
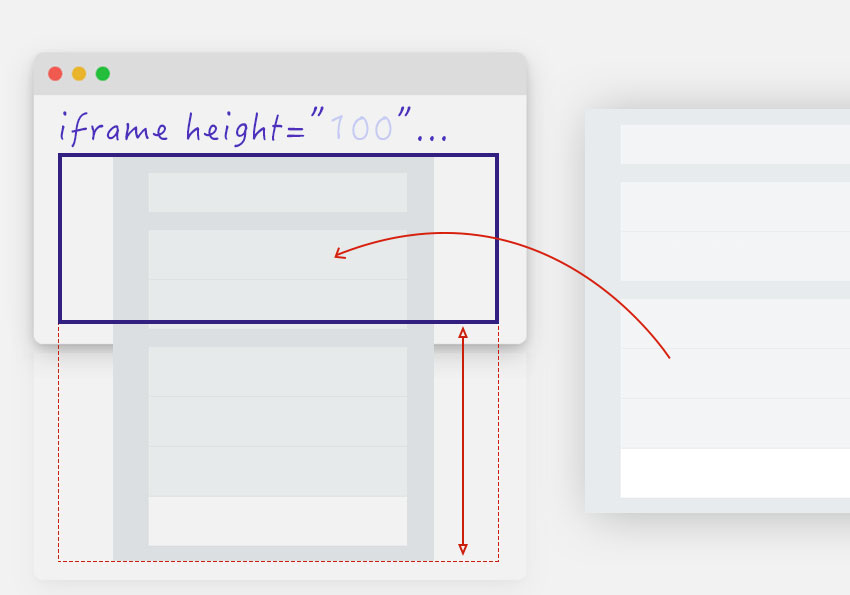
因此在很早之前,梅干曾分享過一篇iframe高度自動延展的小範例,讓iframe會隨著嵌入內容的多寡,而自動的調整iframe的高度,但卻會發現到,現在此方法已效,因此梅干花了點時間研究了一下,目前新的寫法,則是透過iframe相互傳值的方式,來改變iframe的高度,像是梅問題教學網,下方的留言區,就是透過iframe的方式嵌入,因此當有人留言時,則會自動的調整iframe高度!所以有需要的朋友,現在也一塊來看看囉!
iframe.html
<iframe src="source.html" id="myIframe" width="100%"></iframe> <script src="https://code.jquery.com/jquery-2.2.4.min.js"></script> <script> $(function(){ function receiveMessageFromIframePage (event) { var height = ('receiveMessageFromIframePage',event.data.h); console.log(height);//接收source.html頁面所回傳的高度值 $('#myIframe').height(height);//將取得的高度,變更myIframe高度
} window.addEventListener("message", receiveMessageFromIframePage, false);//監聽receiveMessageFromIframePage }); </script>
source.html
<script src="https://code.jquery.com/jquery-2.2.4.min.js"></script> <script> $(function(){ var _h = $(document).height();//取得網頁高度 parent.postMessage({ h: _h}, '*');//將高度值,傳到父層 }); </script>
Step1
當完成時,開啟「開發人員工具」並切到console的頁籤,這時就會看到由source.html所回傳的高度值。

Step2
當接收到soruce.html所回傳的高度值後,iframe.html也會自動將值寫回至myIframe的高度中,這時iframe就會依內容自動的延展啦!

#範例展示:

