
身為網頁從業人員,應該對於Firebug不感陌生,透過該工具,除了可以快速的檢測出網站的問題外,還可透過Firebug來檢視網頁區塊,除了Firebug外Chrome與IE8.0+也都內建有相關的網頁檢測工具,方便網頁人員快速找出問題點,但在製作手機網頁時,就只能透過瀏覽器的外掛,或是縮小瀏覽比例,來進行測試,雖然說很方便,但桌機版的瀏覽器,與行動裝置版的支援性還是有些不太一樣,所以一旦發生跑位或網頁出現錯誤時,就只能徒手抓猴,哈~現在終於不用再瞎眼抓猴啦!只要開啟iOS6瀏覽器Safari的進階功能,以及Mac上瀏覽器Safari的開發者機制,就能開始進行檢測啦!
相關需求:
適用裝置:iPhone、iPod touch、iPad
適用平台:iOS6.0
檢測設備:Mac OSX Safar i(僅限MAC平台)
適用平台:iOS6.0
檢測設備:Mac OSX Safar i(僅限MAC平台)
行動裝置設定:
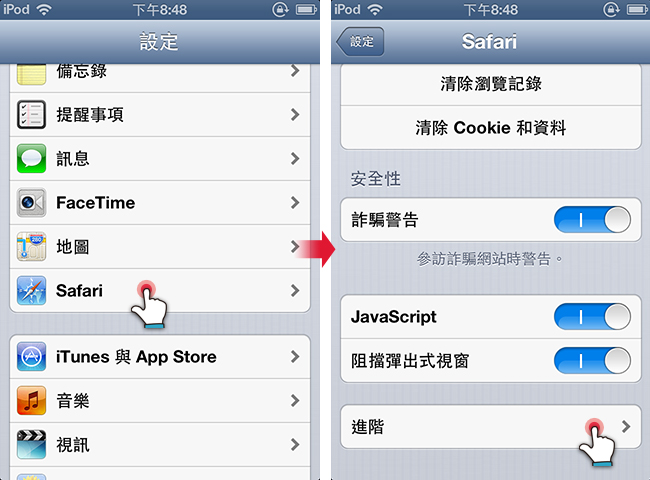
Step1
進到 設定/Safari / 進階。

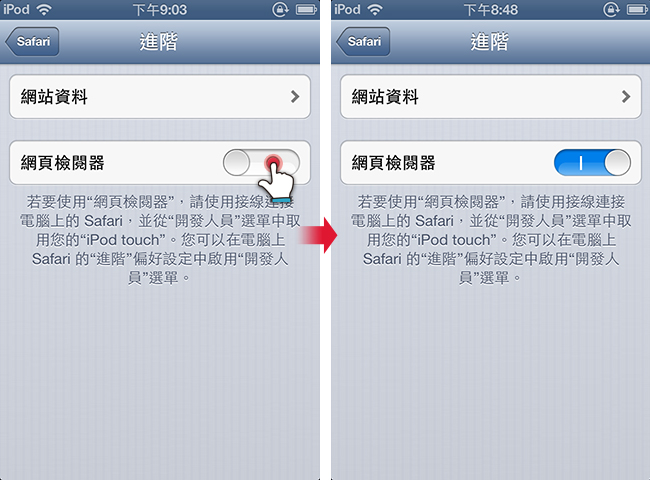
Step2
將「網頁檢閱器」給開啟。

MAC Safari設定:
Step1
開啟Mac的Safari瀏覽器,選擇功能表「偏號設定」。

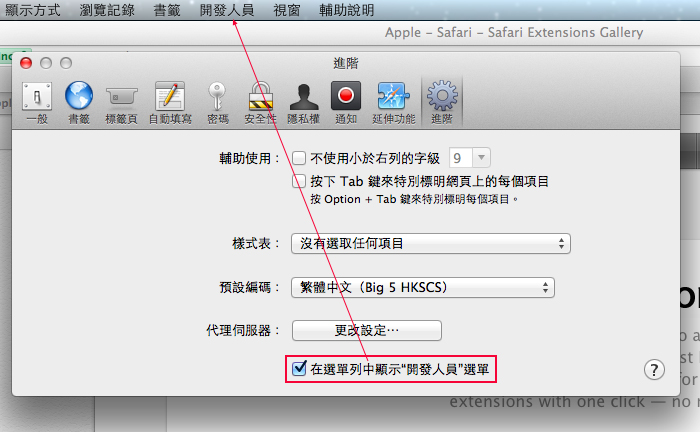
Step2
切到「進階」,將下方的選項勾起來,此時上方的功能列,就會看到「開發人員」的選項。

