
雖然說iPhone並不支援Flash格式的檔案,但卻支援Html5以及flv的影音檔,雖然說可直接將影片內嵌到網頁中,當iPhone的Safari瀏覽器讀取到時,就會再自動切到iPhone內建的Youtube播放器中,所以若是公司一些產品影片的介紹,就得先上傳到Youtube上,然後再把碼嵌回來,雖然說很方便,但在影片的播放框中,就會出現一些廣告,對這於畫面來說,實在有些干擾,但iPhone中的Safari瀏覽器是支援Html5的Video標籤,如此一來就可不用將影片上傳到Youtube且播放時,也不用切換到另一個播放器中,直接在網頁中就可直接播放,且也沒有廣告的干擾,真的方便許多。
Html5 Video標籤:
支援瀏覽器:IE9、Safari、Firefox、Chrome、Opera
支援裝置:iPhone / iPod / iPad / Android OS
支援格式:mp4(Safari、Chrome)、mov(Safari)、Ogg(Opera、Firefox、Chrome)
相關參數:
支援裝置:iPhone / iPod / iPad / Android OS
支援格式:mp4(Safari、Chrome)、mov(Safari)、Ogg(Opera、Firefox、Chrome)
相關參數:
|
參 數
|
說 明
|
|
autoplay
|
自動播放(true開啟,flase關閉)
|
|
controls
|
控制列(true開啟,flase關閉)
|
|
width
|
寬度
|
|
height
|
高度
|
|
poster
|
影片播放前的縮圖
|
|
src
|
影片位置
|
使用方法:
<video src="video.mp4" controls="true" width="300"/>
結果預覽:
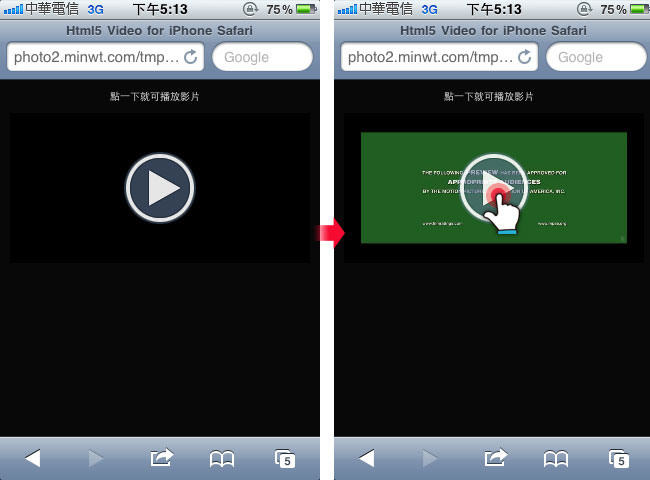
完成後,當開啟有Video的網頁時,Safari就會自動載入影片。

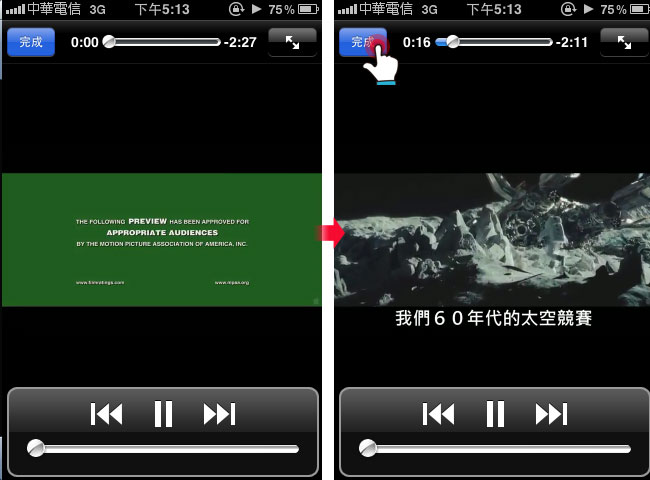
點一下就可開始播放,如要回去原來的網頁,只要點下左上的完成。

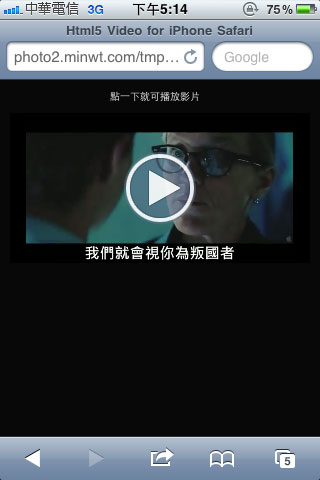
回到原來的網頁後,播放框還會出現剛影片停止的縮圖畫面。

Html5的Video標籤真的方便許多,以前要嵌影片,就要寫一堆的cdoe,現在只要簡單的video的標籤,就可直接嵌入影音檔,更重要的是一般手持裝置也支援,如此一來就方便許多,若格式能更加統一,那做網頁就更方便,不用轉一堆的影音檔了。
[範例下載]

