
必竟Hugo不像WordPress有個即見即所得的後台,因此先前在發現Forestry這平台後,可將Hugo打造成有即見即得的編輯後台,並且還能與gitHub連動,讓整個操作起來,就像在使用WordPress一樣,但要把gitHub中的資料發佈成網頁檔案時,就得再依賴另個平台將gitHub的資料建立後,再上傳到主機中,光是這環節就放棄了,但最近梅干發現有愈來愈平台開始支援Deploy部署功能後,讓梅干又再度想到Forestry的服務,因此這回梅干就將Forestry+gitHub+Hugo+Cloudflare Pages,打造一個自動化的純靜態網頁,且只需要串接完畢後,以後只需在Forestry建立資料後,網站立即就會自動化更新,比WordPress還要來的方便與快速喔!因此想打造一個免費又具有自動化的CMS平台的朋友,現在也一塊來看看囉!
forestry.io
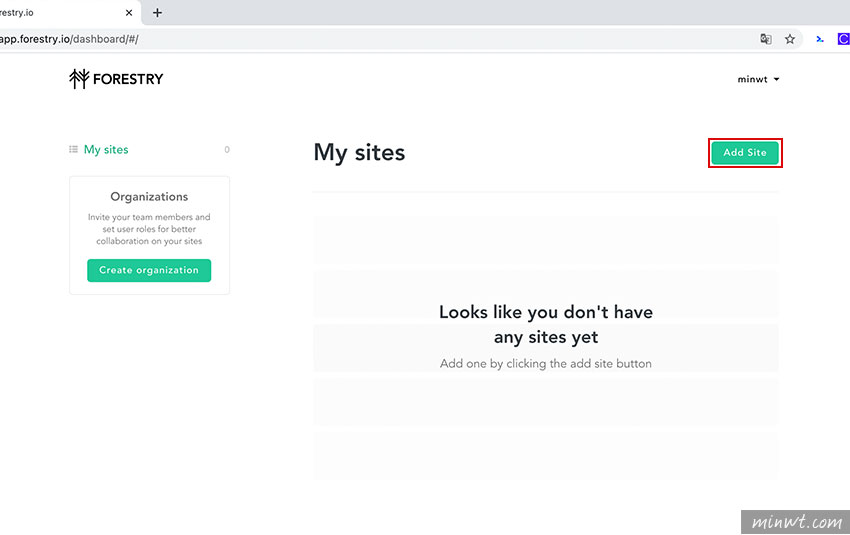
Step1
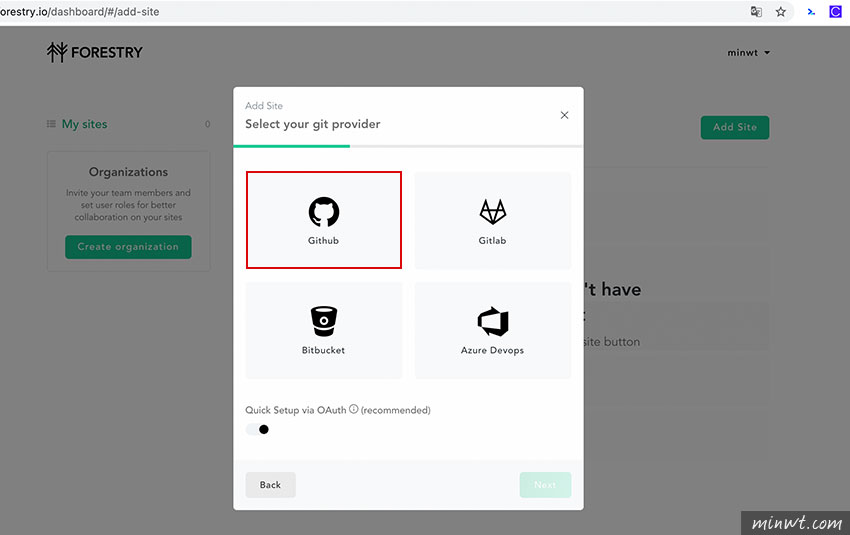
首先先註冊為forestry.io為會員後,進入管理後台,再點右上的「Add Site」。

