
還記得Photoshop CC 2015版時,曾推出一個相當棒的功能,那就是Adobe Preview功能,透過Adobe Preview就可將Photoshop所設計好的版面,同步到平板或手機中,就可即時的預覽,版面在實際裝置上的效果如何,而這麼棒的功能,除了只限於iOS裝置外,再來就是新版的部分,也將此功能拿掉了,讓梅干感到相當的可惜。
梅干也找了一些相關版型的預覽工具與平台,但都只限於顯示當前的圖檔,無法像AdobePreview一樣,可以達到即時修改、即時顯示,而最後梅干無意發現,竟然這個功能,已內建在Sketch中,同時還支援iOS與Android,甚至不用接線,只需透過WIFI,就可將Sketch中所設計好的UI或版型,直接同步到iOS或Android的裝置中,這對於設計而言是件相當方便的是,因此還不知道的朋友,現在也一塊來看看囉!
Sketch Mirror(iOS)
軟體名稱:Sketch Mirror
下載地址:https://itunes.apple.com/us/app/sketch-mirror/id677296955?mt=8
下載地址:https://itunes.apple.com/us/app/sketch-mirror/id677296955?mt=8
Skala Preview(Android)
軟體名稱:Skala Preview
下載地址:https://bjango.com/mac/skalapreview/
下載地址:https://bjango.com/mac/skalapreview/
Step1
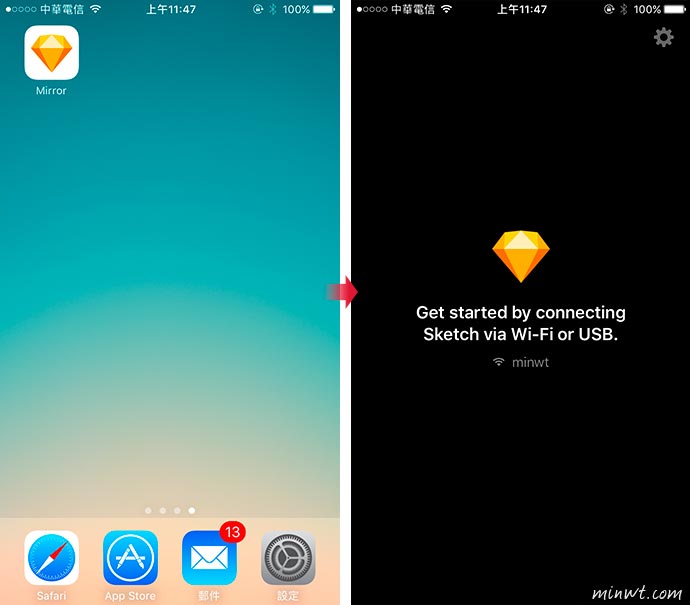
當安裝完畢後,將手機與電腦連上同一個WIFI分享器,再開啟「Mirror」應用程式。

