
但現在透過微軟的Clarity網站分析工具後,不但可看到頁面捲動深度外,甚至還有梅干覺得相當酷的功能,可以記錄製使用者在你網站的操作況狀,同時還可經由回放瀏覽,如此一來就可知道,目前網站的操控是否符合使用者經驗,因此微軟Clarity這個網站分析工具,比較偏向使用者行為,與Google Analytics有些許的不同,因此想知道自己的網站所設計的版型或語言,是否符合使用者經驗,現在不妨也來安裝Microsoft Clarity的網站分析工具吧!
Microsoft Clarity
Step1
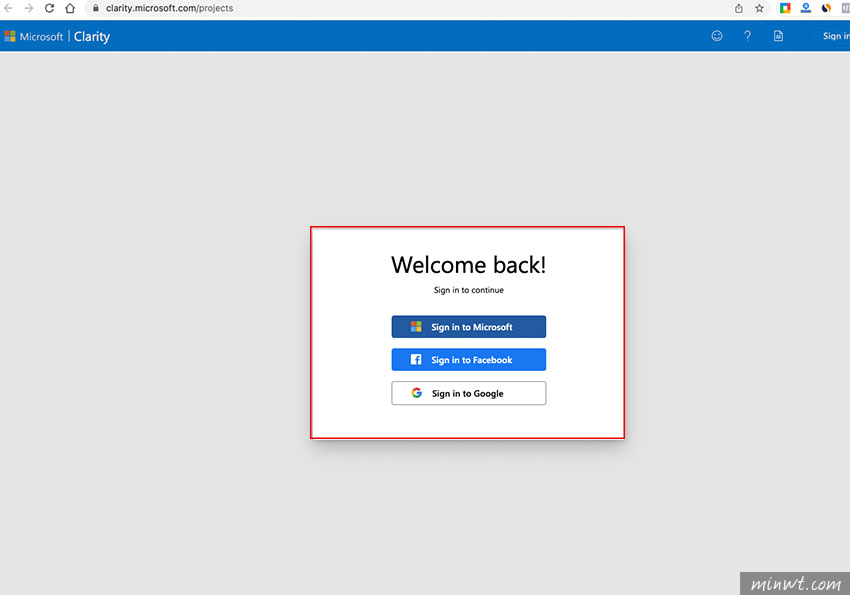
首先在進入微軟的網站分析工具後,需先註冊為會員,但可透過以下三種方式,快速的註冊為會員。