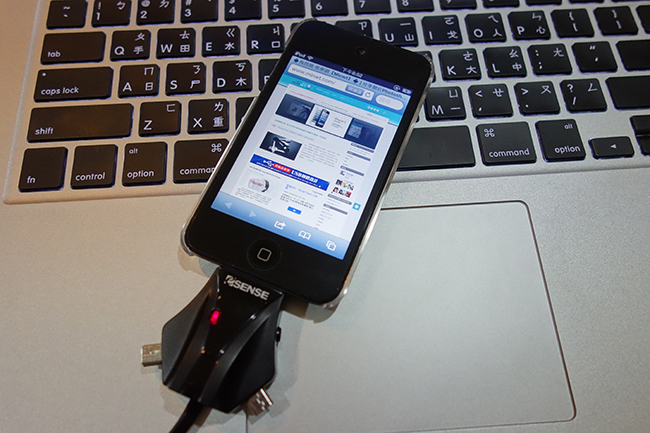
Step3
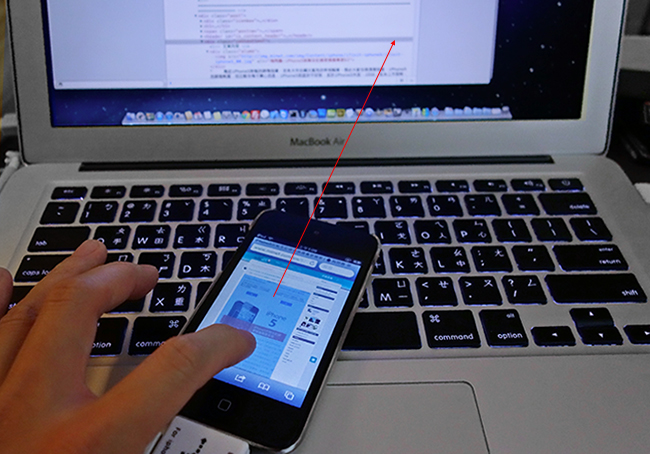
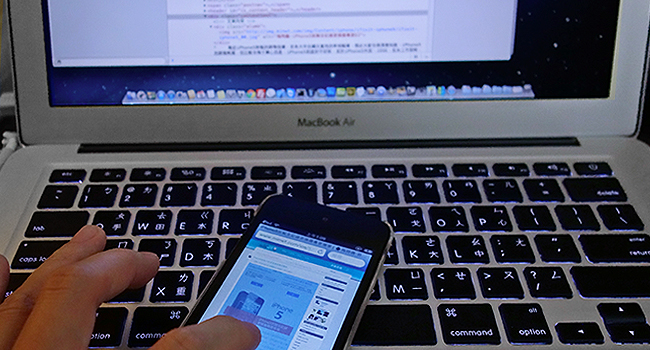
將手機與電腦連接,並開啟要檢測的網頁。

網頁檢測閱器:
Step1
回到Mac在,點開發人員選項,就會看到裝置的名稱,以及目前所瀏覽的網頁。

Step2
這時就會開啟檢測的面板,有沒有感到很熟悉,與Chrome還蠻像的。

Step3
接著將右邊的面板,切到{}頁籤,就會看到目前區塊所設定的CSS。

網頁區塊檢測:
Step1
這時當點電腦上的網頁區塊,手機中也會同時被選取起來。

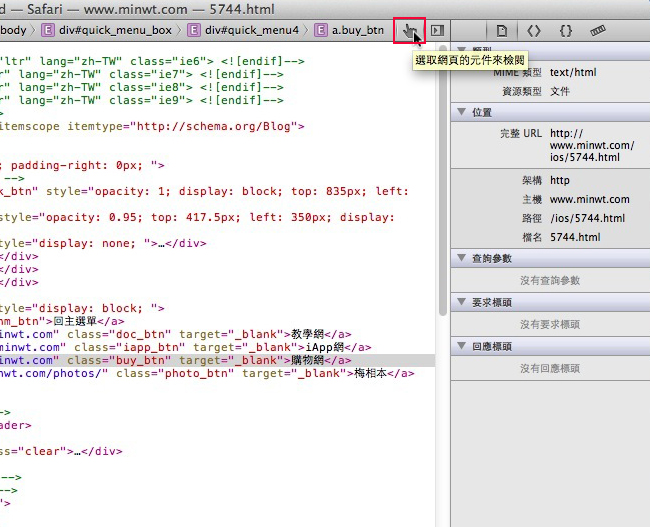
Step2
回到MAC的網頁檢測面板,點一下面板中的手指頭。

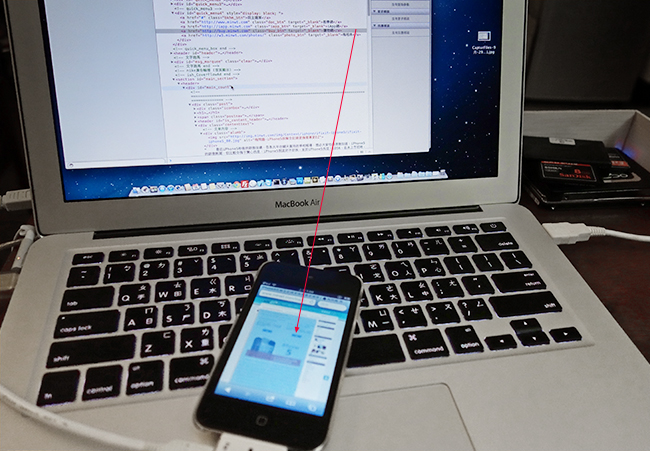
Step3
這時點手機上的網頁區塊,Mac上的網頁檢測面板,也會即時將所選取的網頁區塊,給標示出來
。