Step2
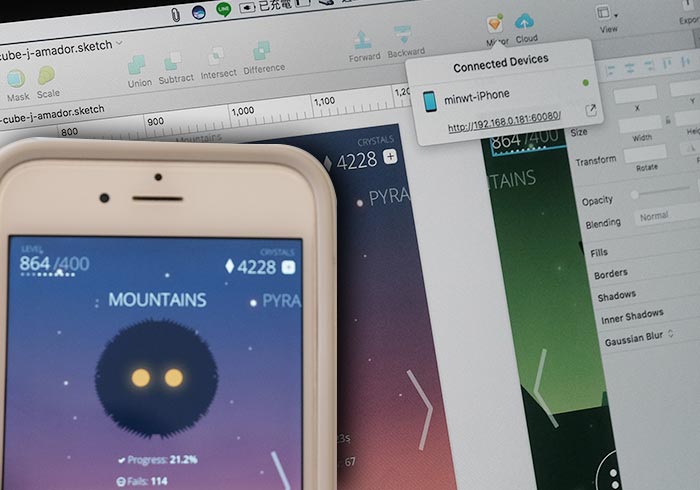
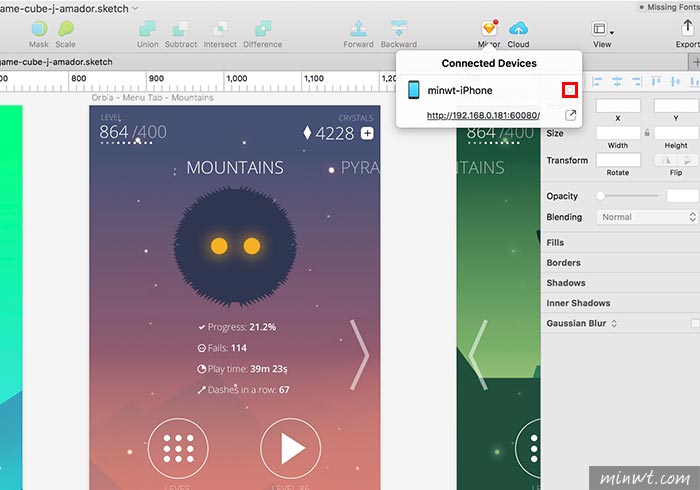
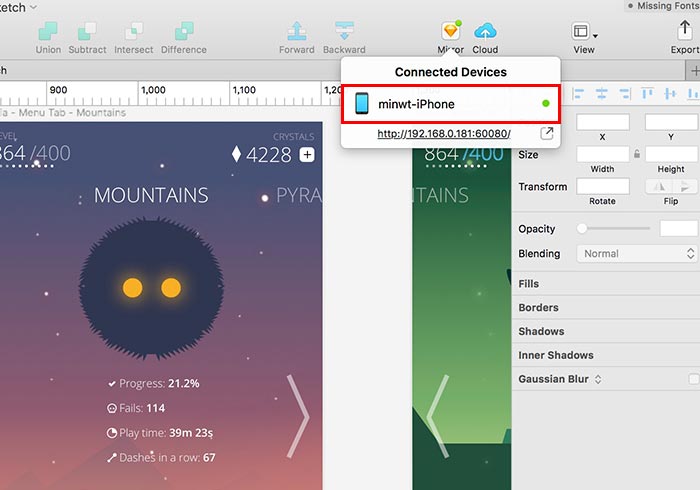
這時再回到Sketch,點上方的「Mirror」圖示,接著就會看到裝置的名稱,再點後方的小圓點。

Step3
當出現綠色時,表示已連線成功。

Step4
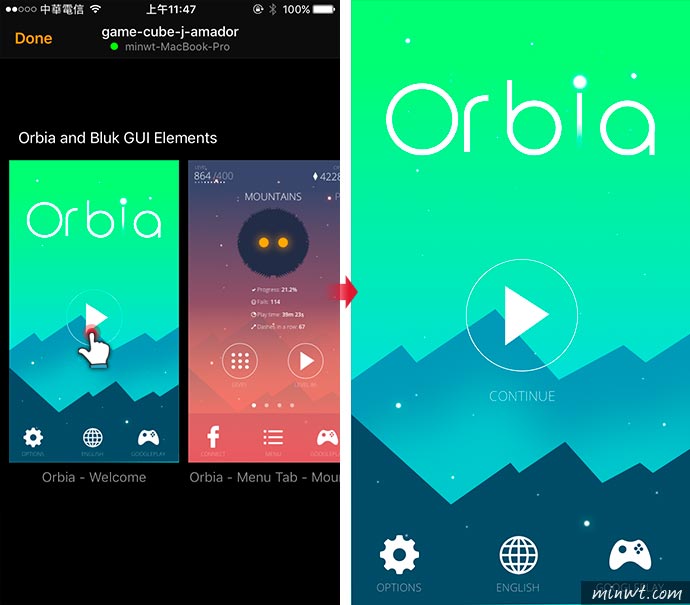
這時在手機上,就會看到Sketch所設計的版面,甚至還可即時修改即時顯示,而Android也可以,只是Android的APP名稱不同,因此身為設計師的你,也趕快來安裝一下囉!