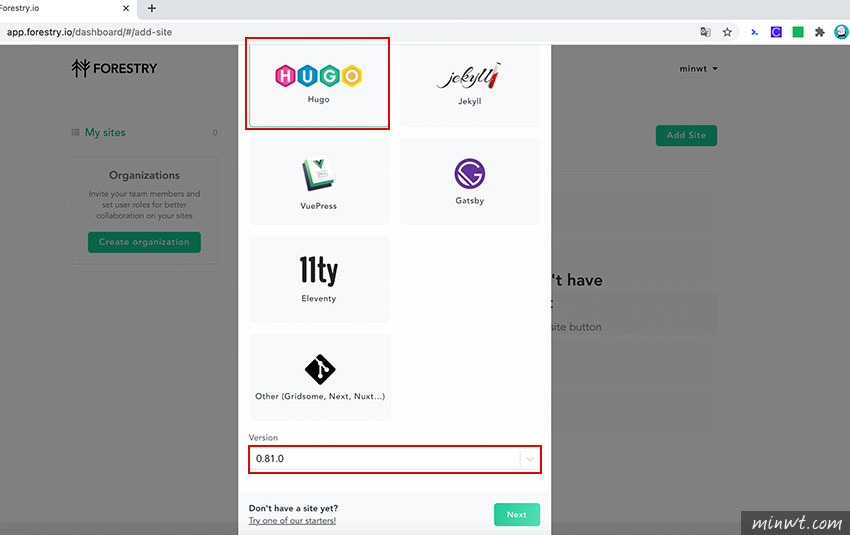
Step2
由於梅干是使用hugo架構,因此在選擇了hugo後,再由下方選擇版本。

