
這對於在開發上來說,實在有點困擾,因此梅干找了許多跨網域的解決辦法,最後終於解決了,且虛擬主機也能使用,只需在htaccess中,加入一條指令,立即就可開通,因此有跨網域無法讀取的朋友,現在也一塊來看看囉!
Step1
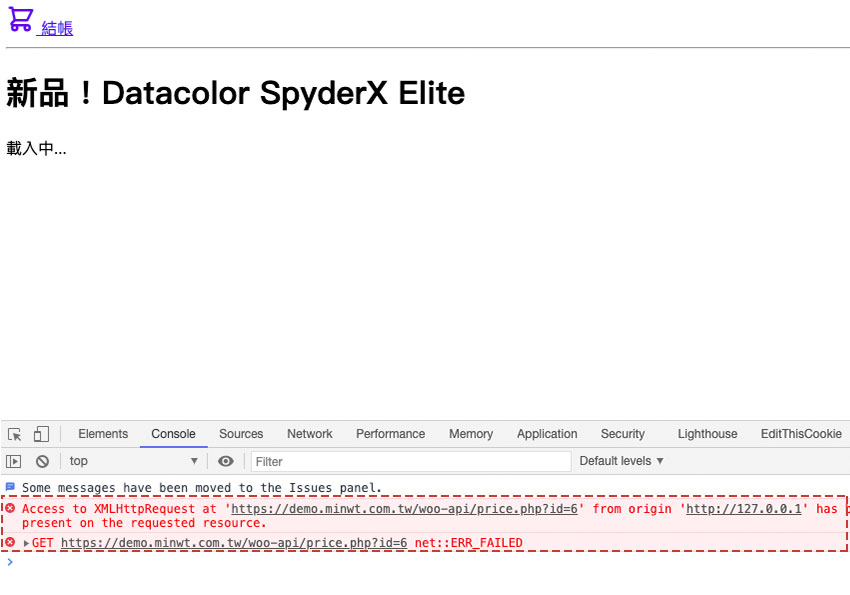
由於梅干是用本機所架設的Webserver,去讀取遠端的資料,這時在console底下,就會出現跨網域的問題。

Step2
這時在遠端的主機中,開啟.htaccess文件,若無此文件檔,就自行建立一個,並在此文件中,加入「Header set Access-Control-Allow-Origin '*'」。

Step3
這時再重新整理網頁,鏘~鏘~感動的時刻到了,終於順利的讀取遠端主機中的資料了。


