
一直以來有不少朋友,遇到這樣子的狀況,當透過jQuery製作出來的,滑動式展開選單,點選了其中的大項後,選單會自動展開,並且切到該類別的頁面外,但這時就會發現到,選單立即就回到原始的縮合狀態,其實這並不是jQuery的問題,而是瀏覽器動態變數的生命週期機制,因此若想要讓選單不收合時,就得透過cookie小餅乾,來將變數暫存在使用者的電腦中,這時就可完成換頁選單可繼續保留,原先所點選的設定值了,至於怎麼作現在就一塊來看看吧!
使用的素材:
1.jquery.js
2.jquery.cookie.js
2.jquery.cookie.js
CSS樣式:
放在<head>…..</head>之間:
#menu {
width: 155px;
background-color: #bce0de;
}
#menu dt {
cursor: pointer;
}
#menu dd, #menu ul {
margin: 0;
padding: 0;
}
#menu ul li {
list-style: none;
}
#menu ul li a {
text-decoration: none;
color: #660;
}
#menu ul li a:hover {
text-decoration: underline;
}
Javascript:
放在<head>…..</head>之間:
<script type=“text/javascript” src=“jquery.js”></script>
<script type=“text/javascript” src=“jquery.cookie.js”></script>
<script>
$(function(){
var _menu_id = $.cookie(‘menu_id’);
$(“#menu dt”).click(function(){
//將選單索引值寫入cookie
var _index = $(“#menu dt”).index(this);
$.cookie(“menu_id”, _index);
var _this = $(this);
var _ans = $(this).next();
if(_ans.is(":visible")){
_ans.slideUp();
}else{
$("#menu dd").slideUp();
_ans.slideDown();
}
}).next().slideUp();
//當cookie值不等於空時,就展開選單
if($.cookie("menu_id")!=null){
$("#menu dd").eq(_menu_id).slideDown();
}
//清除cookie
$("#c-cookie").click(function(){
$.cookie("menu_id", null);
});
});
</script>
HTML:
放在<body>…..</body>之間:
<dl id=“menu”>
<dt>選單一</dt>
<dd>
<ul>
<li><a href=“#”>次選單一</a></li>
</ul>
</dd>
<dt>選單二</dt>
<dd>
<ul>
<li><a href=“#”>次選單一</a></li>
<li><a href=“#”>次選單二</a></li>
<li><a href=“#”>次選單三</a></li>
</ul>
</dd>
<dt>選單三</dt>
<dd>
<ul>
<li><a href=“#”>次選單一</a></li>
<li><a href=“#”>次選單二</a></li>
<li><a href=“#”>次選單三</a></li>
</ul>
</dd>
</dl>
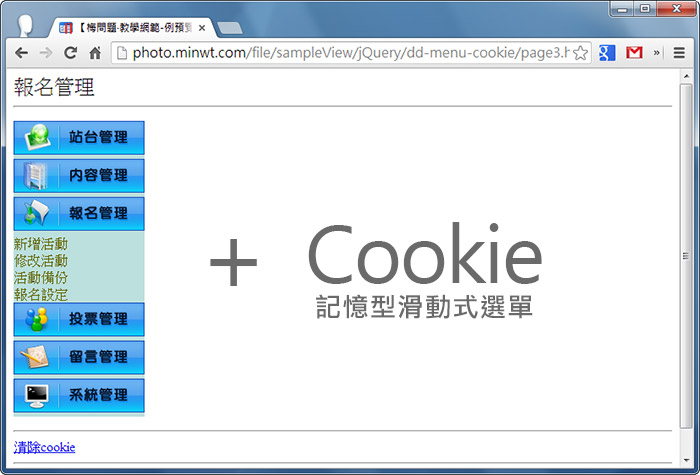
結果預覽:

當點了選單後,網頁已更換選單也不會縮回去,甚至重新整理頁面也是。

即便重整頁面,選單也會正常的開啟剛所點選的項目。

[範例預覽] [範例下載]

![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)