Step2
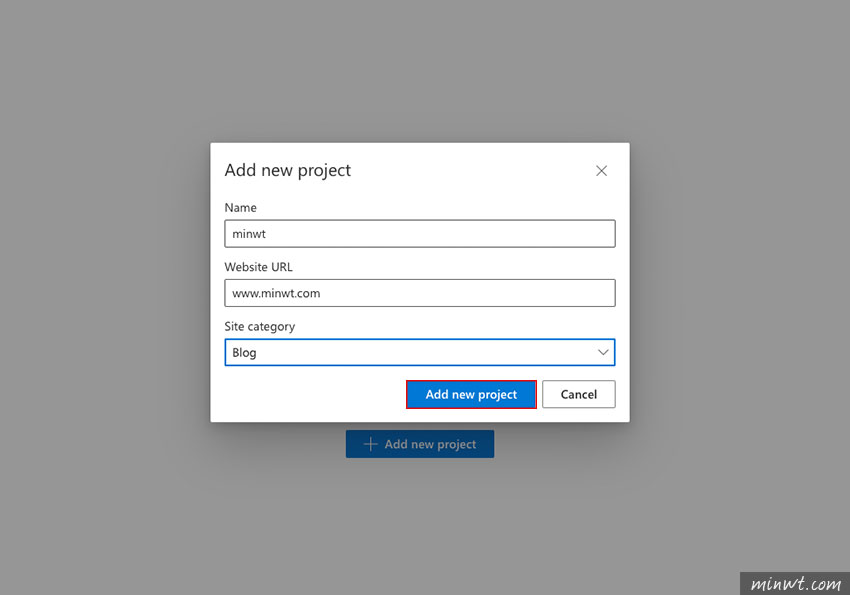
在註冊完畢後,建立一個新專案,並輸入專案名稱、網址、網站的類型。

Step3
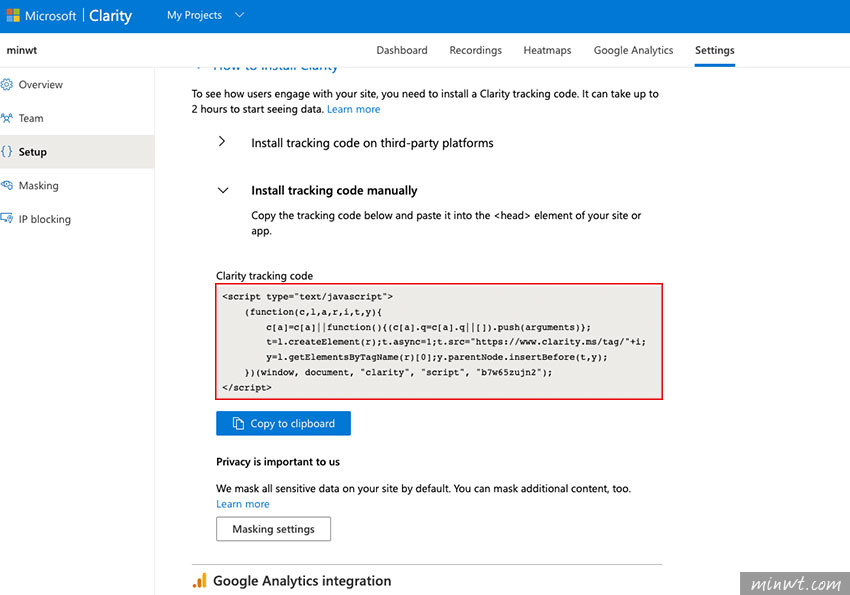
在建立完畢後,將下方的追蹤碼埋到網站中。

Step4
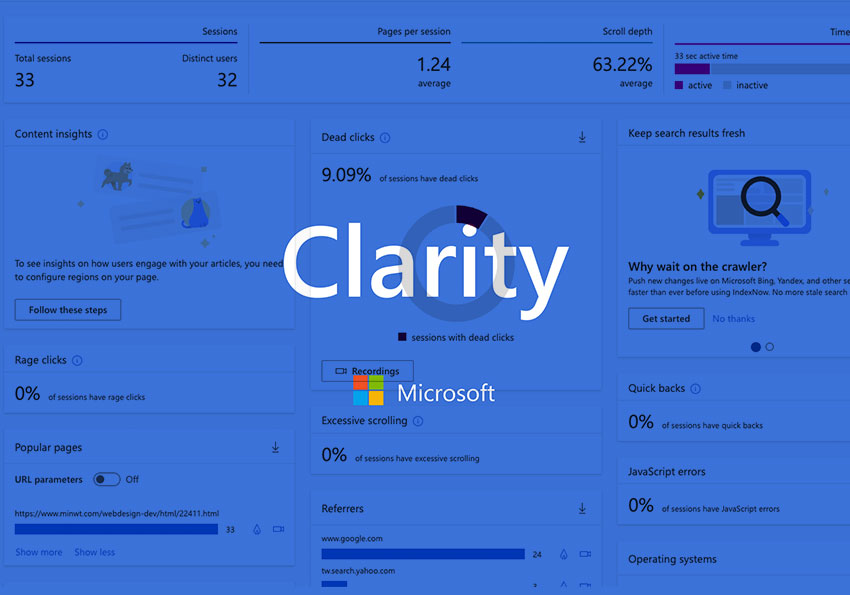
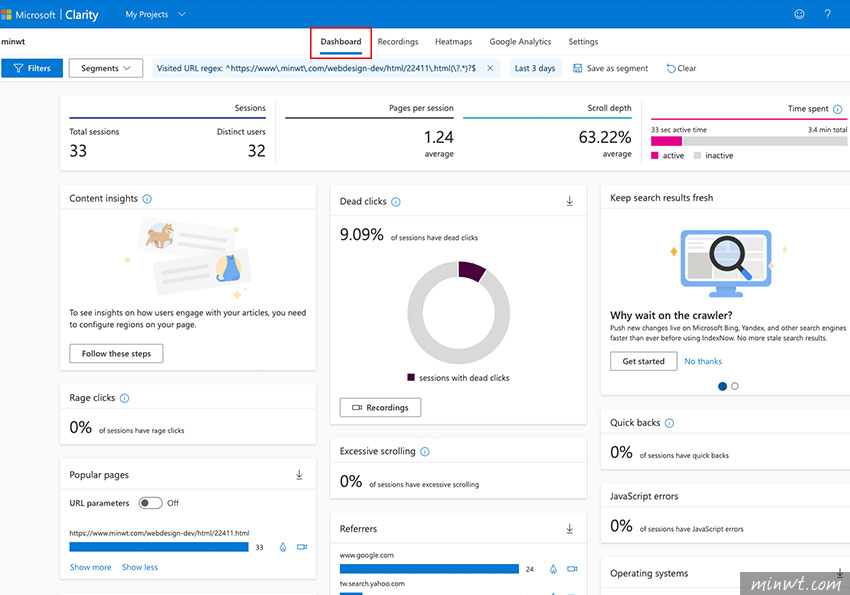
埋入後,差不多過個一、二小時,點上方的Dashboard頁籤,立即就可看到目前已收集的網站資訊。