Step3
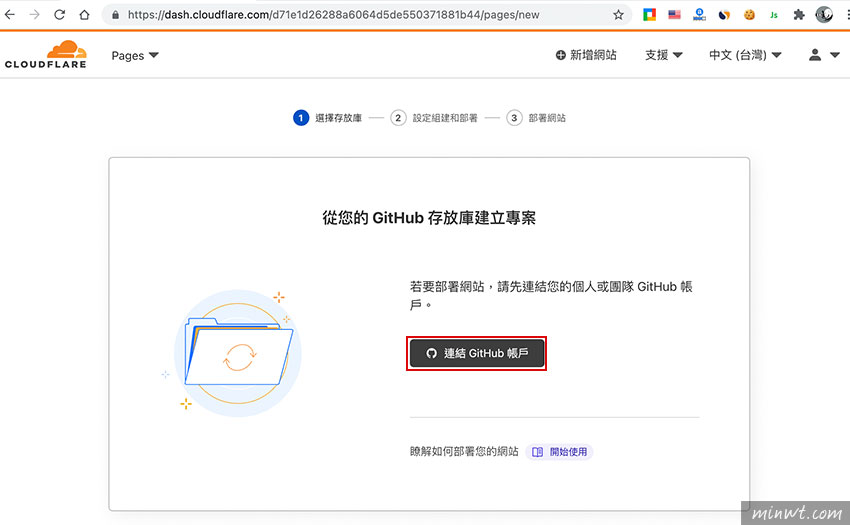
接著連接GitHub。

Step4
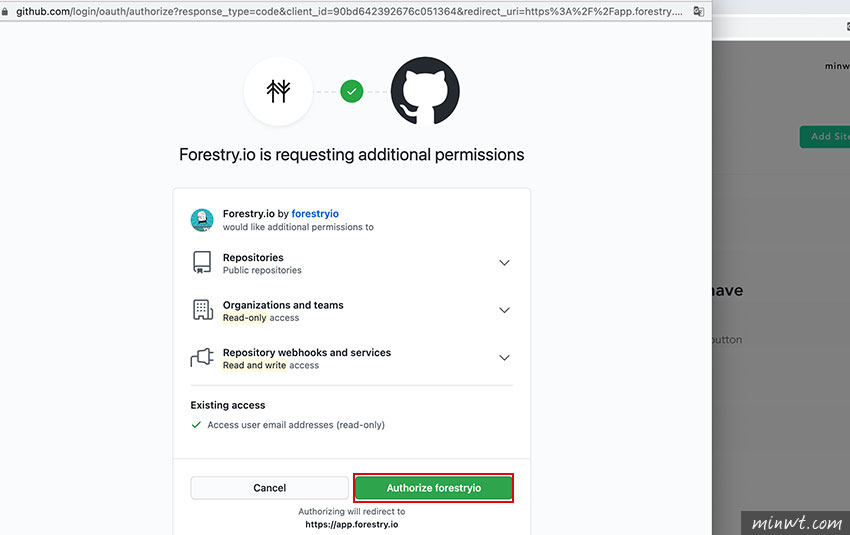
再點下方同意授援。

Step5
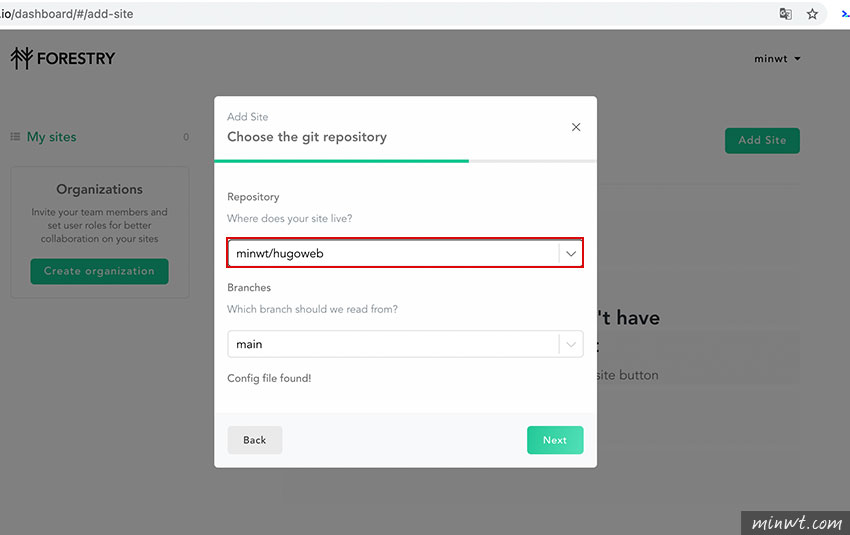
接著選擇GitHub中的專案,而這邊支援私有專案。

Step6
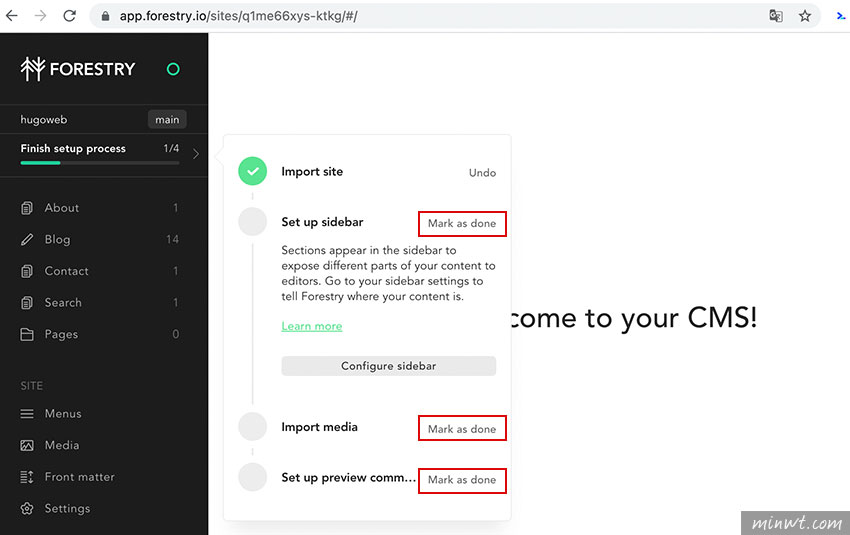
接著再點Mark as done。

Step7
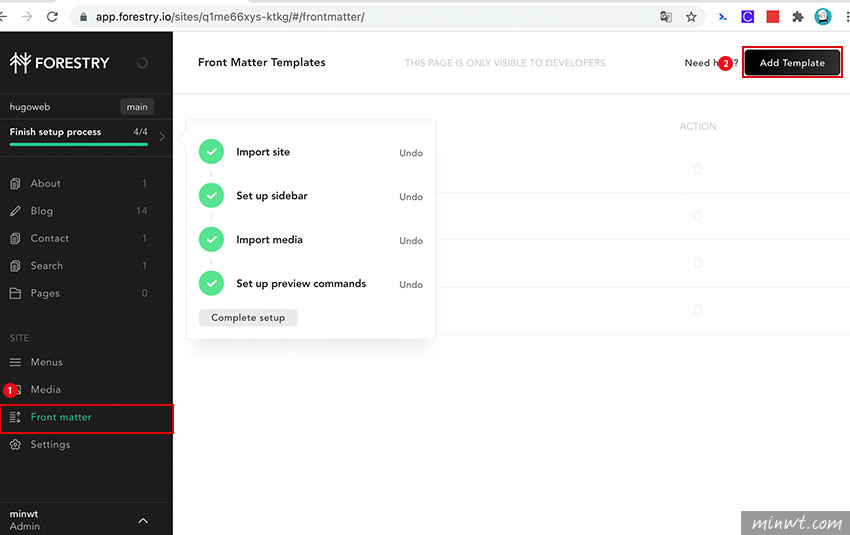
都設定完畢後,再點左邊的Front matter與右上的Add Template建立文章的輸入模板。

