
早期在作網頁時,只要把IE搞定後,就算All Pass了,但隨著瀏覽器大戰下,現在IE不再有絕對的優勢,使得身為網頁設計人員,電腦中安裝七、八個瀏覽器是很合情合理的,好不容把這些瀏覽器都搞定後,現在又多了行動裝置,而行動裝置除了平台不同外,現在連解析度也是五花八門,再加上iPhone的Retina,讓畫面解析變更高,影像更細緻,而這也苦了網頁設計人員,當用傳統的方式作好後,卻會發現到在高解析的手機中,影像卻是糊的,明明就是1:1,影像也放大,即使把解析改成300也一樣,研究了半天才知道,原來要從影像尺寸下手,再搭配CSS與jQ的外掛,就可實現高解的手機網頁,現在就一塊來看看吧!
準備素材:
針對網頁中圖片:
#放到<head>~<head>中
<script src=“jquery-1.8.1.min.js”></script><script src=“jquery.retina.js”></script><script type=“text/javascript”>
$(document).ready(function() {
$(‘.retina’).retina();
});
</script>
#html:
這時jQuery會自動判斷,當是高解時,會自動將圖片換成-2x的高解圖片,並壓縮在指定的大小裡。
<img src=“logo.png” width=“160” height=“80” class=“retina” />
針對網頁中CSS背景圖片:
#放到<head>~<head>中
.retinaDiv
{
width:160px;
height:80px;
background:url(logo.png) no-repeat;
clear:both;
margin-bottom:10px;
}
/* Retina圖片CSS放在這區塊中 */
@media screen and (-webkit-min-device-pixel-ratio: 2),
screen and (min–moz-device-pixel-ratio: 2)
{
.retinaDiv
{
background: url(logo-2x.png);
background-size:160px 80px;
}
}
#html:
當為高解析度的手機時,就會自動讀取@media中的CSS。
<div class=“retinaDiv”></div>
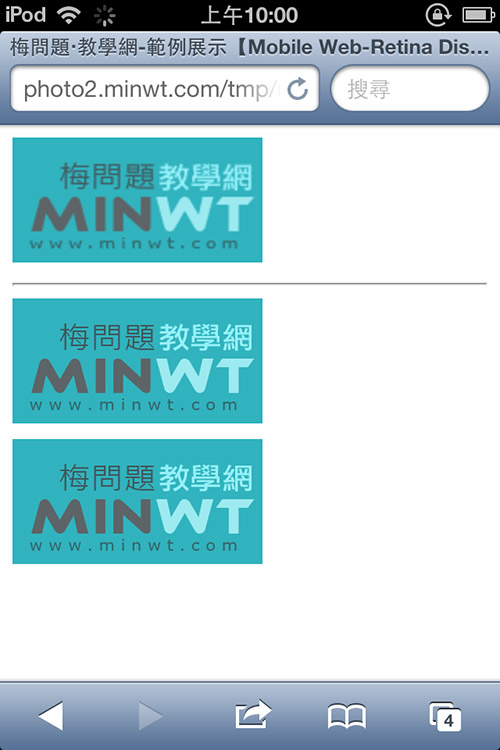
結果預覽:
當在高解析的裝置下,像是iPhone4s、iPhone4、iPod touch4,就會看到圖片依然保有, 高解析的影像,影像不再糊糊的。

[範例預覽] [範例下載]