
用了Wordpress已有好一陣子,對於Wordpress後台可直接的開啟php檔,並且瀏覽php檔案的內容,以及修改內容並儲存感到相當的好奇,因為這樣就有它的便利之處,今天一些較制式不常變動的部分,就不用寫到資料庫中,每次讀取還要從資料庫去撈,如此一來除了可降低資料庫的負擔,另外也可加快網頁的呈現速度,更重要的一點是,這樣就可直接線上的編輯php檔並儲存,像梅干的教學網中也有運用此方法,直接修改檔案,就可直接更新訊息或廣告版位。
index.php
<?php
$file =“source.php”;//文件來源
if($file != “”){
if($_GET[‘acvite’] == “save”){//若目前狀態為save時
$newcontent = stripslashes($_POST[‘newcontent’]);
$f = fopen($file, ‘w’);//以寫入方式開啟文件
fwrite($f, $newcontent);//將新的資料寫入到原始的文件中
header(“Location: success.php?u=“.$file); //寫入完成後導到success.php
}else{
$f = fopen($file, ‘r’);//以讀取方式開啟文件
$content = fread($f, filesize($file));//將文件資料寫到$content中
$content = htmlspecialchars($content);//轉換成html
}
fclose($f); //關閉文件
}
?>
<?php if($_GET[‘acvite’]==“access”){ ?>
<div style=“border:soild 1px #333; background:#efefef; margin:10px 0; padding:7px;”>更新完成!!</div>
<?php }?>
<a href=“?u=source.php”>載入來源</a>
<form id=“form1” name=“form1” method=“post” action=“index.php?u=<?php echo $_GET[‘u’]?>&acvite=save”>
<textarea name=“newcontent” style=“width:400px; height:250px;”><?php echo $content; ?></textarea>
<br>
<input type=“submit” name=“button” id=“button” value=“儲存” />
</form>
source.php(檔案來源)
<div style=“width:220px; height:300px; border:solid 1px red; clear:both;”>div01</div> <div style=“width:220px; height:300px; border:solid 1px red; clear:both;”>div02</div> <div style=“width:220px; height:300px; border:solid 1px red; clear:both;”>div02</div>
success.php(完成頁面)
<?php $url=“index.php?u=”.$_GET[‘u’].”&acvite=access”; header(“Location: $url”); //完成後將網頁導回index.php ?>
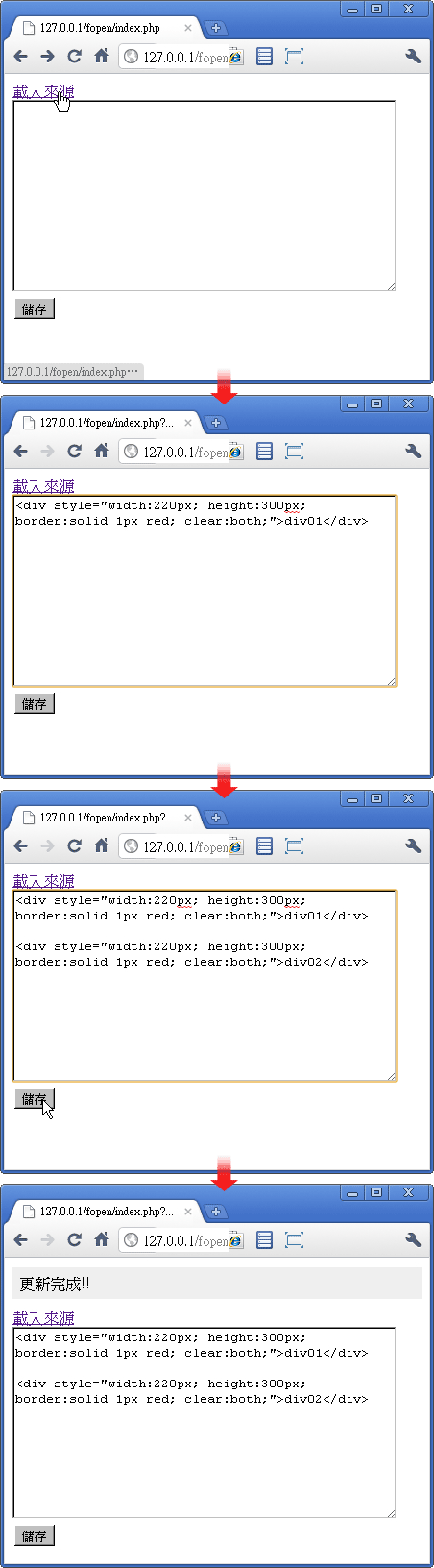
結果畫面預覽
一開始先載入要修改的php檔案,將php的檔案內容載到文字框中,接著就可始進行編輯,修改完成後再按下儲存,這樣就可將剛編修的部分儲存起來囉!EZ吧!

[範例下載]

![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)