Step8
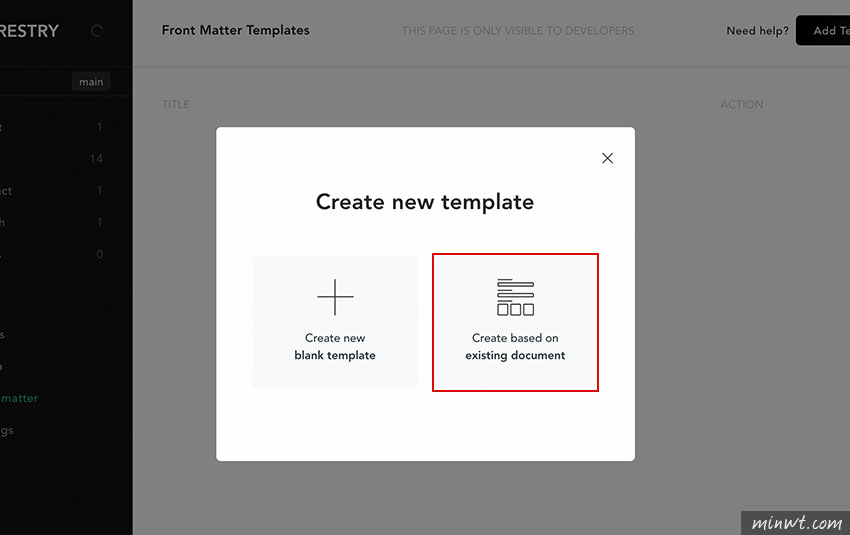
再點右邊的選項。

Step9
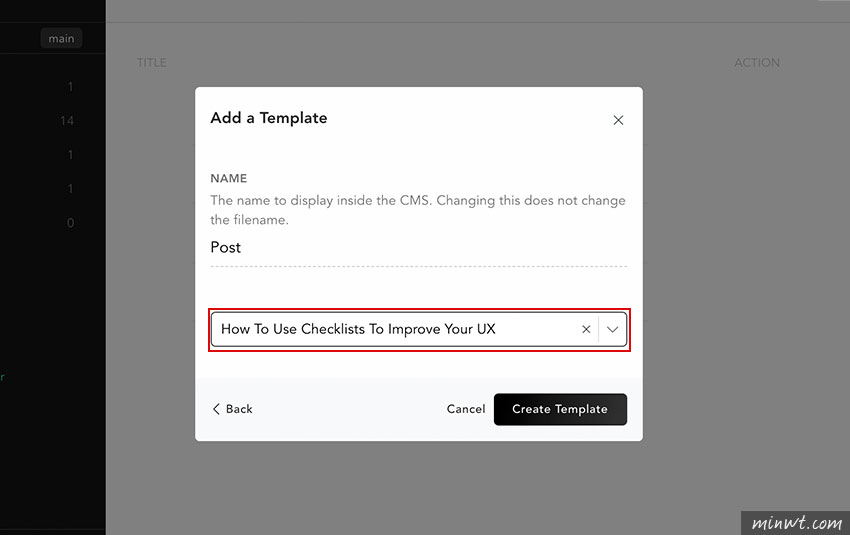
這時可選擇專案中的文章來作為範本,選擇完畢後,再設定此輸入樣版的名稱,而這邊只限用英文。

Step10
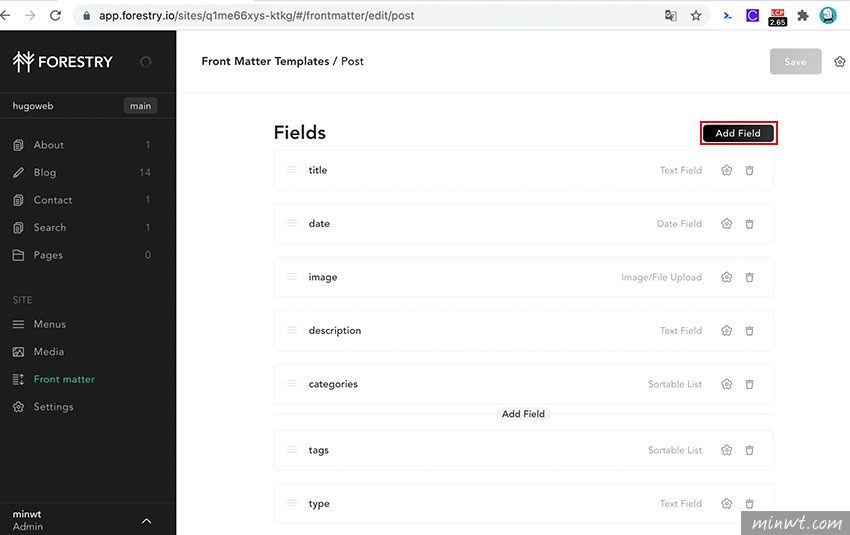
這時它就會依照剛的文件範本,建立出相對應的輸入欄位,如有遺漏的話,可點右上的Add Field鈕,進行新增。

