
iframe依嵌入內容的文章長度,將高度自動延展,這已經不是什麼新鮮事了,有經驗的朋友們應該都知道,要讓iframe自動延展有一個前題,就是二個網頁需在同一個網域名稱底下,否則將會出現跨網域的悲慘命運,當然這一個問題也困擾了梅干桑許久,先前也一直在想要如何來解決這問題,最近因個人興趣而跑去上flex的相關課程,當教到httpservice時,讓梅干桑突然有了靈感,透過表單POST將資料送不就可以解決此問題,因此今天一大早便開始將想到的方法來實作看看,中間好在也有男丁的相助,哈哈~終於完成了讓iframe跨網域自動長高的方法了,這邊要証重跟各位說,有些事情就真的是像翁狼所想的那樣。
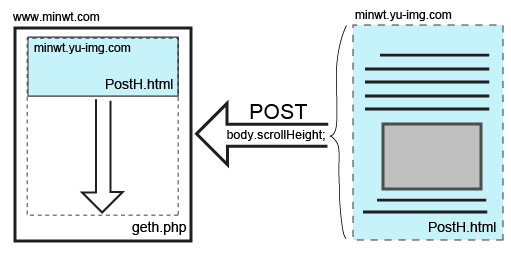
▪ 被嵌入網頁:PostH.html
▪ 存放網域://photo.minwt.com
▪ 存放網域://photo.minwt.com
☞ 程式碼:
放在<body>….</body>之間:
▪ 主頁:geth.php
▪ 存放網域:http://minwt.yu-img.com
▪ 存放網域:http://minwt.yu-img.com
☞ 程式碼:
放在<body>….</body>之間:
<?php
$_h=$_POST[h];
if($_h!=null){
//echo $_h;
reIfm($_h);
}else{
reIfm(0);
}
function reIfm($ifmh){
$_h=$ifmh+100;
echo ““;
}
?>
[範例預覽] [範例下載]

