
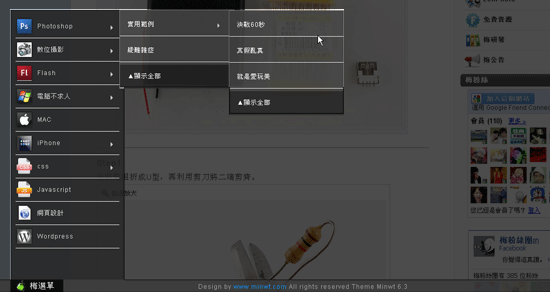
眼尖的朋友應該有發現到,當進到文章時,向下拉底部就會出現一個像開始功能表選單,可直接初換到所需的選單,由於現在的網頁愈來愈長,把一些常用的功能加在底部確實有它的必要性,這樣就不用看完文時,又得將捲軸向上拉,回到上層才點選單,而梅干作了點調整,讓大家更便於直接套用,之後要增減子選單,只要直接從HTML修改就可以了,之後只要有子選單的,右邊就會出現一個箭頭, 這一切都要歸功於好友男丁的幫忙, 讓這一個功能更加完善,好啦!有興趣的朋友就一塊來看看,這選單要如何來套用。
放在<head>…..</head>之間:
#css
body{margin:0; padding:0;}
a{text-decoration: none;}
img{border:0;}
ul{margin:0; padding:0;}
ul li{
margin:0;
padding:0;
list-style-type: none;
}
/* minwtStartMneu Style Str================================================================================================ */
#minwt_StartMneuBar{
width:100%;
height:25px;
background:#333;
position:absolute;
bottom:0;
}
#minwt_startBtn{
position:absolute;
left:20px;
line-height:25px;
width:70px;
background:url(//photo.minwt.com/img/icon/minwticon.png) no-repeat 10px 0 #000;
padding-left:40px;
}
#minwt_startBtn a{
color:#fff;
font-size:15px;
text-decoration: none;
}
#minwt_mainMenu{
position:absolute;
bottom:25px;
left:20px;
width:200px;
height:500px;
background:#222;
padding:10px;
display:none;
text-align:left;
}
#minwt_mainMenu a{color:#ccc;}
#minwt_mainMenu li{
border-bottom:solid 1px #eee;
line-height:34px;
font-size:15px;
margin-top:5px;
padding-bottom:5px;
}
#minwt_mainMenu li img{padding-top:14px; padding-right:10px; float:right;}
#minwt_mainMenu li.ps{background:url(//photo.minwt.com/img/icon/ps.png) no-repeat 0 0; padding-left:42px;}
#minwt_mainMenu li.camera{background:url(//photo.minwt.com/img/icon/camera.png) no-repeat 0 0; padding-left:42px;}
#minwt_mainMenu li.flash{background:url(//photo.minwt.com/img/icon/fla.png) no-repeat 0 0; padding-left:42px;}
#minwt_mainMenu li.pc{background:url(//photo.minwt.com/img/icon/pc.png) no-repeat 0 0; padding-left:42px;}
#minwt_mainMenu li.mac{background:url(//photo.minwt.com/img/icon/mac.png) no-repeat 0 0; padding-left:42px;}
#minwt_mainMenu li.iphone{background:url(//photo.minwt.com/img/icon/iphone.png) no-repeat 0 0; padding-left:42px;}
#minwt_mainMenu li.css{background:url(//photo.minwt.com/img/icon/css.png) no-repeat 0 0; padding-left:42px;}
#minwt_mainMenu li.js{background:url(//photo.minwt.com/img/icon/js.png) no-repeat 0 0; padding-left:42px;}
#minwt_mainMenu li.webdesign{background:url(//photo.minwt.com/img/icon/webdesign.png) no-repeat 0 0; padding-left:42px;}
#minwt_mainMenu li.wp{background:url(//photo.minwt.com/img/icon/wp.png) no-repeat 0 0; padding-left:42px;}
#minwt_mainMenu li.all{background:#222;}
#minwt_mainMenu li ul{
position:absolute;
left:210px;
top:1px;
width:220px;
background:#404040;
border:solid 1px #757575;
display:none;
}
#minwt_mainMenu li ul li{padding:5px 15px;}
#minwt_mainMenu li ul li a{
font-size: 12px;
color: #fff;
text-decoration: none;
}
#minwt_mainMenu li ul li a:hover{color:#111;}
/* minwtStartMneu Style Str================================================================================================ */
#javascript
<script src=“http://code.jquery.com/jquery-1.4.2.min.js" language=“javascript”></script> <script language=“javascript”> $(function(){ $(document).click(function(){ $(“#minwt_mainMenu”).css(‘display’,‘none’); }); $(“#minwt_mainMenu li”).each(function(){ var $this = $(this); //找尋#minwt_mainMenu li中的ul標籤是否>0 if($this.find(“ul”).length>0){ $(this).children(“a”).append(”<img src=//photo.minwt.com/img/icon/arrow.png class=img>”); } });$("#minwt_startBtn a").click(function(){ if($("#minwt_mainMenu").is(":visible")){ $("#minwt_mainMenu").slideUp(); }else{ $("#minwt_mainMenu").slideDown(); $("#minwt_mainMenu ul").hide(); } return false; }); $("#minwt_mainMenu li a").click(function(){ var $this= $(this), $parent = $this.parent(), $next = $this.next("ul"), _idx = $parent.index();//取得索引 if($next.length>0){ if($next.is(":visible")){//判斷顯示與否 $next.slideUp(); }else{ //先將父層兄弟的ul標籤關閉 $parent.siblings().find("ul").slideUp(); $next.css('top',55*_idx).slideDown(); } //關閉連結 return false; } }); //消除連結虛線框 $("a").focus( function(){ $(this).blur(); }); });</script>