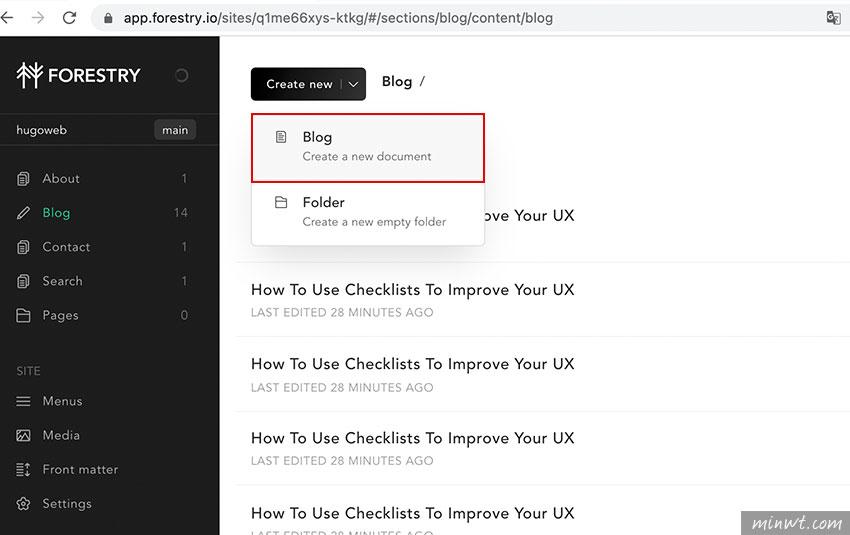
Step11
輸入樣版建立完畢後,就可開始行新增文章了,而在左手邊的清單中,則是自動抓取Hugo的Content裡的目錄結構。

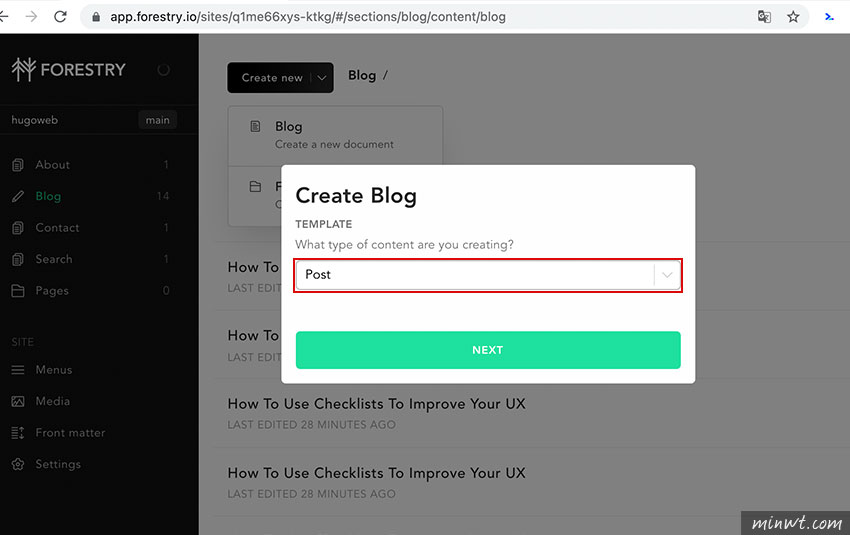
Step12
接著選擇輸入的樣版,如有多種樣版時,也可透過第驟七來作建立,光是這個自訂文章輸入欄位,真的很強大,當WordPress要自訂欄位還得寫不少的code才能辦到。

