
很早之前,梅干曾參加Google的活動,在那次的活動中,也讓梅干第一次與網站資料結構化,有初步的認識,但說真的當時聽完似懂非懂,活動結束後,大概只知道,可利用Google Search Console裡的資料螢光筆,來替網站進行標記,概念就有點像以前學生時代念書時,總會利用螢光筆將重點的地方畫起來,方便之後可以快速的複習,而回到網站也是如此,當把網站的重點畫出來後,當Google在索網站時,就更能了解網站的重點在什麼地方,如此一來就更能讓網站更精準的被搜尋到。
事隔多久後,直接到最近認識了孟老師,才讓梅干對Google結構化資料有更進一步的認識,也動手為自己的網站加入網站結構化資料的標記,而在標記的部分,共有三種方式,一種是透過Google Search Console的螢光筆,第二種是透過JSON,第三種是加入HTML標籤,當透過第一種大至上沒啥問題,後面二者是是需要自己手動加入,但在網站的結構化資料中,有許多的標籤可作設定,因此當加入完畢後,想知道是否正確時,可透過Googe所提供的結構化資料測試工具立即檢測,當有問題時,立即就可來作修正,因此也趕快來檢測看看,網站是否有符合網站的結構化資料。
Google結構化資料測試工具
網站名稱:Google結構化資料測試工具
連結網址:search.google.com
連結網址:search.google.com
Step1
當進到Google結構化資料測工具時,將要測試的網址填到輸入框中,再按下方的「執行測試」 鈕。

Step2
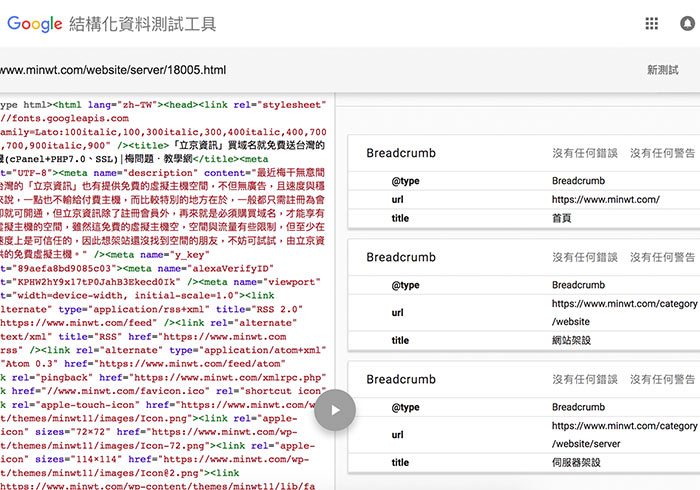
接著當測試完畢後,右邊會出現目前偵測到的結構化有那些。

Step3
點開來後,就可看到詳細的資料內容,而這是梅干先前使用WordPress麵包屑所產生的。

Step4
另一個則是梅干自己透過JSON所產生的,從上方可看到,每個標籤所對應的內容皆不同,而一般使用WordPress的朋友,當有安裝Yoast SEO的外掛,也會自動產生這些標記,因此現在也趕快來檢測看看,自己網站的結構化資料是否正確吧!


