
當把網站導入AMP的架構,並依照AMP的規範將網頁設計完畢後,到底所設計好的AMP網頁是否正確,就得先將網頁上傳後,再透過 Google Search Console 所提供的AMP線上檢測平台,在輸入網址立即就可進行檢測,但檢測結果只會顯示符合與不符合,當不符合時,也不會顯示相關的修正辦法。
因此今天要分享一個AMP的線上檢測平台,除了可輸入網址進行檢測外,也可透過原始碼的方式進行檢測,甚至當網頁不符合AMP架構時,還會顯示相關的修正辦法,並依照指示一一的修正後,就可讓網頁符合AMP的架構,當一切都確認沒問題後,再把網頁進行上傳,因此現在就一塊來看看這個AMP線上的檢測平台吧!
AMP檢測
網站名稱:AMP Validator
網站連結:https://validator.ampproject.org/
網站連結:https://validator.ampproject.org/
Step1
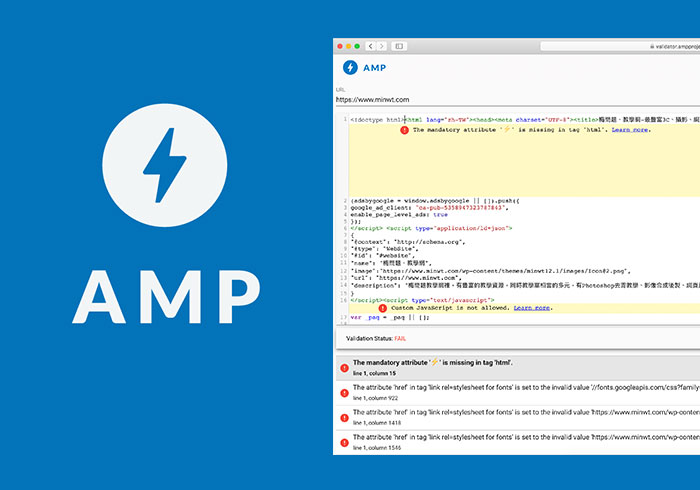
當進入AMP這個線上檢測平台,除了可透過上方的URL,輸入網址進行檢測外,也可將已製作好的AMP原始碼,貼到下方的輸入框進行檢測。

Step2
當把原始碼輸入後,若不符合AMP時,下方則會顯示相關的修正的方法。

Step3
當修正完畢後,下方就會出現錄色的PASS,表示該網頁符合AMP的架構。

Step4
當輸入網址進行檢測時,那邊不符合AMP的架構,在下方的原始碼處,還會標示出來,並且提供相關的解決辦法,因此有了這個AMP的線上檢測平台,讓在開發AMP網頁更加的方便啦!