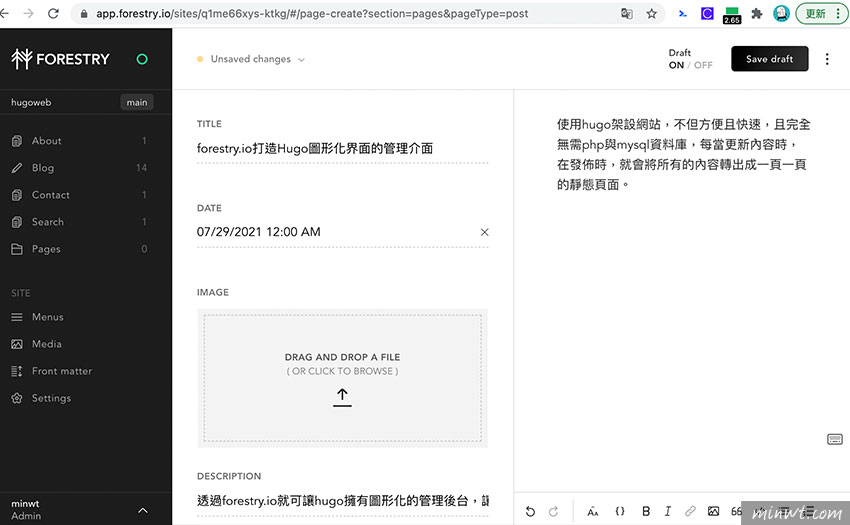
Step13
這時就可依照欄位,來填寫內容。

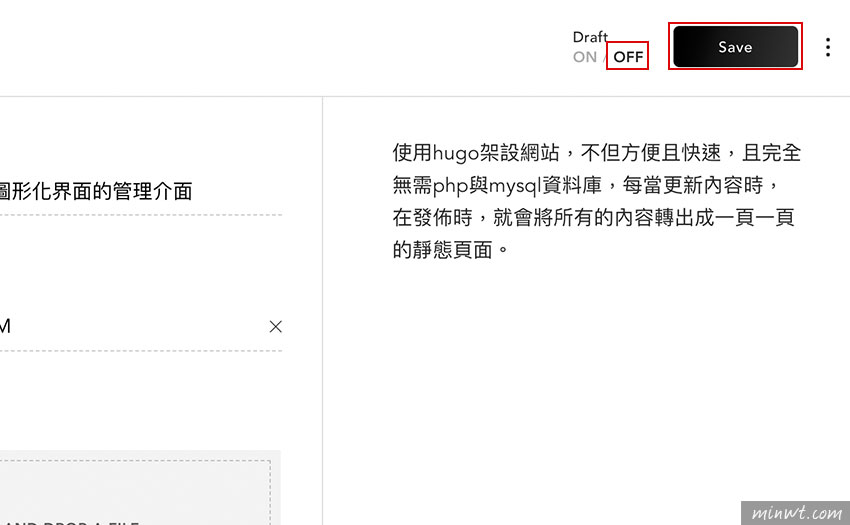
Step14
在輸入完畢後,得將右上的Draft設為OFF,表示該文章非草稿,設定完畢後,再按Save鈕。

Step15
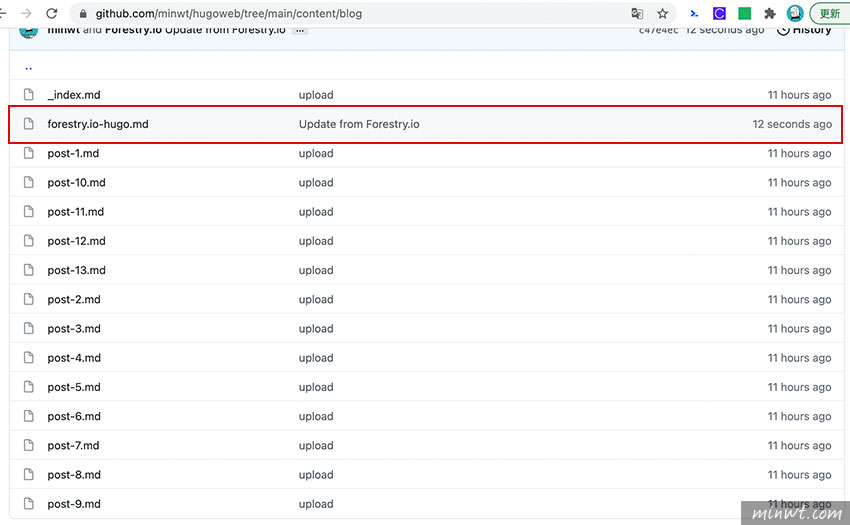
當儲存完畢後,剛的文章就會自動同步到GitHub中啦!

Step16
當文件會同步到GitHub後,接下來就是將GitHub中的檔案給部署出來,這時可搭配Cloudflare Pages,而這邊梅干就快速帶各位看一下,如要詳細的過程,可參考先前的文章「Cloudflare Pages 提供無限流、無限容量,免費網頁空間,同時還可綁定自己的網域名稱架設教學」。

