
之前原本只想利用Dreamweaver內建的滑入滑出功能,加以改造讓它變成類似商品的展示相本,但有些朋友覺得這樣子不夠人性,希望是否能一次設定十張,再透過隨機的方式,自動再抓出五組照片作展示,對於單細胞的梅干而言,實在太困難了,因此尋求好友男丁格爾的協助,終於實現這項超人性化的隨機顯示相本,接下來梅干就為各位來分享,這個橫掃各大瀏覽器,隨機顯示網路相本的作法,另外!男丁老師也開課了囉!喜歡搞網頁特效的朋友一定不能錯過喔!ps.另外也要特別感謝國中同學「鬼佑所提供的照片,喜歡他東西的朋友們,也可到他的部落格去晃晃。
其它的瀏覽器則只會切換圖片而無淡入淡出效果。
放在<head>…..</head>之間:
var num=1; var _ie = true;var myShowImg = [ [“img/wowow01s.jpg”, “img/wowow01.jpg”], [“img/wowow02s.jpg”, “img/wowow02.jpg”], [“img/wowow03s.jpg”, “img/wowow03.jpg”], [“img/wowow04s.jpg”, “img/wowow04.jpg”], [“img/wowow05s.jpg”, “img/wowow05.jpg”], [“img/wowow06s.jpg”, “img/wowow06.jpg”], [“img/wowow07s.jpg”, “img/wowow07.jpg”], [“img/wowow08s.jpg”, “img/wowow08.jpg”], [“img/wowow09s.jpg”, “img/wowow09.jpg”], [“img/wowow10s.jpg”, “img/wowow10.jpg”] ];
var _max = 5;
(function(){ var _len = myShowImg.length; for(var i=0;i<_len;i++){ var s = Math.floor(Math.random()* _len); var swap = myShowImg[s]; myShowImg[s] = myShowImg[i]; myShowImg[i] = swap; } })();
function _preloadImg(){ var d=document; if(d.images){ if(!d._p) d._p=new Array(); var i, _tr = document.getElementById(“myShowTr”); for(i=0; i<myShowImg.length; i++){ if(i>=_max) return; var _c = _tr.insertCell(i); _c.setAttribute(“align”, “middle”); _c.setAttribute(“valign”, “middle”); _c.style.backgroundColor = ‘#fff’; _c.innerHTML = ‘<img src=“‘+myShowImg[i][0]+‘” width=“80px” height=“53px” onmouseover=“mm_showpic(\“+myShowImg[i][1]+’\‘);” style=“cursor:pointer;“/>’; } } }
//判斷瀏覽器 function mm_borwser(){ if (window.XMLHttpRequest) { //Mozilla, Safari,…IE7
if(!window.ActiveXObject){// Mozilla, Safari,… _ie = false; document.getElementById(“mmmm_showpic”).innerHTML=”<img src=\“”+myShowImg[0][1]+”\” width=\“550\” height=\“367\” id=\“showimg\” style=\“-moz-opacity:0\“/>”; mm_fadein(); } }if(_ie){//IE6 document.getElementById("mmmm_showpic").innerHTML="<img src=\""+myShowImg[0][1]+"\" width=\"550\" height=\"367\" id=\"showimg\" style=\"filter:alpha(opacity=0);\"/>"; mm_fadein(); }} //圖片預載 function MM_preloadImages() { //v3.0 var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array(); var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++) if (a[i].indexOf(“#”)!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}} } //大圖載入 function mm_showpic(img){ if(!_ie){// Mozilla, Safari,… document.getElementById(“showimg”).style.MozOpacity=0;
}else{//IE6 document.getElementById(“showimg”).filters.alpha.opacity=0;
} document.getElementById(“showimg”).src = img;
mm_fadein(1); } //淡化效果 function mm_fadein(n){ if(!_ie){// Mozilla, Safari,… var n; if(n==1){ num=1; } if(num !=20) { num+=1; document.getElementById(“showimg”).style.MozOpacity=num/20;
}
}else{//IE6 var n; if(n==1){ num=1; } if(num !=100) { num+=3; document.getElementById(“showimg”).filters.alpha.opacity=num;
} } setTimeout(‘mm_fadein()‘,0.01); //設定圖片變化速度 }
放在<body>…..</body>之間:
<body onload=“mm_borwser();_preloadImg();MM_preloadImages(‘img/wowow01.jpg’,‘img/wowow02.jpg’,‘img/wowow03.jpg’,‘img/wowow04.jpg’,‘img/wowow05.jpg’,‘img/wowow06.jpg’,‘img/wowow07.jpg’,‘img/wowow08.jpg’,‘img/wowow09.jpg’,‘img/wowow10.jpg’)”>
<table width=“400” border=“0” cellpadding=“3” cellspacing=“3” bgcolor=“#CCCCCC”>
<tr>
<td height=“367” colspan=“5” align=“center” valign=“middle”>
<div id=“mmmm_showpic”></div></td>
</tr>
<tr id=“myShowTr”></tr>
</table>
</body>
新增圖片:
如:[“img/wowow09s.jpg”, “img/wowow09.jpg”],前面是小圖,彼面是放大圖,
另外若是最後一筆,←這逗號要拿掉,
並且將要載入的大圖寫在MM_preloadImages( )中,
如:’img/wowow01.jpg’,’img/wowow02.jpg’,
先作預載的動作。
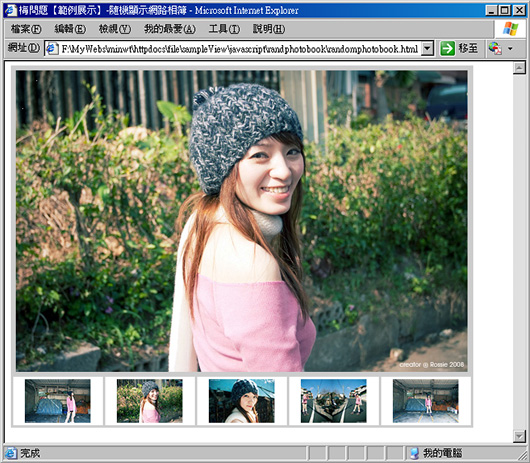
[範例預覽]

