
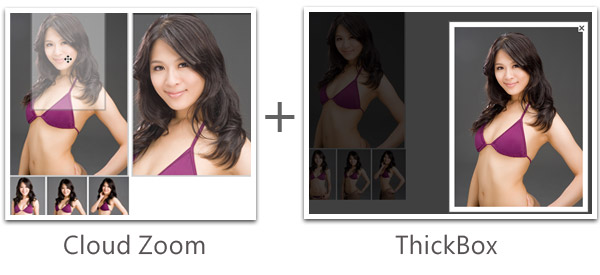
有在收看梅問教學網的朋友,應該不難發現到,在梅問題的教學文章中,當把滑鼠移到縮圖上時,右邊就會出現放大鏡的效果,這對檢視圖片來說,是個相當方便的方法,而最近梅干又發現到一隻相當不錯的放大鏡套件CloudZoom,這隻外掛與教學網中所使用的效果差不多,但各位會發現到在教學網中單響影像時,圖片則會在另開視窗,所以這時梅干就在想,若單響圖片時能以燈箱的方式作為顯示,那這樣就不會開啟一堆視窗了,於是請教了好友男丁,有沒有辦法把CloudZoom跟TickBox整合在塊,哈~真沒想到,男丁老師終於完成了梅干的夢想,而梅干下午就花了點時間,把它整理一下分享各位,讓各位直接就可套用。
所使用的套件:
套件名稱:cloud-zoom(放大鏡)
套件版本:1.0.2
官方網站:http://www.professorcloud.com/mainsite/cloud-zoom.htm
套件版本:1.0.2
官方網站:http://www.professorcloud.com/mainsite/cloud-zoom.htm
套件名稱:Thickbox
套件版本:3.1
官方網站: http://jquery.com/demo/thickbox/
放在<head>…..</head>之間:
可由官網中下載套件,下載完畢後二個套件放在同一目錄下,並且引將這二隻外掛引用進來。
<script type=“text/javascript” src=“jquery.min.js”></script><script type=“text/javascript” src=“cloud-zoom/cloud-zoom.1.0.2.min.js”></script>
<link type=“text/css” href=“cloud-zoom/cloud-zoom.css” rel=“stylesheet” media=“screen” />
<script type=“text/javascript” src=“thickbox/thickbox-compressed.js”></script>
<link type=“text/css” href=“thickbox/thickbox.css” rel=“stylesheet” media=“screen” />
<style type=“text/css”>
body, div, ul, li { margin:0; padding:0;}
.wrapper { width:300px; height:420px; border:4px solid #ccc; background:#ddd;}
.cloud-zoom {display:block; width:300px; height:420px;}
</style>
放在<body>…..</body>之間:
<div class=“wrapper”>
<script>
$(function(){
$(‘.mousetrap’).live(‘click’, function(){
$(‘#zoom1’).click();
});
});
</script>
<!– 第一張截入的影像,這邊的zoom1不可更改,rel是設定Cloud-Zoom的參數 –>
<a id=“zoom1” class=“thickbox cloud-zoom” href=“image/minwt_demo01.jpg” rel=“adjustX:10, adjustY:-4”>
<img src=“image/minwt_demo01m.jpg” title=“梅問題比G尼人像攝影” ></a>
</div>
<!– 縮圖的存放位置, 這邊只須指定照片的尺寸大小就可以了,分別要準備大中小,中是上力圖片顯示用,小是下方的縮圖,大是滑鼠滑入的放大效果 –>
<a class=“cloud-zoom-gallery” rel=“useZoom: ‘zoom1’, smallImage: ‘image/minwt_demo02m.jpg’” href=“image/minwt_demo02.jpg”><img src=“image/minwt_demo02s.jpg”></a>
<a class=“cloud-zoom-gallery” rel=“useZoom: ‘zoom1’, smallImage: ‘image/minwt_demo03m.jpg’” href=“image/minwt_demo03.jpg”><img src=“image/minwt_demo03s.jpg”></a>
<a class=“cloud-zoom-gallery” rel=“useZoom: ‘zoom1’, smallImage: ‘image/minwt_demo04m.jpg’” href=“image/minwt_demo04.jpg”><img src=“image/minwt_demo04s.jpg”></a>
cloud-zoom rel可用參數設定:
| 參數 | 說明 | 預設值 |
|---|---|---|
| zoomWidth | 放大鏡的寬度 | ‘auto’ |
| zoomHeight | 放大鏡的高度 | ‘auto’ |
| position | 放大镜的顯示位置, left 、 right 、 top 、 bottom | ‘right’ |
| adjustX | 放大鏡與圖片顯示的水平距離 | 0 |
| adjustY | 放大鏡與圖片顯示的垂直距離 | 0 |
| tint | 非放大區域的颜色,须用是十六進位的色彩編碼,如 ‘#00ffff’,不能與 softFocus 一起使用 | false |
| tintOpacity | 不透明度,0 透明,1 不透明 | 0.5 |
| lensOpacity | 镜头鼠标指针不透明度,0 是完全透明,1 是完全不透明,在 tint 和 softFocus 模式下始终透明 | 0.5 |
| softFocus | 模糊效果 | false |
| smoothMove | 放大鏡圖片移動的順暢度,數字越高越順暢 | 3 |
| showTitle | 顯示圖片標题 | true |
| titleOpacity | 標題透明度,0 是透明,1 是不透明 | 0.5 |
哈~夠簡單吧!只要直接增加html碼,再把三種尺寸的影像指定好,就大功告成啦!而各位可以直接下載梅干的整合包,在整合包中已將ThickBox的關閉鈕,移到右上角這樣更符合平常的使用習慣,同時梅干也將影像的層級調整好了,所以各位只要專心把照片弄好,立即就可套用囉!
[範例預覽] [範例下載]