Step17
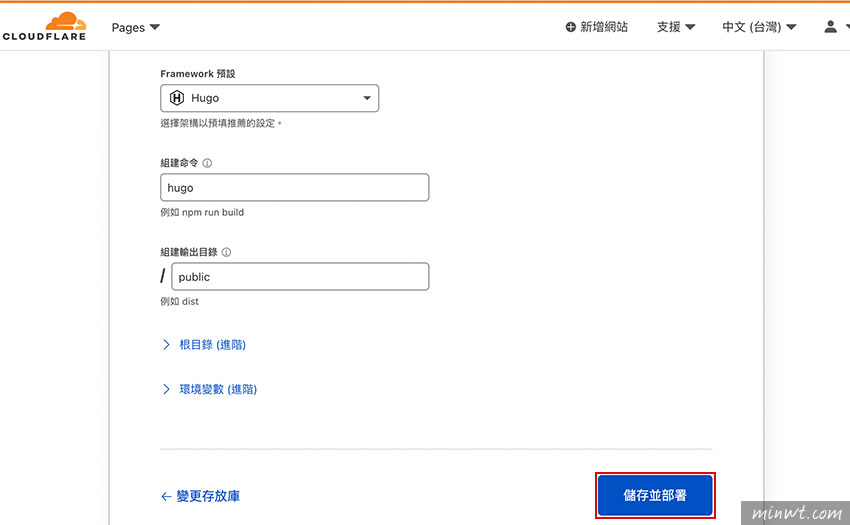
再設定要部署的架構與指令和輸出目錄。

Step18
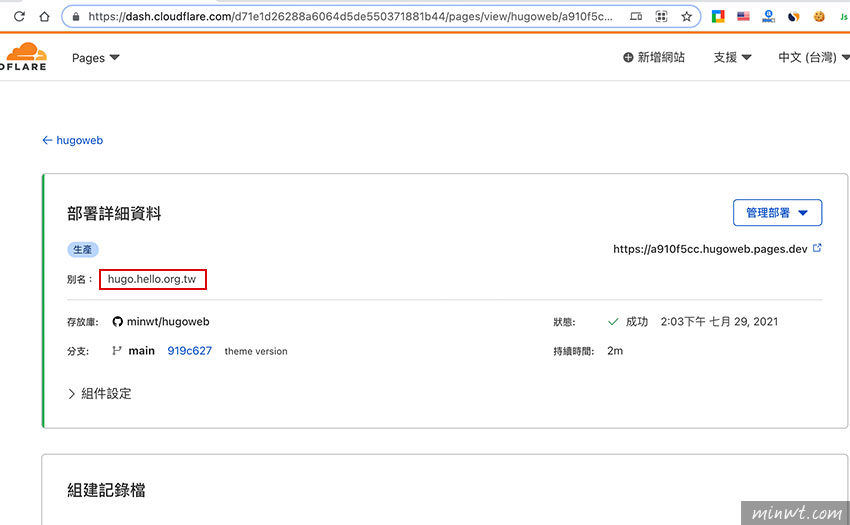
在按下部署後,當部署完畢後,就會看到成功的訊息。

Step19
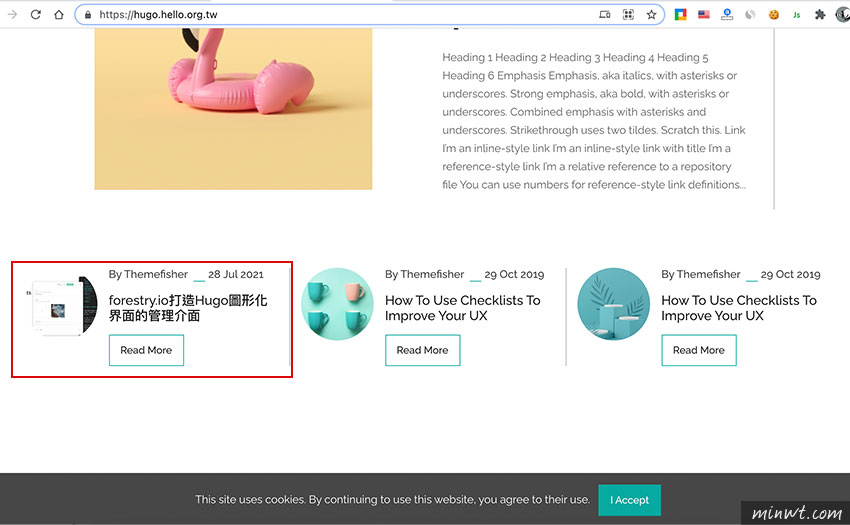
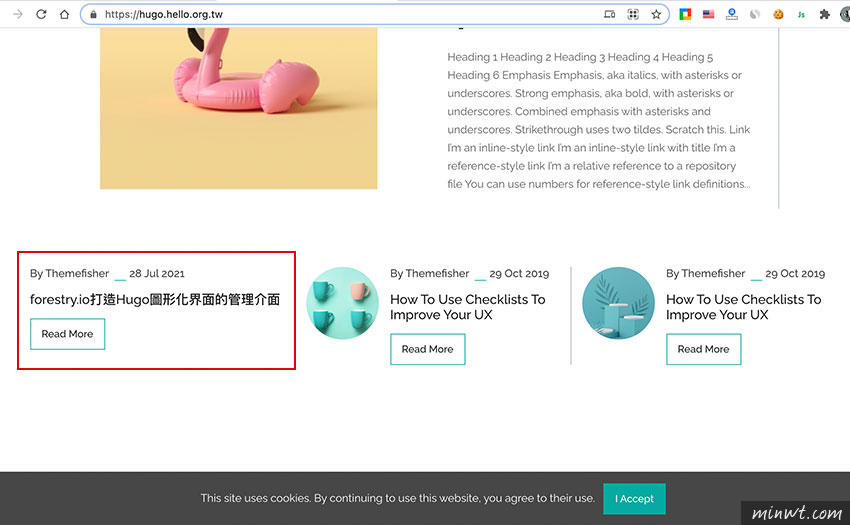
點一下,就可看到前台的畫面,同時在下方,也會看到剛所新增的文章。

