的div中。
[html]
<div class="gmap">
<!– Google map iframe –>
….
</div>
[/html]
Step3
將下方的CSS貼到網站中。
[css]
.gmap iframe{
width: 100%;
display: block;
pointer-events: none;
position: relative;
}
.gmap iframe.clicked{
pointer-events: auto;
}
[/css]
Step4
這時再把javascript貼到body結尾上方。
[javascript]
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
$(function(){
$(‘.gmap’).click(function(){
$(this).find(‘iframe’).addClass(‘clicked’)}).mouseleave(function(){
$(this).find(‘iframe’).removeClass(‘clicked’);
});
});
</script>
[/javascript]
Step5
完成後,當滑鼠游標在地圖上方,並滾動滑鼠第三鍵時,都不會縮放地圖。

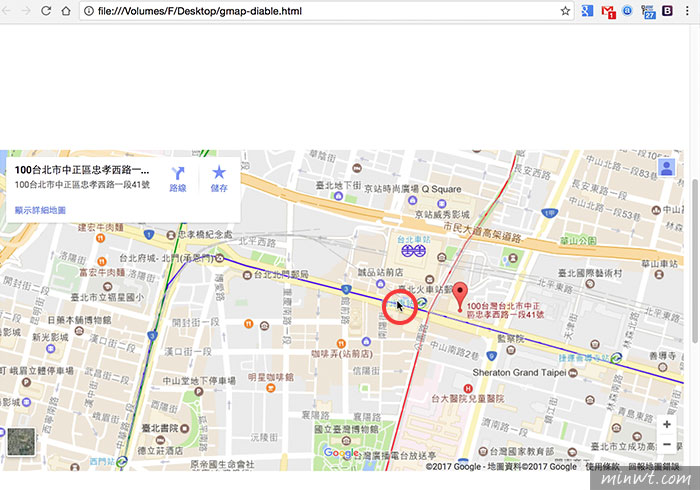
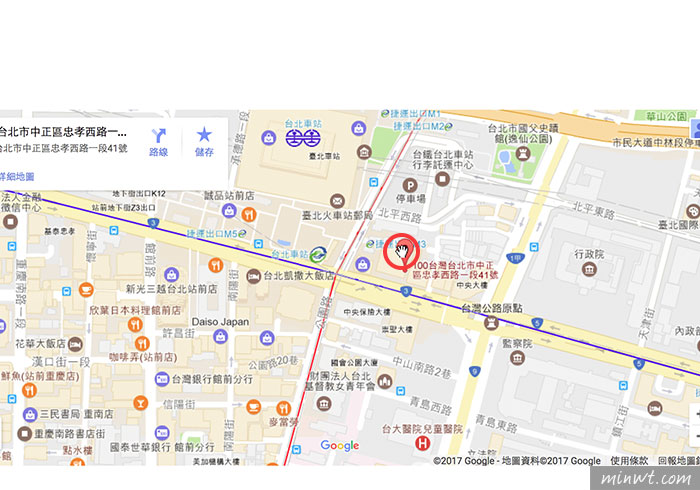
Step6
當要縮放地圖時,對著iframe點一下滑鼠左鍵,就可解除鎖定,這時就可任意的縮放地圖並檢視啦!

[範例預覽]