放在<body>…..</body>之間:
#html
<div id=“minwt_StartMneuBar”>
<div id=“minwt_startBtn”><a href=“#”>梅選單</a></div>
<ul id=“minwt_mainMenu”>
<li class=“ps”>
<a href=“#”>Photoshop</a>
<ul>
<li>
<a href=“#”>實用範例</a>
<ul>
<li><a href=“http://www.minwt.com/?tag=%E6%B1%BA%E6%88%B060%E7%A7%92">決戰60秒</a></li>
<li><a href=“http://www.minwt.com/?tag=false-true">其假亂真</a></li>
<li><a href=“http://www.minwt.com/?tag=beautiful">就是愛玩美</a></li>
<li class=“all”><a href=“http://www.minwt.com/?cat=4">▲顯示全部</a></li>
</ul>
</li>
<li><a href=“http://www.minwt.com/?cat=5">疑難雜症</a></li>
<li class=“all”><a href=“http://www.minwt.com/?cat=3">▲顯示全部</a></li>
</ul>
</li>
<li class=“camera”><a href=“#”>數位攝影</a>
<ul>
<li><a href=“http://www.minwt.com/?cat=1076">基本應用</a></li>
<li><a href=“http://www.minwt.com/?cat=1074">商品攝影</a></li>
<li><a href=“http://www.minwt.com/?cat=1073">器材分享</a></li>
<li class=“all”><a href=“http://www.minwt.com/?cat=19">▲顯示全部</a></li>
</ul>
</li>
<li class=“flash”><a href=“#”>Flash</a>
<ul>
<li><a href=“http://www.minwt.com/?cat=8">AS3.0</a></li>
<li><a href=“http://www.minwt.com/?cat=7">AS2.0</a></li>
<li><a href=“http://www.minwt.com/?cat=317">相關問題</a></li>
<li class=“all”><a href=“http://www.minwt.com/?cat=6">▲顯示全部</a></li>
</ul>
</li>
<li class=“pc”><a href=“#”>電腦不求人</a>
<ul>
<li><a href=“http://www.minwt.com/?cat=244">USB</a> | <a href=“http://www.minwt.com/?cat=373">PDF</a> | <a href=“http://www.minwt.com/?cat=522">影像</a> | <a href=“http://www.minwt.com/?cat=798">桌面</a> | <a href=“http://www.minwt.com/?cat=1003">影音</a></li>
<li><a href=“http://www.minwt.com/?cat=1006">防毒</a> | <a href=“http://www.minwt.com/?cat=1089">瀏覽器</a> | <a href=“http://www.minwt.com/?cat=1183">Win7</a> | <a href=“http://www.minwt.com/?cat=242">MSN</a> | <a href=“http://www.minwt.com/?cat=243">網路</a></li>
<li><a href=“http://www.minwt.com/?cat=247">系統</a> | <a href=“http://www.minwt.com/?cat=246">備份</a> | <a href=“http://www.minwt.com/?cat=245">不分類</a></li>
<li class=“all”><a href=“http://www.minwt.com/?cat=18">▲顯示全部</a></li>
</ul>
</li>
<li class=“mac”><a href=“http://www.minwt.com/?cat=17">MAC</a></li>
<li class=“iphone”><a href=“#”>iPhone</a>
<ul>
<li><a href=“http://www.minwt.com/?cat=1347">火速上手</a></li>
<li><a href=“http://www.minwt.com/?cat=1348">JB教學應用</a></li>
<li><a href=“http://www.minwt.com/?cat=1349">應用程式</a></li>
<li class=“all”><a href=“http://www.minwt.com/?cat=1189">▲顯示全部</a></li>
</ul>
</li>
<li class=“css”><a href=“#”>css</a>
<ul>
<li><a href=“http://www.minwt.com/?cat=11">常用範例</a></li>
<li><a href=“http://www.minwt.com/?cat=12">輔助工具</a></li>
<li class=“all”><a href=“http://www.minwt.com/?cat=10">▲顯示全部</a></li>
</ul>
</li>
<li class=“js”><a href=“http://www.minwt.com/?cat=14">Javascript</a></li>
<li class=“webdesign”><a href=“http://www.minwt.com/?cat=16">網頁設計</a></li>
<li class=“wp”><a href=“http://www.minwt.com/?cat=55">Wordpress</a></li>
</ul>
</div>
增減選單:
之後若要增減選單時,只要增加<ul><li>選單</li></ul>就可增加一組選單了,若要加入多組子選單只要在<li></li>中再包<ul><li>選單</li></ul>,這樣就會出現一層的子選單。
二層選單:

<ul>
<li>選單1
<ul>
<li>子選單1</li>
<li>子選單2</li>
<li>子選單3</li>
</ul>
</li>
<li>選單2</li>
<li>選單3</li>
</ul>
三層選單:

<ul>
<li>選單1
<ul>
<li>子選單1
<ul>
<li>次選單1</li>
<li>次選單2</li>
<li>次選單3</li>
</ul>
</li>
<li>子選單2</li>
<li>子選單3</li>
</ul>
</li>
<li>選單2</li>
<li>選單3</li>
</ul>
※依此類推就可自行增減子選單。
範例:
一層選單:

<ul>
<li>選單1</li>
<li>選單2</li>
<li>選單3</li>
</ul>
二層選單:

<ul>
<li>選單1
<ul>
<li>子選單1</li>
<li>子選單2</li>
<li>子選單3</li>
</ul>
</li>
<li>選單2</li>
<li>選單3</li>
</ul>
三層選單:

<ul>
<li>選單1
<ul>
<li>子選單1
<ul>
<li>次選單1</li>
<li>次選單2</li>
<li>次選單3</li>
</ul>
</li>
<li>子選單2</li>
<li>子選單3</li>
</ul>
</li>
<li>選單2</li>
<li>選單3</li>
</ul>
※依此類推就可自行增減子選單。
其實從原始碼各位應該會發現到CSS碼與jQ還多,確實是如此其實這個範例麻煩的地方就在於網頁結構,只要網頁結構拼的出來,剩下就是控制它的開關閉而已,所以會發現到CSS碼還是落落長。
[範例預覽] [範例下載]