Step5
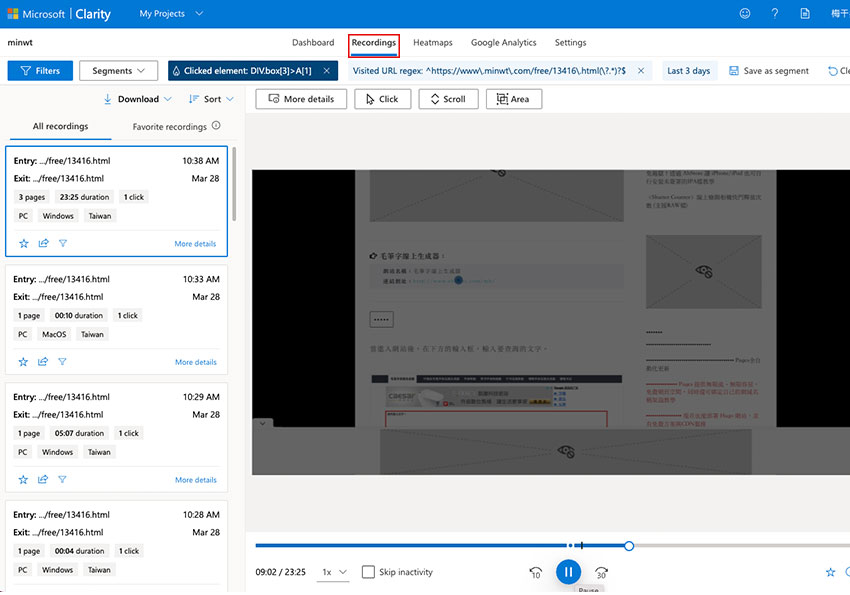
最酷的是這一個,當把頁籤切到Recordings頁籤,立即就可回放使用者在網站上的操控過程。

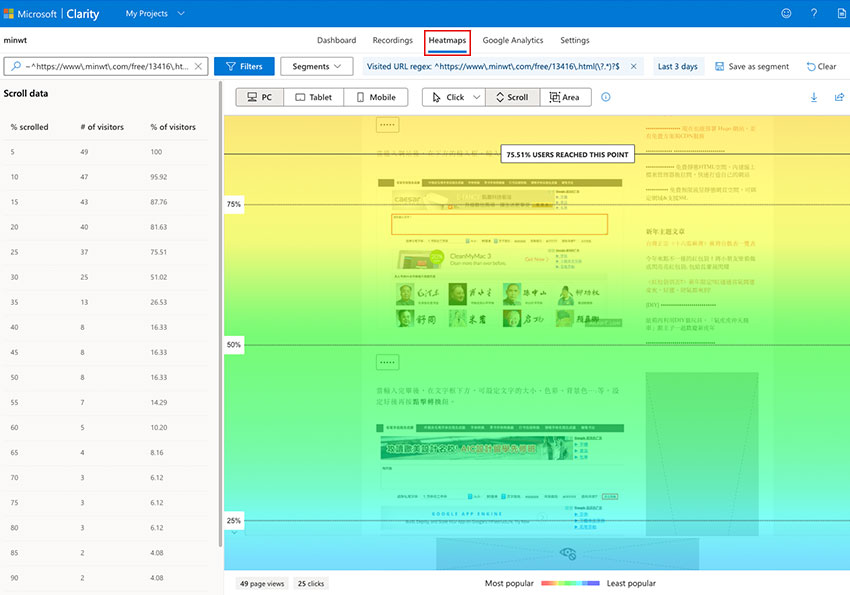
Step6
甚至切到Heatmaps後,也可知道網站的滾動狀況,因此身為UI/UX與網站經營者的朋友們,微軟這個網站分析工具,可千萬別錯過了,透過這個分析工具,更能驗證自己所設計的操作習慣與語言是否符合使用者經驗囉!