
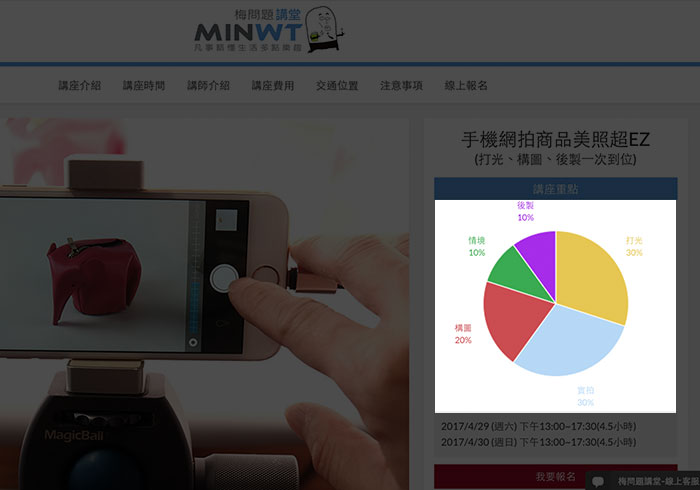
有在觀注梅問題的朋友,是否有發現到,梅干最近把網站作了點小改版,讓畫面看起來更加的清爽舒服,同時也更加的簡潔,因此最近梅干也陸續的把其它的站台,像購物與講堂的版型變一致,由其是在講堂的部分,梅干在右邊加入了一個圓餅圖,透過圓餅圖更容易了解,在這個講座活動中,會分享各主題的比例,雖然說現在透過CSS3也可繪製出圓餅圖,但在CSS的設定上有些繁索,再加上要更新也不易。
所以梅干找了許多圓餅圖的jQuery套件,發現flot這一隻圓餅圖套件,不但簡單且好設定,甚至還可任意的調整圓餅圖的比例值,同時不用串接資料庫,相當的方便更酷的是,這個flot的圓餅圖套件,內建還提供了12種的顯示模式可作設定,讓圓餅圖更有變化,因此有需要圓餅圖的朋友,現在也一塊來看看要怎麼使用flot這隻圓餅圖套件吧!
Pie Charts
外掛名稱:Pie Charts
外掛官網:www.flotcharts.org
外掛官網:www.flotcharts.org
Step1
首先,將下方的兩個div標籤,放到圖表要出現位置。
[html]
<div id="legendPlaceholder"></div>
<div id="flotcontainer"></div>
[/html]
Step2
加入下方的CSS,來設定圓餅圖的大小。
[css]
#flotcontainer {
width: 500px;
height: 400px;
}
[/css]
Step3
接著引用flot的套件,將下方的javascript加到/body結尾前。
[javascript]
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="http://www.flotcharts.org/flot/jquery.flot.js"></script>
<script src="http://www.flotcharts.org/flot/jquery.flot.pie.js"></script>
[/javascript]
Step4
加入大餅圖的顯示資訊,label是名稱,data是百分比。
[javascript]
<script type="text/javascript">
$(function () {
var data = [
{label: "影像合成", data: 10},
{label: "商品拍攝", data: 20},
{label: "打光技巧", data: 30},
{label: "實拍案例", data: 40}
];
});
</script>
[/javascript]
Step5
接著加入要顯示的模式,pie show:true是顯示圓餅圖,而legend是否要顯示label標籤,true是以條列狀顯示在右上角,而false則是顯示在圓餅圖的四周。
[javascript]
var options = {
series: {
pie: {show: true}
},
legend: {show: false
}
};
$.plot($("#flotcontainer"), data, options);
[/javascript]
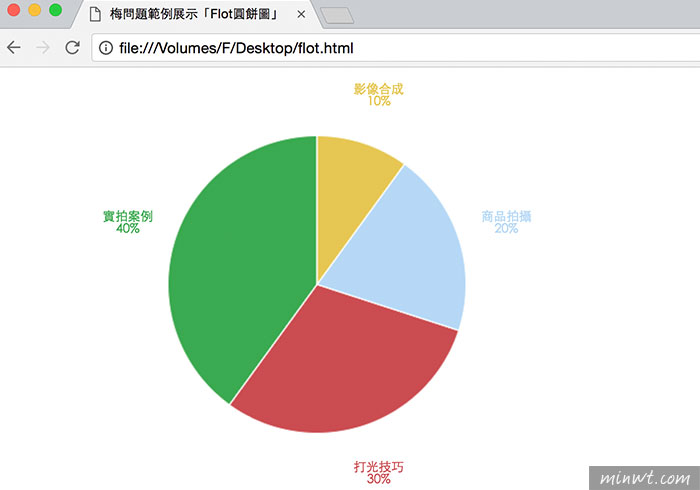
Step6
完成後,就會顯示出圓餅圖啦!同時四周也會顯示每個項目名稱與比例。

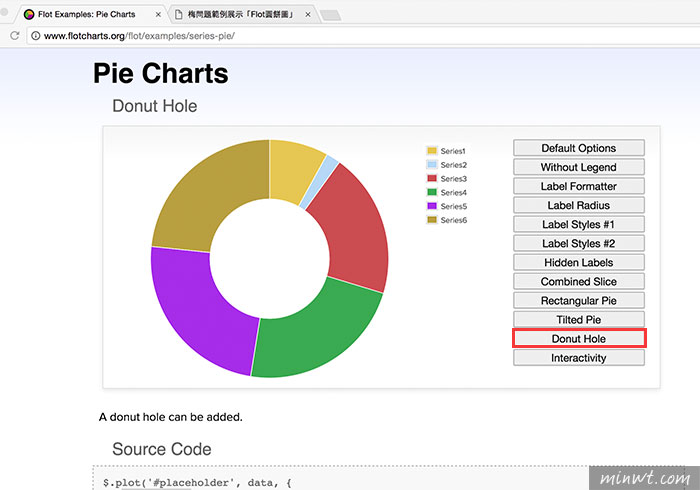
Step7
當要改變圓餅圖的顯示模式時,進到網站後,點選右側邊的選項鈕,共有十二個。

Step8
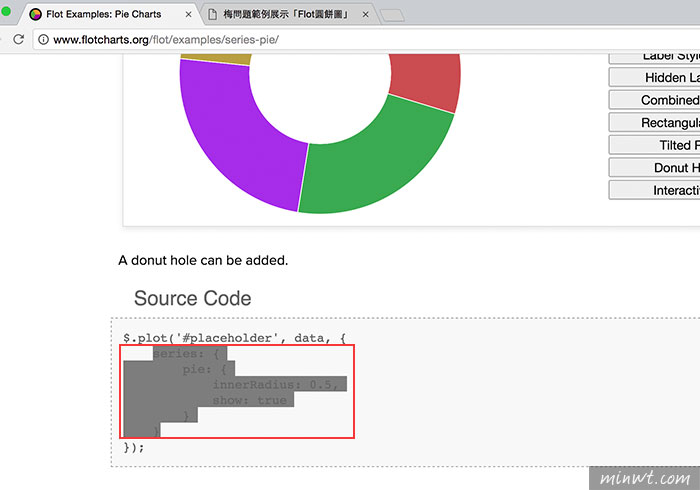
點完畢後,下方就會顯示相關的設定參數值,再將下方的碼複製起來,把剛剛的顯示模式替換掉。

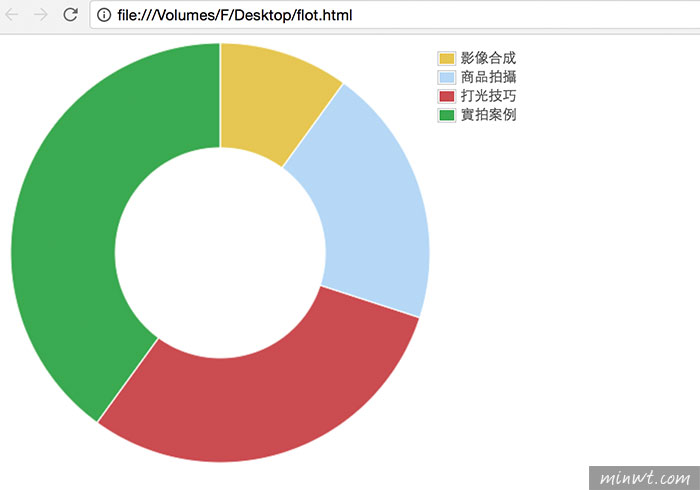
Step9
這時候圓餅圖就變成甜甜圈樣式啦!是不是簡單又方便,有需要的朋友,也趕快來試試看囉!