
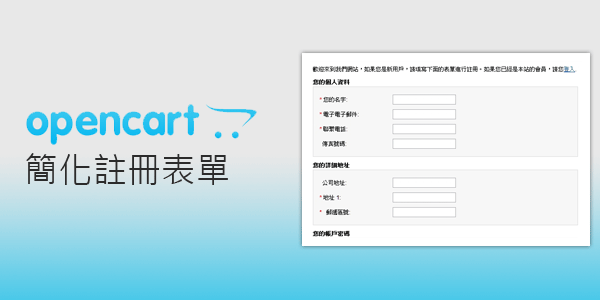
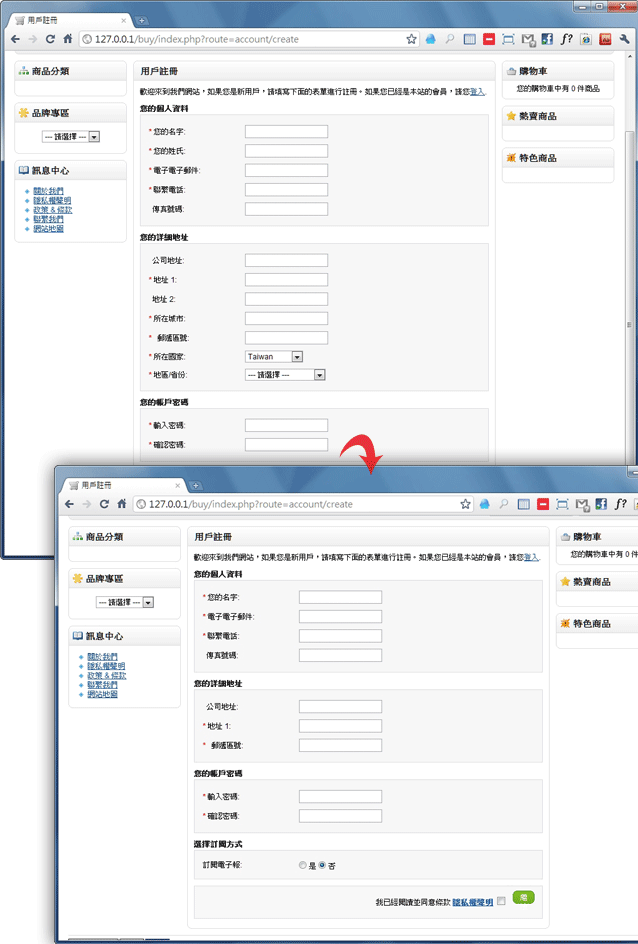
最近陸續有不少朋友,也開始著手架設屬於自已的購物車平台,而最常見的問題,除了佈景與外掛資源較少外,再來就是會員的註冊表單,由於OpenCart是由國外的朋友所開發的,因此在會員註開表單中,會發現到與我們的現實環境差異甚遠,而在敗家梅購物王中,梅干則是直接修改表單,將不必要的出現的欄位給隱藏起來,由於梅干是直接修改佈景,所以下次當換佈景時又得重新修改一次,所以梅干請教了好友男丁是否有較聰明的作法,哈~老師就是不一樣,馬上就用jQ寫了一隻小程式,直接套用就可簡化會員表單,讓它更符合大家使用喔!
Opencart簡化會員表單外掛:
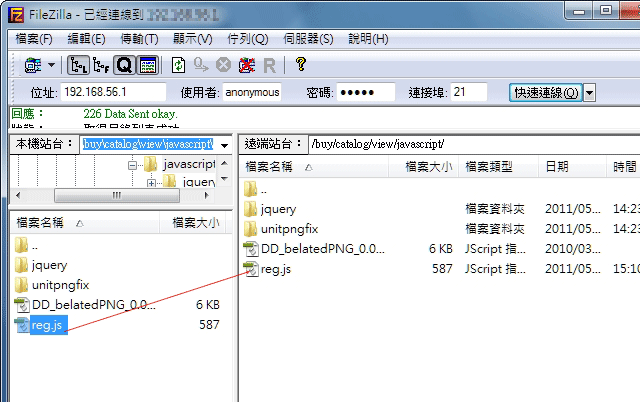
Step1
解壓縮後,將reg.js放到catalog<b>view<b>javascript\下。

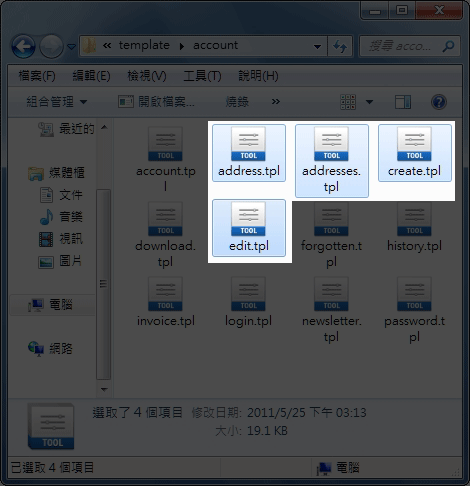
Step2
分別修改catalog\view\theme\佈景名稱\template<font color=“#0033FF”>account下的create.tpl、edit.tpl、addresses.tpl、address.tpl這四隻檔案。

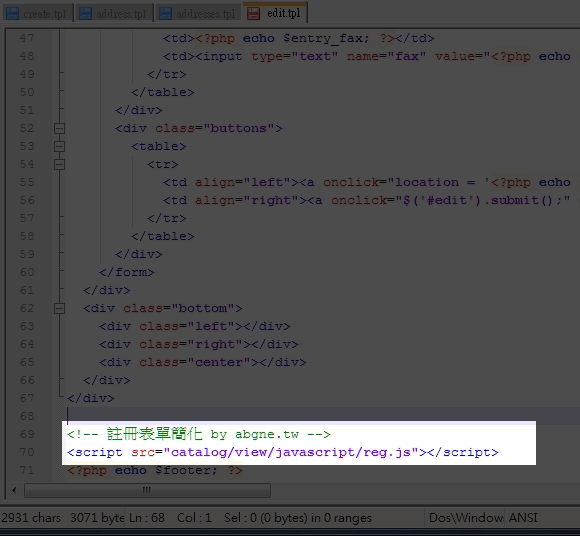
Step3
在<?php echo $footer; ?> 上方加入以下語法:
<!– 註冊表單簡化 by abgne.tw –>
<script src="catalog/view/javascript/reg.js"></script>
<script src="catalog/view/javascript/reg.js"></script>

Step4
最後儲存上傳到指定位置,就大功告成囉!

這一切真是多虧了好友男丁的相助,能在百忙之中抽空寫隻小程式,將會員註冊表單簡化,讓表單與現實環境相符,好友男丁可真是佛心來著,程式找他準沒錯的啦!而現在各位完全無需寫任何的程式,只要載入就會自動的完成會員註冊表單的簡化啦!