Step20
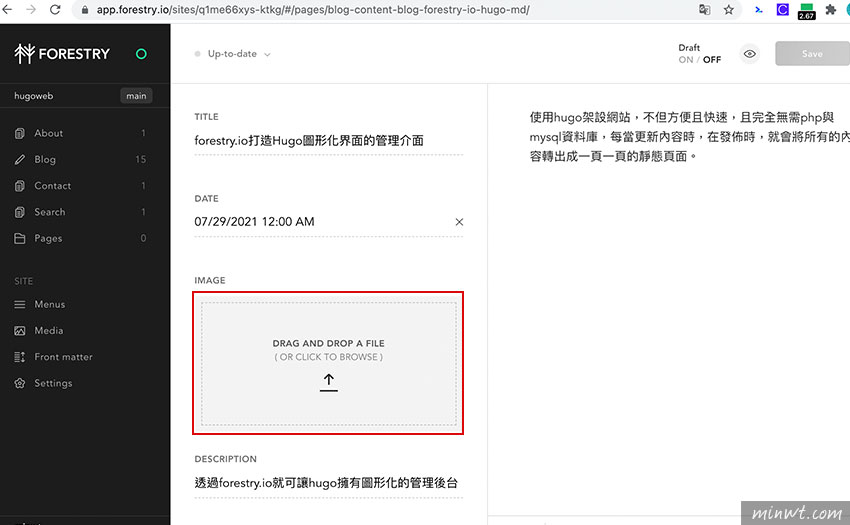
由於沒有封面縮圖,這時進到Forestry將剛剛的文章打開,再拖曳一張照片。

Step21
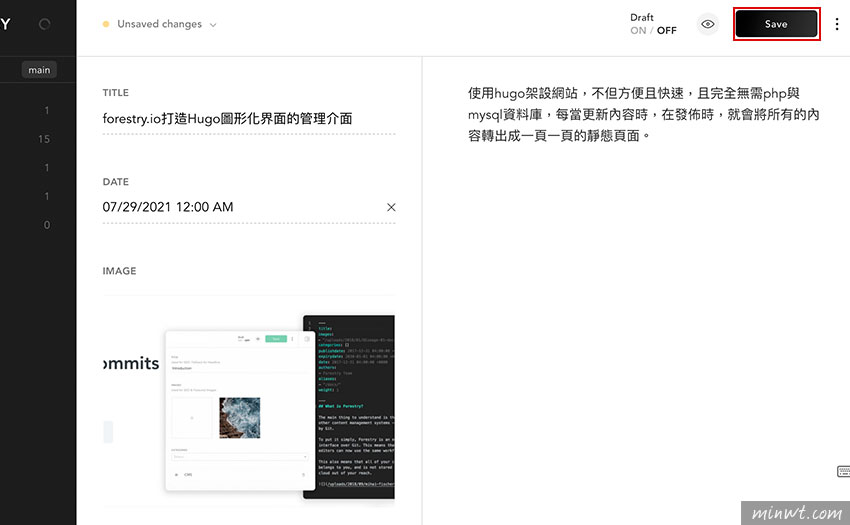
再按Save。

Step22
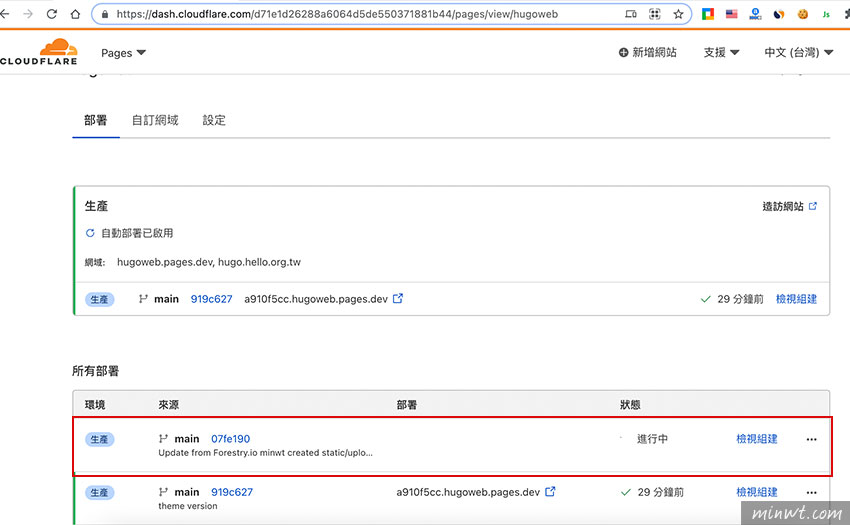
在儲存完畢後,檔案會同步到GitHub,當GitHub一更新後,就會連動Cloudflare Pages進行部署。

Step23
部署完畢後,重新整理網頁,就會看到剛的文章已更新啦!當串接完畢後,以後只需透過forestry來上下架文章,網站就會自動更新啦!且完全免費,更重要的是主機還是Cloudflare,穩定性當然不在話下,因此想打造一個全自動化CMS平台的朋友,不妨也可參考看看囉!